- Poprzednie wskazówki dotyczące pola wyszukiwania
- Przyjęcie ikony
- Ustalenia z naszych ostatnich badań
- Samo szkło powiększające znacznie utrudnia zlokalizowanie wyszukiwania.
- Użytkownicy rozumieją ikonę na tyle, że w przypadku odpowiedniego stylizowania, pisanie słowa „Szukaj” jako etykiety nie jest już wymagane.
- Gdy wyszukiwanie zostanie umieszczone w nieoczekiwanej lokalizacji, ludzie potrzebują dodatkowej pomocy, aby go znaleźć.
- Wyszukiwanie tylko ikonami zwiększa koszt interakcji .
- Większość innych ikon nadal wymaga etykiet dla jasności.
- Zalecenia dotyczące projektowania za pomocą ikony lupy
- Celem jest pomóc ludziom szybko znaleźć i wykonać wyszukiwanie
Robiąc badania, aby zaktualizować nasz kurs Nowe wzorce w projektowaniu stron internetowych , przyjrzeliśmy się dokładniej temu, co dzieje się z polami wyszukiwania. Wiele projektów zamienia tradycyjny przycisk „Szukaj” na ikonę szkła powiększającego bez etykiety. Niektóre nawet całkowicie upuszczają pole tekstowe, pozostawiając tylko ikonę. Która wersja jest dziś najbardziej użyteczna?
Poprzednie wskazówki dotyczące pola wyszukiwania
Nasz wskazówki wokół pola wyszukiwania pozostały takie same przez wiele lat. (Zobacz zaktualizowaną pełną listę 62 zalecenia projektowe dla wyszukiwania ). Jeśli chodzi o prezentację, główne wytyczne to:
- Podaj łatwe do zidentyfikowania pole wyszukiwania w prawym górnym rogu strony, z otwartym polem tekstowym, któremu towarzyszy przycisk Szukaj .
- Pole wyszukiwania nie wymaga etykiety. Przycisk Szukaj obok pola identyfikuje wyszukiwanie użytkownika i informuje je, jak przeprowadzić wyszukiwanie.
A jednak niektóre pojawiające się dzisiaj wzory przełamują te podstawowe wytyczne. Ikona lupy oszczędza miejsce, więc korzysta z niej więcej stron internetowych. Elastyczność w stosunku do poprzednich wytycznych jest w porządku, o ile uznajemy, że potrzeby użytkowników pozostają niezmienione. Ludzie nie dbają o to, jak wygląda obszar wyszukiwania: chcą po prostu miejsca, w którym mogą szybko przejść do wpisania wyszukiwanego hasła. Jeśli konwencje projektowe się zmieniają, ale nadal pozwalają użytkownikom łatwo osiągnąć ten cel bez spowalniania ich, nie powinno być problemu. Jak przekonamy się z naszych ustaleń, wyszukiwanie tylko za pomocą ikon ma pewne istotne wady.
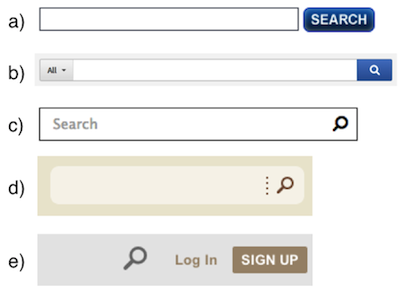
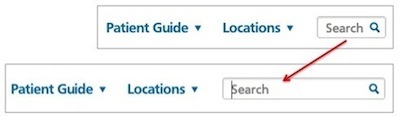
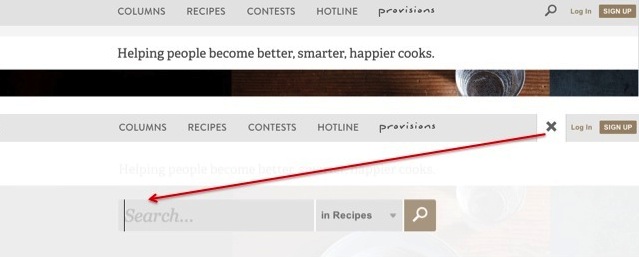
 (a): tradycyjne pole wyszukiwania zprzyciskiem
(a): tradycyjne pole wyszukiwania zprzyciskiem
wyszukiwania ; (b, c, d): pojawiające się wzory pól wyszukiwania z ikoną szkła powiększającego; (e): Wzorzec wyszukiwania z ikonami, który ma wpływ na telefon komórkowy, bez otwartego pola tekstowego. (Odradzamy ten ostatni projekt.)
Przyjęcie ikony
Szkło powiększające kojarzy się z wyszukiwaniem częściowo dlatego, że wiele różnych stron internetowych, aplikacji i systemów operacyjnych używa go niezawodnie jako sposobu na znalezienie informacji.
Dzięki tak konsekwentnej implementacji ludzie nauczyli się szybciej rozpoznawać tę ikonę. Wzór z ikonami stał się szczególnie popularny wraz z pojawieniem się responsywnego projektu (choć dobre strony responsywne pokaż pole wyszukiwania z ikoną podczas przejścia na większe ekrany).
