- Два тыпу таблічнай разметкі
- Ёсць ключавое адрозненне
- Дынамічнае вертыкальнае выраўнаванне па цэнтры
- Дынамічнае гарызантальнае выраўноўванне па цэнтры
- адаптыўная вёрстка
- Дынамічны прыліпае падвал
- Разметка «Holy Grail»
- Вы жартуеце? Flexbox ўсё вырашыць!
- заключэнне
Аднаўленне падмочанай рэпутацыі CSS-табліц Антыгерой
- адзін з цэнтральных персанажаў фільма, кнігі ці п'есы, не які валодае звычайнымі гераічнымі якасцямі.
Выкарыстанне табліцы ў разметцы - далікатная тэма. Для многіх вэб-распрацоўнікаў Таблічная вёрстка - табу. Хоць існуе мноства довадаў супраць гэтага , Большасць распрацоўнікаў не могуць выразна растлумачыць, чаму нельга выкарыстоўваць таблічную разметку, акрамя таго, што «табліцы - гэта дрэнна».
Імпульс ад даўняга пачатку руху супраць выкарыстання HTML-табліц быў моцны. Ён аказаў уплыў на многія пакаленні распрацоўшчыкаў, прымусіўшы іх думаць, што любое выкарыстанне табліц - зло.
Трэба прызнацца, я адзін з тых распрацоўнікаў, хто пазбягае таблічнай вёрсткі нават для прадстаўлення таблічных дадзеных. Мала таго, я нават дакараў сваіх калегаў, калі яны выкарыстоўвалі display: table для колоночной разметкі (або разметкі « Holy Grail »).
Азіраючыся назад, я разумею, што з упартасцю, вартай лепшага прымянення, марнаваў велізарная колькасць часу на тое, каб «завастрыць» CSS пад патрэбную мне задачу.
Два тыпу таблічнай разметкі
Выкарыстоўваць табліцы ў вёрстцы можна двума спосабамі: гэта HTML-табліца і CSS-табліца.
HTML-табліца - гэта калі для стварэння табліцы выкарыстоўваецца натыўны HTML-тэг <table>, а CSS-табліца - гэта імітацыя таго ж паводзінаў, але з дапамогай CSS уласнасці.
Ёсць ключавое адрозненне
Як і тыя, хто вучыўся па « CSS Zen Garden », Я адчуваю агіду да таблічнай вёрстцы ў HTML. Сам таго не разумеючы, я дазваляў зманлівым перадузятасьцям ўвесці сябе ў зман, перабольшваючы ўзаемасувязь паміж HTML- і CSS-табліцамі.
Калі нешта выглядае, працуе і вядзе сябе як табліца, то яно бо павінна быць табліцай? Няправільна!
На самай справе, у CSS-табліц ёсць адно ключавое адрозненне ад HTML-табліц: яны могуць перастаць быць табліцамі, варта толькі змяніць іх CSS-ўласцівасці. А HTML-табліцы на такое не здольныя. Гэта адкрывае перад намі шырокія магчымасці выбарачнага выкарыстання ў вёрстцы патрэбных таблічных асаблівасцяў.
Ніжэй вы знойдзеце некалькі прыкладаў выкарыстання display: table:
Дынамічнае вертыкальнае выраўнаванне па цэнтры
Націскайце на кнопку, каб дадаць радкі.
Гэта, бадай, самы распаўсюджаны спосаб выкарыстання display: table. З яго дапамогай можна атрымаць сапраўднае выраўноўванне па вертыкалі элементаў з дынамічнай вышынёй.
Ёсць таксама іншы, больш кароткі, спосаб вертыкальнага выраўноўвання, які можа вас зацікавіць:
Дынамічнае гарызантальнае выраўноўванне па цэнтры
Каб гарызантальна размясціць па цэнтры дынамічны элемент, можна зрабіць яго блочна-малыя (display: inline-block). Затым да вонкавай абалонкай гэтага элемента трэба задаць ўласцівасць text-align: center. Недахоп гэтага спосабу складаецца ў «пабочным эфекце» выраўноўвання тэксту па цэнтры. Усе даччыныя элементы ўнутры кантэйнера пярэймуць ўласцівасць text-align: center, якое можа перавызначыць існуючыя ўласцівасці.
дзякуючы @mojtabaseyedi я знайшоў новы спосаб выраўноўваць дынамічныя элементы па гарызанталі без пабочных эфектаў. Трэба ўжыць да дынамічнага элементу display: table і margin: auto.
адаптыўная вёрстка
Паменшыце акно да <480px, каб убачыць адаптыўнасць ў дзеянні.
Як я ўжо згадваў, CSS-табліца можа весці сябе не як табліца, калі гэта неабходна. Пераключыўшы ў элемента ўласцівасць display з table-cell на block, мы зможам размясціць элементы ў чарку.
