- Що таке верстка web-сторінок?
- Навіщо це треба? - Щоб відрізнятися!
- Карта категорій на головній
- сторінка каталогу
- Блок товарів у вигляді каруселі на головній сторінці сайту
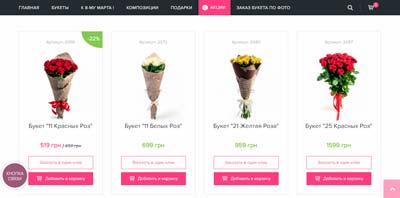
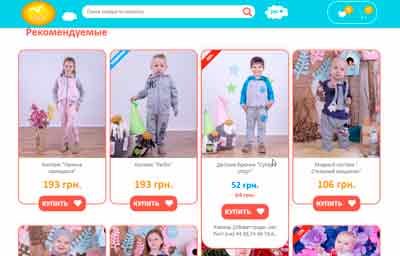
- Блок товарів в магазині дитячого одягу
- Карта категорій в магазині взуття
- Більш функціональне меню
- Як виконується професійна веб-верстка Інтернет-магазину
- Розрізняють такі різновиди верстки
- Послуги верстки: ступінь складності і терміни надання
- Якісна верстка Інтернет-магазину в веб-студії NeoSeo
- Шановні майбутні Клієнти веб-студії NeoSeo!
«Є три відповіді на результат дизайну - так, ні і НІЧОГО СОБІ! «Нічого собі» - це те, до чого треба прагнути ».
Мілтон Глезер
Що таке верстка web-сторінок?
Верстка сайту (Інтернет-магазину) - це процедура по створенню зовнішнього вигляду кожної окремої сторінки сайту, згідно з наявними макетів. В ході виконання даної операції проект дизайну знаходить своє безпосереднє втілення на веб-ресурсі замовника.
Щоб Вам було ще простіше зрозуміти, що являє собою цей вид робіт, проведемо аналогію. Комп'ютер "розуміє" завдання розробника через мови програмування, точно таким же чином і браузери, будь то Google Chrome або стандартний Internet Explorer, аналізуючи код, прописаний web-верстальником, «визначають», як слід обробити код, щоб правильно відображати вміст сторінки.
Коли Ви відкриваєте будь-якої розділ правильно зверстаного сайту, Ви бачите, що всі елементи в ньому розміщені гармонійно, симетрично, послідовно. Ви розумієте, який саме фрагмент тексту ілюструє та чи інша картинка, Вам ясно, куди і навіщо натискати, наскільки зрушувати повзунок, щоб перейти до потрібного місця. Все виглядає гранично цілісно і сприймається також легко, як з газетного розвороту.
Навіщо це треба? - Щоб відрізнятися!
Як і будь-якому підприємству, крім грамотного маркетингу , Вашому Інтернет-магазину потрібна приваблива оболонка. Зазирнувши на сайт, відвідувач в перші секунди вирішує, залишитися йому тут або піти - працює стара істина "Зустрічають по одягу ...".
Що побачить потенційний покупець в вашому магазині - вам вирішувати.
можна встановити базову версію OpenCart з лаконічним дизайном


а можна додати корисну інформацію, використовувати продуману колірну схему і за допомогою верстки і стилізації нашого рішення отримати продає Інтернет-магазин . 