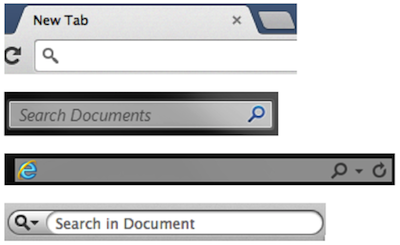
 Ikona szkła powiększającego używana do wyszukiwania w różnych aplikacjach i systemach operacyjnych przyczyniła się do znajomości i oczekiwań użytkownika związanych z ikoną.Od góry do dołu: Google Chrome, Windows Explorer, Internet Explorer i Microsoft Word dla komputerów Mac.
Ikona szkła powiększającego używana do wyszukiwania w różnych aplikacjach i systemach operacyjnych przyczyniła się do znajomości i oczekiwań użytkownika związanych z ikoną.Od góry do dołu: Google Chrome, Windows Explorer, Internet Explorer i Microsoft Word dla komputerów Mac.Ustalenia z naszych ostatnich badań
Nasze ostatnie wyniki badań użytkowników pokazują, że przejście do ikony wyszukiwania nie jest tak płynne i bezproblemowe, jak mogą chcieć projektanci. Oto kilka trudności, które ludzie napotykają w przypadku tego nowego wzoru ikony wyszukiwania.
Samo szkło powiększające znacznie utrudnia zlokalizowanie wyszukiwania.
Ikona używana bez pola tekstowego z otwartym wejściem zajmuje mniej miejsca. Wizualnie jest mniej widoczny, a zatem mniej zauważalny. Nie zalecamy wzorca ikony tylko dla stron internetowych na komputery stacjonarne. Wyszukiwanie za pomocą ikon ma sens na urządzeniach mobilnych, ponieważ jest mniej miejsca na ekranie i ogólnie mniej ikon i etykiet. Ale na pulpicie jest więcej do obejrzenia, a tym samym łatwiej jest zgubić się w tłumie niezależnej ikony wyszukiwania.
Użytkownicy rozumieją ikonę na tyle, że w przypadku odpowiedniego stylizowania, pisanie słowa „Szukaj” jako etykiety nie jest już wymagane.
Większość ludzi w naszych ostatnich badaniach rozpoznaje i rozumie funkcję szkła powiększającego. Dostrzegają to i kojarzą z wyszukiwaniem. Jeśli ikona jest oczywista i ma wystarczająco dużą afordancję, że można ją kliknąć, oddzielny przycisk oznaczony „Szukaj” nie jest konieczny. Ponieważ wielu użytkowników wciąż ma zwyczaj klikania przycisku Szukaj , aby przesłać zapytanie, ważne jest, aby kliknięcie na szkło powiększające przesłało zapytanie . Dodatkową korzyścią dla witryn z wersje międzynarodowe , nie ma potrzeby tłumaczenia „Szukaj” podczas używania ikony zamiast przycisku. (Jednak dla dostępność powody, pamiętaj, aby dołączyć słowo „szukaj” lub jego tłumaczenie jako tekst ALT dla dowolnego przycisku graficznego.)
Gdy wyszukiwanie zostanie umieszczone w nieoczekiwanej lokalizacji, ludzie potrzebują dodatkowej pomocy, aby go znaleźć.
Ludzie najpierw szukają w prawym górnym rogu wyszukiwania. Jeśli go tam nie znajdą, zaczną skanować górę strony. Wśród witryn, w których ikona wyszukiwania po lewej stronie, te, które używały dużego, pustego pola otwartego tekstu, wypadły najlepiej z naszymi użytkownikami. Chociaż ludzie w końcu znaleźli pole wyszukiwania, nie powinni w pierwszej kolejności przeszukiwać strony.
Wyszukiwanie tylko ikonami zwiększa koszt interakcji .
Wadą posiadania tylko ikony wyszukiwania jest to, że użytkownik musi poczekać na pojawienie się pola wyszukiwania, znaleźć miejsce, od którego zacząć pisać, a czasem kliknąć jeszcze raz, aby skupić się na polu wprowadzania. Te dodatkowe kroki przedłużają proces wyszukiwania, gdzie znacznie szybciej byłoby po prostu kliknąć pole tekstowe i natychmiast rozpocząć pisanie.
Większość innych ikon nadal wymaga etykiet dla jasności.
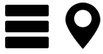
Etykiety ikon pomagają ludziom podejmować decyzje szybciej: dają dobre wyniki zapach informacji o tym, co będzie dalej. Etykiety powinny być nadal używane dla nowszych ikon, takich jak ikony ikona trzech linii menu (hamburger) . Ikona znacznika mapy to kolejna ikona o wciąż mętnym znaczeniu i niespójnym użyciu. Czasami oznacza to bieżącą lokalizację lub inną konkretną lokalizację lub ogólnie lokalizację lub pobliskie miejsca.
 Ludzie wciąż nie znają nowszych ikon, w tym trójwierszowej ikony menu (po lewej) i ikony znacznika mapy (po prawej).