Парадак прытрымлівання мяняецца з 1-2-3 на 2-3-1
Можна нават змяніць парадак прытрымлівання блокавых элементаў. Больш падрабязна аб гэтым прыёме можна пачытаць тут .
Дынамічны прыліпае падвал

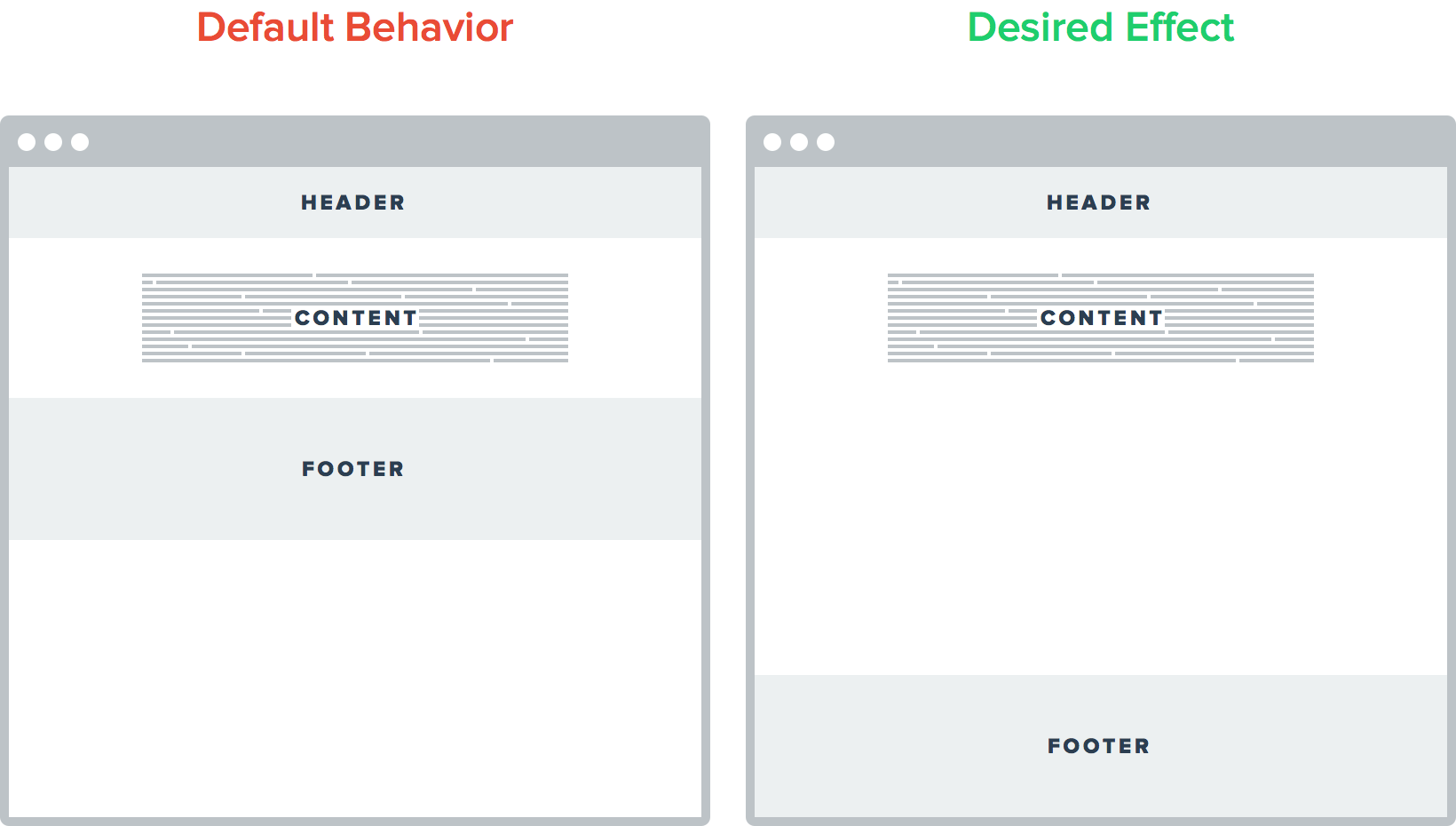
Дынамічны прыліпае падвал
Прыліпае падвал павінен адпавядаць двум патрабаванням:
- Падвал павінен прыліпаць да нізе старонкі, калі асноўнага кантэнту занадта мала, каб запоўніць усю старонку па вышыні.
- Падвал павінен прытрымлівацца ў патоку як звычайна, калі аб'ём кантэнту перавышае вышыню старонкі.
Калі вы калі-небудзь шукалі рашэнне гэтай задачы, то вам, магчыма, трапляліся гэтыя карысныя варыянты ад Chris Coyier і Ryan Fait .