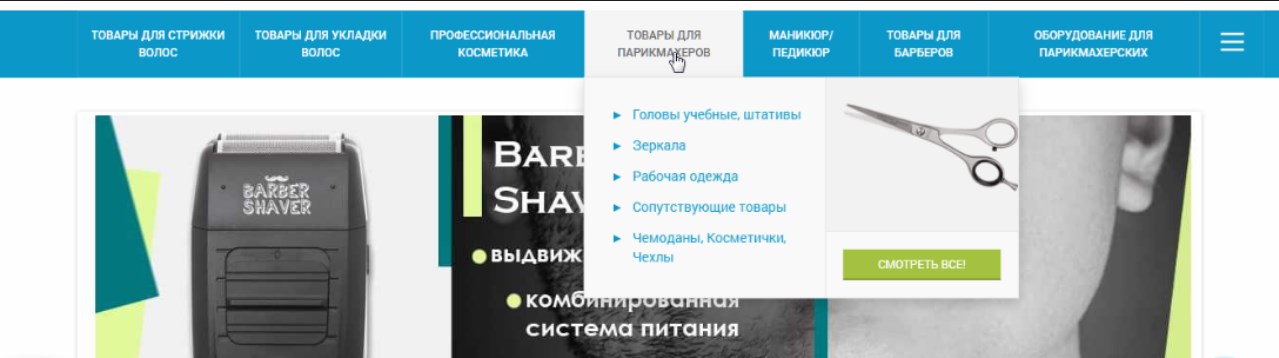
Ваш покупець по достоїнству оцінить, наприклад, зручне мега-меню з декількома варіантами виконання


Адаптивна, кросбраузерності і семантична верстка забезпечать коректну і стабільну роботу вашого магазину, а додатково стилізовані елементи додадуть йому яскравості та індивідуальності.
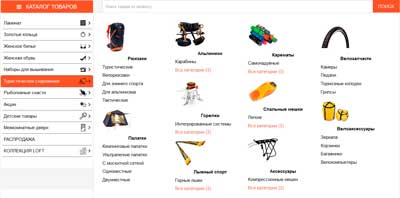
Карта категорій на головній

сторінка каталогу

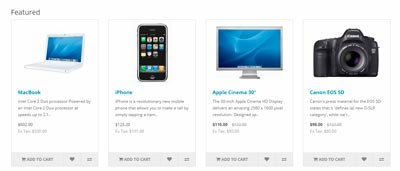
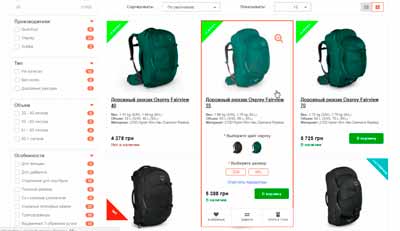
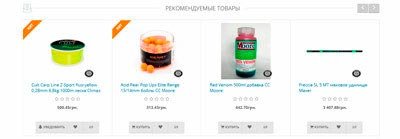
Блок товарів у вигляді каруселі на головній сторінці сайту

Додайте яскравих фарб і покупці запам'ятають Ваш Інтернет-магазин!

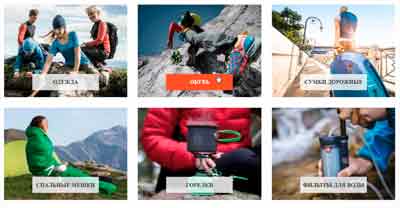
Блок товарів в магазині дитячого одягу

Карта категорій в магазині взуття

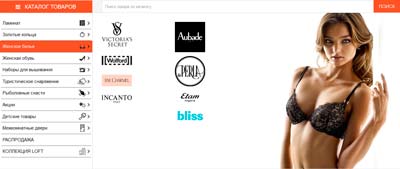
Більш функціональне меню

початковий варіант

Ще більше варіантів верстки ви можете подивитися в нашому портфоліо . Там ви знайдете і приклади адаптивної верстки.
Наше завдання - зробити ваш сайт запам'ятовується і унікальним, додати йому родзинку.
Ми оформимо ваш магазин за наданим вами макету будь-якої складності або ви можете скористатися послугами нашого дизайнера .
Як виконується професійна веб-верстка Інтернет-магазину
Щоб ваші покупці зручно і комфортно почувалися у вас в Інтернет-магазині, наш фахівець-верстальник домагається від сторінки такого візуального оформлення в браузері, яке буде максимально близьким до змісту шаблону або представленого графічного макету, розробленого дизайнерами.
Але яким чином це робиться?
Для того, щоб «пояснити» браузеру, як повинна виглядати сторінка, верстальник використовує HTML-розмітку. З її допомогою можна структурувати текст (списки, абзаци, цитати, підзаголовки і так далі), а також вказувати, де повинні розміщуватися картинки і який дозвіл їм привласнювати, яким чином і де конкретно відображати будь-який інший контент.
Однак дизайнери зазвичай створюють більш складні макети, в яких частина тексту може бути розміщена півколом, вільний або по діагоналі, перебувати на кольоровому або відтінкові тлі. До того ж, деякі пропозиції або слова, що є сусідами на одній сторінці, нерідко забарвлюються в різні кольори і друкуються в неоднакових шрифтах. Для реалізації всього цього на практиці, верстальник використовує CSS-стилізацію, що описує поведінку елементів і їх зовнішній вигляд.