Ludzie wciąż nie znają nowszych ikon, w tym trójwierszowej ikony menu (po lewej) i ikony znacznika mapy (po prawej).
Użytkownicy wciąż uczą się, co oznaczają te ikony i jak się zachowują, dlatego najlepiej jest użyć etykiety. Poza tym na ekranach komputerów jest wystarczająco dużo miejsca, więc dlaczego nie ułatwi to ludziom znalezienia tego, czego szukają?
Zalecenia dotyczące projektowania za pomocą ikony lupy
- Przede wszystkim zachowaj otwarte pole wprowadzania tekstu obok ikony w wersji pulpitu witryny. Najlepiej jest również zachować pole tekstowe tabletki . Gdy witryna jest wyświetlana na małych ekranach (takich jak smartfony i smartwatche), pole tekstowe można ukryć, dopóki użytkownik nie dotknie ikony szkła powiększającego. W każdym z tych przypadków nie ma potrzeby umieszczania etykiety w polu wyszukiwania.
- Użyj ikony schematu , najprostszej wersji szkła powiększającego. Mniej szczegółów graficznych przyspiesza rozpoznawanie.
 zamiast
zamiast 
- Użyj dużej ikony z dużą ilością wypełnienia. Większy obszar klikalny ułatwia zauważenie i kliknięcie.
 zamiast
zamiast 
- Użyj dużo kontrastu, aby ikona wyróżniała się z tła i otaczających elementów.
- Umieść narzędzie wyszukiwania w prawym górnym rogu , który nadal jest pierwszym miejscem, w którym ludzie oczekują wyszukiwania.
- Pozwól użytkownikom wysyłać wyszukiwanie za pomocą klawisza Enter i klikając ikonę. Wspomniałem o tym powyżej, ale warto powtórzyć: wiele osób wciąż ma zwyczaj klikania rzeczywistego przycisku, aby przesłać wyszukiwanie.
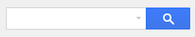
- Rozważ użycie rosnącego pola wyszukiwania , które rozszerza pole wprowadzania tekstu po kliknięciu. Pozwala to zaoszczędzić miejsce na ekranie, a jednocześnie zapewnia użytkownikowi wystarczająco dużo wskazówek wizualnych, aby szybko znaleźć i wykonać wyszukiwanie. Jeśli pudełko ma stały rozmiar, zalecamy utworzenie obszaru wprowadzania tekstu o szerokości co najmniej 27 znaków , dzięki czemu ludzie mogą łatwo zobaczyć swoje zapytania i poprawić pisownię bez konieczności przewijania tekstu w polu.
 Góra: pole wyszukiwania przed kliknięciem pola tekstowego. Na dole: po kliknięciu pole wyszukiwania rozszerza się.
Góra: pole wyszukiwania przed kliknięciem pola tekstowego. Na dole: po kliknięciu pole wyszukiwania rozszerza się.
Zalecenia 8-11 mają zastosowanie, jeśli używasz ikony bez pola wprowadzania tekstu:
- Nie tłumiaj otaczających obszarów innymi ikonami, które mogą odciągać od nich uwagę. Przeszukaj wyszukiwanie, na które zasługuje.

- Odwrotność poprzedniej wytycznej: nie izoluj wyszukiwania, co może sprawić, że równie trudno będzie go znaleźć.

- Gdy użytkownicy klikną ikonę wyszukiwania, wyświetl pole wprowadzania tekstu blisko tej ikony. Umieszczenie go daleko zwiększa koszt interakcji użytkownika, zmuszając go do znalezienia skrzynki, zanim zaczną pisać. Jest to również sprzeczne z Gestaltowe prawo bliskości aby pokazać powiązane elementy daleko od siebie.

- Nie zmuszaj ludzi do dwukrotnego kliknięcia, gdy zrobi to raz (lub wcale). W niektórych przypadkach użytkownik musi najpierw kliknąć ikonę, aby otworzyć pole wyszukiwania, a następnie kliknąć, aby przenieść fokus wejściowy do pola wyszukiwania. Jedno kliknięcie ikony powinno umieścić kursor w polu, gotowy do pisania. Jeszcze lepiej rozwiń pole wyszukiwania po najechaniu kursorem , gdy kursor jest gotowy do wprowadzenia.
Celem jest pomóc ludziom szybko znaleźć i wykonać wyszukiwanie
Jeśli Twoja witryna używa ikony lupy zamiast przycisku wyszukiwania na pulpicie, zalecenia tutaj powinny pomóc. W NN / g nadal korzystamy z przycisku wyszukiwania na naszej stronie internetowej. Mamy przestrzeń i nie mamy wątpliwości, że ludzie mogą wyszukiwać w naszej witrynie. Będziemy również śledzić inne pojawiające się wzorce dotyczące wyszukiwania, takie jak umieszczenie po lewej stronie i użycie polecenia głosowego.
Która wersja jest dziś najbardziej użyteczna?Poza tym na ekranach komputerów jest wystarczająco dużo miejsca, więc dlaczego nie ułatwi to ludziom znalezienia tego, czego szukają?


