- Что такое ускоренные мобильные страницы (AMP)?
- Как реализовать ускоренные мобильные страницы?
- AMP и SERP
Ни для кого из нас не новость, что количество мобильных пользователей уже намного превзошло количество людей, которые используют десктоп для поиска информации или совершения транзакции, верно? Google предупреждает всех об этом растущем поведении, предоставляя новые решения для маркетологов, чтобы не отставать от всех изменений. Угадай, какой из них наш любимый? 😉
Страницы AMP прибыли, чтобы возглавить мобильные SERPs (Страницы Результатов Поисковой системы), и поэтому, профессионалы SEO и разработчики должны реализовать как можно больше из них, чтобы обеспечить лучший пользовательский опыт для мобильных пользователей . Теперь давайте узнаем немного больше.
Что такое ускоренные мобильные страницы (AMP)?
AMP - это страница, созданная Google и Twitter, которая предлагает самую быструю навигацию в Интернете. Это в основном более простая форма HTML, которая позволяет разработчикам легко создавать быстро загружаемые мобильные веб-страницы . Благодаря этому новому коду издатели могут повысить скорость страниц (загрузка занимает менее секунды!), Что, следовательно, повышает удобство работы пользователей.
Поскольку они основаны на простой версии HTML , существуют определенные теги, которые нельзя использовать, как и некоторые функции CSS. Использование JavaScript полностью ограничено, поскольку оно замедляет скорость загрузки, поэтому вам придется использовать вместо этого собственную версию.
Поскольку основная идея этого сервиса заключается в улучшении читабельности, изображения не будут загружаться, пока вы не доберетесь до них путем прокрутки, поэтому страница не отнимает все начальное время загрузки, которое заставляет нас всех стонать (ура!). Теперь вы задаетесь вопросом: в чем ключ к этому волшебному трюку? Ну, эти страницы предназначены для супер кэширования . Это означает, что Google размещает весь контент, поэтому он ждет вас.
Крутой частью этого кода является то, что он с открытым исходным кодом, поэтому многие другие платформы используют возможность предлагать такие же решения своим посетителям. Наиболее известными являются мгновенные статьи на Facebook , Snapchat Discover или Apple News , но вскоре мы получим такую же навигацию по другим каналам.
Возможно, вы заметили, что это в основном используется газетами для публикации контента, который загружается очень быстро и появляется в поисковой выдаче в мгновение ока. Другие компании, такие как сайты электронной коммерции, страницы рецептов и некоторые блоггеры, внедряют эту технологию в своих сообщениях, и бесчисленное количество компаний применяют ее на целевых страницах для различных целей. Вы уже решили, для чего хотите его использовать?
Как реализовать ускоренные мобильные страницы?
Прежде чем перейти к техническим аспектам, мы хотим пояснить, что, несмотря на то, что это конкретный HTML-шаблон, вы можете сохранять идентичность своего веб-сайта, используя свой код CSS , с некоторыми вариациями. Мы обещаем, что разработчики не будут жаловаться так сильно, как когда им нужно минимизировать файлы для повышения скорости страницы. 😉 И результат будет суперлегким с гораздо меньшими усилиями.
Теперь давайте разберемся с 3 частями этого магического кода:
- AMP HTML : как мы только что упомянули, это не должно быть трудным и не займет у вас слишком много времени, если вы знакомы с обычным HTML. Прежде чем редактировать новую страницу, вы захотите взглянуть на список необходимых наценок проекта AMP, и как только вы это сделаете, вы поймете, как это сделать.
- AMP JS : помните, мы говорили об ограничении JavaScript? Следуя структуре JS для ускоренных мобильных страниц, вы сможете удовлетворить свои потребности.
- AMP CDN : есть дополнительная сеть доставки контента, которая берет страницы с поддержкой AMP для их кэширования и автоматической оптимизации их производительности.