Щоб застосувати до того чи іншого фрагменту сторінки стильове оформлення, необхідно спочатку виділити потрібну ділянку в масиві символів. Для цього фахівець використовує спеціальний тег - <div>, яким код розбивається на чіткі блоки. Елементи, розділені даними чином, називають «шарами». Код, що володіє такою структурою, зручніше читати, і тому він добре індексується пошуковими системами. Web-верстка, яка виходить в результаті, іменується «блокової».
В окремих випадках фахівець може додатково використовувати можливості мови JavaScript, а також так звані фреймворки - набори готових шаблонних рішень, завдяки яким вдається швидше завершити роботу над великомасштабними проектами.
Варто відзначити, що розробка сайту з PSD-шаблон, наданого замовником, вимагає значно менших трудозатрат і коштує набагато дешевше, ніж створення сторінок «з нуля».
Розрізняють такі різновиди верстки
За типом макета:
- Фіксована. Має статичну ширину контенту.
- Гумова. Ширина контенту розтягується на ширину вікна браузера.
- Адаптивна. Зовнішній вигляд сторінки змінюється і підлаштовується під вікно браузера в залежності від пристрою, на якому відкрито сайт.
По виду реалізації:
- Таблична. Сітка верстається за принципом вкладених один в одного таблиць.
- Блокова. Сітка конструюється з шарів, розділених тегами <span> і <div>.
- Гнучка верстка веб-сторінок. Дозволяє використовувати технологію флекс-контейнерів, за допомогою яких можна задавати елементам напрямок головної осі і вирівнювання, як у мозаїці.
Верстка обов'язково повинна бути:
- Кросбраузерності. Однаково відображається в будь-яких програмних веб-браузерах.
- Який би вид з перерахованих вище не використовувався верстка повинна бути семантичної, коли елементи використовуються відповідно до їх призначення, логікою і ієрархією сторінки.
- Окремо варто відзначити, що існує таке поняття, як «валідна верстка». Їм позначається робота, виконана без помилок і відповідає стандарту якості W3C.
Послуги верстки: ступінь складності і терміни надання
Роботи в даному напрямку пов'язані з деякими «підводними каменями», через яких жоден чесний профі не може обіцяти Вам зверстати повнофункціональний Інтернет-магазин за безцінь протягом 5 - 7 днів. Давайте розглянемо, про що ж ідеться:
- Кількість графічних елементів і їх особливості. Різні дрібниці на зразок загнутого куточка в правому верхньому кутку сторінки сайту або фігурних блоків, усередині яких виводяться фото з прикладами робіт з портфоліо або з посиланнями на товарні позиції, - все це і багато іншого зробить вигляд сайту яскравішим, зручним і приємним в експлуатації. Але на те, щоб зверстати подібні композиції, знадобиться витратити чимало часу.
- Необхідність в кросбраузерності. До сих пір ще не всі браузери «сприймають» розмітку сторінки HTML або CSS однаково. Сторінка, добре що відображається, наприклад, в Chrome, в інших веб-браузерах може виглядати не зовсім так, як це було задумано. Тому, щоб сайт ідеально відображався в будь-яких браузерах, фахівця потрібно використовувати кілька стилів, підключати можливості JavaScript, а також вдаватися до інших хитрощів. І все це пов'язане з додатковими затратами.