Гэтыя рашэнні выдатна працуюць, але ў іх ёсць адзін недахоп: склеп павінен быць фіксаванай вышыні. Гэтую праблему можна абысці сродкамі JavaScript, але я ўсё ж аддаю перавагу выкарыстоўваць для гэтага CSS. З дапамогай display: table можна зрабіць прыліпае склеп з дынамічнай вышынёй.
Разметка «Holy Grail»
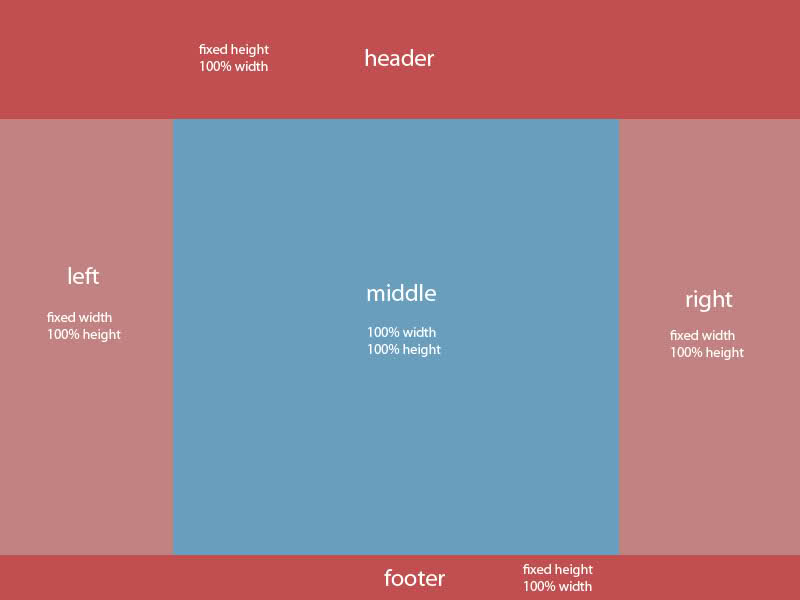
Разметка «Holy Grail» (ад A List Apart ) - гэта варыянт разметкі старонкі з шапкай, трыма роўнымі па вышыні калонкамі (дзве фіксаваных бакавых калонкі і цяглы цэнтр) і прыліпае падвалам.

Разметка «Holy Grail»
Такая разметка павінна па меры магчымасці задавальняць наступным патрабаванням:
- Цэнтральная калонка павінна цягнуцца, а бакавыя - мець фіксаваную шырыню.
- Цэнтральная калонка можа ісці першай у разметцы.
- Любая калонка можа быць больш астатніх па вышыні.
Разметка «Holy Grail» з дапамогай display: table
У прыкладзе вышэй паказана разметка «Holy Grail». Можаце змяняць памеры акна, каб сярэдняя калонка цягнулася па шырыні; таксама можна дадаць кантэнт, каб паглядзець, як працуе прыліпае склеп. Адзінае патрабаванне, якому гэтая разметка не адпавядае, - гэта пункт 2: "Цэнтральная калонка можа ісці першай у разметцы».
Напэўна, гэта трэба для пошукавай аптымізацыі. То бок, калі меркаванні SEO для вас не стаяць на першым месцы, з дапамогай display: table вы параўнальна лёгка зробіце разметку «Holy Grail».
Вы жартуеце? Flexbox ўсё вырашыць!
Гэта насамрэч так. Азнаёмцеся, напрыклад, з рашэннем вышэйпрыведзенай задач з дапамогай flexbox ад Phillip Walton. Аднак, я б не спяшаўся яго ўжываць. На долю IE8 і IE9 да гэтага часу даводзіцца 32% рынку дэсктопных браўзэраў - а гэта занадта шмат карыстальнікаў, каб адмаўляцца ад іх дзеля задавальнення прымяніць flexbox. Калі толькі ваш сайт не разлічаны цалкам на мабільны трафік - у чым я моцна сумняваюся, - варта выбраць display: table.
Ўдакладненне: Я працую на кансалтынгавую кампанію, таму зацікаўлены ў падтрымцы дэсктопаў. Але калі вам трэба падтрымліваць толькі мабільныя браўзэры, можаце смела выкарыстоўваць flexbox.
заключэнне
Спадзяюся, з дапамогай прыведзеных прыкладаў мне ўдалося прадэманстраваць карысныя ўласцівасці несправядліва грэбуюць display: table. Аднак павінен падкрэсліць, што CSS-табліцы - не панацэя для разметкі. Выкарыстоўвайце іх дарэчы, гэта дазволіць вам пазбегнуць працяглых начэй праўкі CSS-кода.
Гэта пераклад артыкула Коліна Тоха - « The Anti-hero of CSS Layout - "display: table" ».
Калі нешта выглядае, працуе і вядзе сябе як табліца, то яно бо павінна быць табліцай?Вы жартуеце?