Эти новые страницы размещаются в Google AMP и обслуживаются вышеупомянутым CDN. URL будет выглядеть следующим образом: https://www.google.com/amp/www.yourdomain.com
AMP и SERP
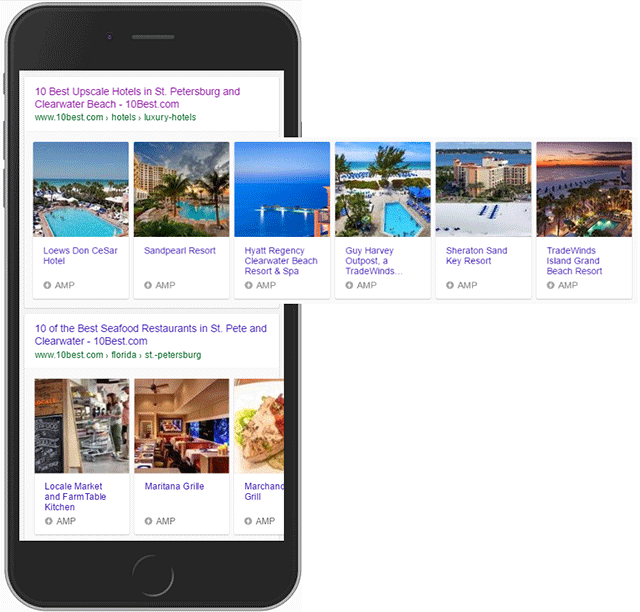
Говоря о результатах поиска, мы уверены, что вы уже видели значок «гром» рядом с последними новостями из цифровых газет. А как насчет карусели AMP? Вот как вы можете отличить нормальные результаты от ускоренных:

AMP будет в большинстве случаев (но не всегда) появляться раньше любого другого результата, даже на очень хорошо оптимизированном мобильном веб-сайте.
Исторически сложилось так, что Google ранжировал страницы в соответствии с оптимизацией настольной версии, и этот параметр определял расположение их мобильной версии в мобильных поисковой выдаче. Ну, ребята, это уже не так - «Mobile First» - это реально! Так что, если вы читаете это и ваш сайт еще не подходит для мобильных устройств, прекратите все, что вы делаете, и вложите все свои усилия в SEO в мобильные устройства (конечно, после прочтения этой статьи).
Наши инструкции для AMP довольно просты:
- Выберите страницы, которые вы хотите создать с помощью этой технологии. Они обычно будут самыми эффективными, любые сообщения в блоге или новости.
- Создавайте страницы, и не забывайте основы SEO: качественный контент превыше всего! Тогда используйте HTML-теги с умом.
- Проверьте страницы перед их загрузкой. Для этого используйте веб-сайт AMP Project или инструмент, встроенный в Google Chrome - этот шаг является ключевым!
- Найдите способ упростить весь этот процесс. Вы не хотите тратить слишком много времени на создание всех этих страниц. Посмотрите, предлагает ли ваша CMS какие-либо плагины, которые помогут вам автоматизировать ее. WordPress - очень хорошая CMS для AMP Pages .
- Наконец, что не менее важно, МОНИТОР их и продолжайте оптимизировать. Используйте инструмент FandagoSEO для изучения работы ваших ускоренных мобильных страниц и внесения необходимых корректировок.
Звучит легко в конце концов, верно? Подчеркнем основной смысл этой статьи: Google определяет мобильные сайты только при определении своего рейтинга, поэтому жизненно важно быть конкурентоспособным в этой новой эре. Страницы AMP располагаются даже выше мобильных поисковой выдачи, поэтому убедитесь, что вы используете эту технологию на своих самых важных страницах, если вы хотите создать конкурентоспособный сайт. Внедрение не так уж сложно, и результаты потрясающие с точки зрения позиционирования и, конечно, для трафика и конверсий.
Готовы качать мобильные поисковики?
Проверьте свой AMP сейчас
Что такое ускоренные мобильные страницы (AMP)?Как реализовать ускоренные мобильные страницы?
Угадай, какой из них наш любимый?
Что такое ускоренные мобильные страницы (AMP)?
Теперь вы задаетесь вопросом: в чем ключ к этому волшебному трюку?
Вы уже решили, для чего хотите его использовать?
Как реализовать ускоренные мобильные страницы?
А как насчет карусели AMP?
Звучит легко в конце концов, верно?
Готовы качать мобильные поисковики?