- Підстроювання під все різноманіття форматів дисплеїв. Користувачі можуть відвідувати Ваш веб-ресурс з різних пристроїв, в тому числі з планшетів, смартфонів і навіть сучасних телевізорів. У кожному подібному випадку сайт буде відображатися на екранах, що володіють різними габаритами і дозволами. Тому доцільніше використовувати більш складну, адаптивну верстку. Завдяки цій технології сторінка стає «гумовою», тобто, в кожному окремому випадку вона ідеально розтягується по екрану, дотримуючись пропорції згідно з базовими налаштувань. Для цього необхідно прописувати додаткові стилі і продумувати модель поведінки графічних елементів в різних ситуаціях, наприклад, автоматичну зміну формату меню для користувачів, які переглядають ресурс з мобільних гаджетів.
І це лише кілька аспектів, які зобов'язаний враховувати професійний верстальник.
Якщо дизайн і верстка розраховані виключно на користувачів ПК, які входять в Інтернет тільки за допомогою одного найпопулярнішого браузера, то створення однієї сторінки такого онлайн-магазину зажадає менше часу, а значить і менше оплати.
Тому, якщо Ви хочете отримати Інтернет-магазин, який буде добре відображатися в будь-яких умовах і на всіх видах пристроїв, врахуйте, що це займе певний час. І вартість верстки адаптивного кросбраузерності сайту завжди буде трохи вище, ніж ціна спрощеного веб-ресурсу.
Якісна верстка Інтернет-магазину в веб-студії NeoSeo
Наша веб-студія завжди дотримується узгоджені з замовником умови верстки і дедлайни. Ми вирішуємо поставлені перед нами завдання максимально оперативно в чітко зазначені тимчасові проміжки (головне, щоб ви завжди були на зв'язку і могли оперативно приймати роботу, вносити зауваження або додаткові побажання). Перед укладанням угоди наші експерти ретельно аналізують побажання клієнта, а потім називають приблизну вартість робіт і реальні терміни їх виконання. Крім того, у нас Ви можете замовити абсолютно будь-які, необхідні саме у Вашому випадку види верстки.
Після завершення верстки Ви отримуєте ідеально працює сайт, який завжди відображається без найменших помилок і виглядає саме так, як Ви хотіли. Переконайтеся в цьому, ознайомившись з прикладами завершених проектів, зібраних в портфоліо .
Шановні майбутні Клієнти веб-студії NeoSeo!
Як ми вже писали раніше, при проведенні будь-якого роду робіт з програмування можливі конфлікти і збої в програмному коді, передбачити які неможливо. Тому важливо, щоб у програмістів була можливість внести зміни, протестувати і налагодити роботу нового функціоналу на локальному і тестовому оточенні, а пізніше передати вам на твердження не зачіпаючи основний сайт.
Це дозволить уникнути появи можливих помилок на сайті і / або повної зупинки його роботи. Ви зможете перевірити коректність роботи нового функціоналу і при бажанні внести додаткові зміни, і тільки після вашого затвердження ми переносимо дані роботи на основний сайт.
На розгортання локального і тестового оточення необхідно 3 години роботи фахівця (з цінами всіх послуг можна ознайомитися тут ).
З метою економії коштів ви можете відмовитися від локального і тестового оточення, але тоді всі роботи будуть проводитися на вашому основному сайті. У цьому випадку вся відповідальність за наслідки через можливих помилок і некоректної роботи Інтернет-магазину лягає на вас.
Винятком можуть бути ситуації - якщо у вас зовсім новий сайт, на ньому немає відвідувачів, і проводяться роботи не вплинуть на продажу вашого Інтернет-магазину.
Завжди раді допомогти Вашій онлайн-бізнесу,
команда NeoSeo.
Що таке верстка web-сторінок?Навіщо це треба?
Навіщо це треба?
Але яким чином це робиться?


