- Папярэднія Рэкамендацыі Аб Search Box
- прыняцце Іконы
- Высновы з нашых нядаўніх даследаванняў
- Адзін толькі павелічальнае шкло робіць яго значна цяжэй знайсці пошук.
- Карыстальнікі разумеюць значок дастаткова, што, калі стыль належным чынам, выклаўшы слова «няма Пошук»,...
- Калі пошук знаходзіцца ў нечаканым месцы, людзі маюць патрэбу ў дадатковай дапамогі, каб знайсці яго.
- Icon-толькі пошук павялічвае Кошт ўзаемадзеяння ,
- Большасць іншых абразкоў па-ранейшаму патрабуюць этыкетак для яснасці.
- Рэкамендацыі па праектаванні з павелічальным шклом Icon
- Мэта складаецца ў тым, каб дапамагчы людзям знайсці і выканаць хуткі пошук
Пры гэтым даследаванне, каб абнавіць наш курс Новыя шаблоны ў вэб-дызайне Мы больш уважліва на тое, што адбываецца з вокнамі пошуку. Многія праекты замены традыцыйнай кнопкі з надпісам «Пошук» са значком павелічальнага шкла без якіх - небудзь этыкеткі. Некаторыя нават выпусціць тэкставае поле цалкам, пакінуўшы толькі значок. Які варыянт найбольш карыснай сёння?
Папярэднія Рэкамендацыі Аб Search Box
наш прынцыпы вакол поля пошуку застаюцца нязменнымі на працягу многіх гадоў. (Глядзі абноўлены поўны спіс 62 рэкамендацыі па праектаванні для пошуку ). Што тычыцца прадстаўлення, асноўныя напрамкі з'яўляюцца:
- Забяспечыць лёгка вядомы акно пошуку ў правым верхнім куце старонкі, з адкрытым тэкставым полем у суправаджэнні кнопкі Пошук.
- Акно пошуку не мае патрэбы ў этыкетцы. Кнопка пошуку побач з полем ідэнтыфікуе пошук карыстальніка і кажа ім , як выканаць пошук.
І тым не менш, некаторыя мадэлі развіваюцца сёння разрываць гэтыя асноватворныя прынцыпы. Значок павелічальнага шкла эканоміць месца, так што больш сайтаў выкарыстоўваюць яго. Гэта нармальна, каб быць гнуткімі з папярэднімі кіруючымі прынцыпамі, да таго часу, як мы прызнаем, што патрэбы карыстальнікаў застаюцца нязменнымі. Людзі не хвалюе, што вобласць пошуку выглядае наступным чынам: яны проста хочуць, месца, дзе яны могуць хутка перайсці ўвесці свой пошукавы запыт. Калі дызайн канвенцыі мяняюцца, але па-ранейшаму дазваляюць карыстальнікам дасягнуць гэтай мэты лёгка, не запавольваючы іх, то не павінна быць праблемай. Як мы бачым з нашых вынікаў, хоць, значок толькі пошук мае шэраг істотных недахопаў.
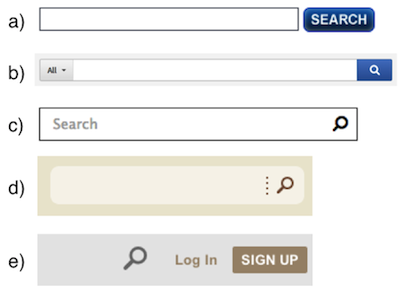
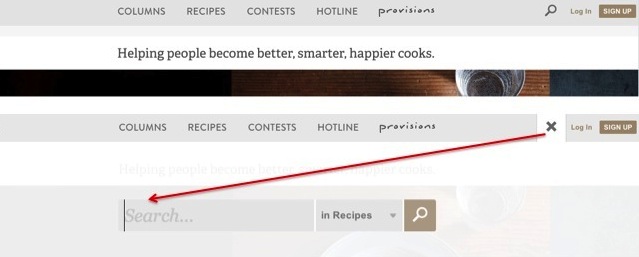
 (А): Традыцыйная акно пошуку зкнопкай пошуку;(Б, у, г): Новыя шаблоны пошуку скрынкі з павелічальным значок шкла;(Е): Мабільны ўплывалі мадэль піктаграм толькі пошук, без адкрытага тэкставага поля.(Мы
(А): Традыцыйная акно пошуку зкнопкай пошуку;(Б, у, г): Новыя шаблоны пошуку скрынкі з павелічальным значок шкла;(Е): Мабільны ўплывалі мадэль піктаграм толькі пошук, без адкрытага тэкставага поля.(Мы
ня рэкамендуем гэты апошні праект.)
прыняцце Іконы
Павелічальнае шкло стала асацыявацца з пошукам збольшага таму, што так шмат розных вэб-сайтаў, прыкладанняў і аперацыйных сістэм, якія выкарыстоўваюць яго ў якасці надзейна спосаб знайсці інфармацыю.
Пры такой паслядоўнай рэалізацыі, людзі навучыліся распазнаваць гэты значок хутчэй. Значок толькі мадэль стала асабліва папулярнай са з'яўленнем адаптыўнага дызайну (хоць добрыя спагадлівыя сайты паказаць акно пошуку са значком пры пераходзе на вялікія экраны).
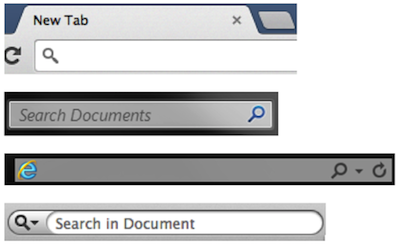
 Значок павелічальнага шкла
Значок павелічальнага шкла, якое выкарыстоўваецца для пошуку ў розных прыкладаннях і аперацыйных сістэмы спрыялі знаёмству карыстальніка з і чаканнямі па нагоды значка. Зверху ўніз: Google Chrome, Windows Explorer, Internet Explorer і Microsoft Word для Mac.
Высновы з нашых нядаўніх даследаванняў
Нашы апошнія дадзеныя карыстальніка даследаванняў паказваюць, што пераход на значок пошуку не так гладка і без небяспекі, як дызайнеры могуць захацець. Вось некаторыя цяжкасці, з якімі людзі сутыкаюцца з гэтай новай мадэллю пошуку-значок.
Адзін толькі павелічальнае шкло робіць яго значна цяжэй знайсці пошук.
Пры выкарыстанні без тэкставага поля адкрытага ўваходу, значок займае менш месцы. Візуальна, гэта менш прыкметным і, такім чынам, менш прыкметнымі. Мы не рэкамендуем значок толькі шаблон для настольных вэб-сайтаў. Icon-толькі пошук мае сэнс на мабільных прыладах, таму што там менш месцы экрана і менш абразкі і этыкеткі ў цэлым. Але на працоўным стале, ёсць больш, каб паглядзець, і, такім чынам, гэта лягчэй для пошуку на значка, каб згубіцца ў натоўпе.
Карыстальнікі разумеюць значок дастаткова, што, калі стыль належным чынам, выклаўшы слова «няма Пошук», як больш не патрабуецца этыкетка.
Большасць людзей у нашых нядаўніх даследаваннях распазнаваць і разумець функцыю павелічальнага шкла. Яны заўважаюць яго і звязаць яго з пошукам. Калі значок відавочны і мае дастаткова моцную affordance, што гэта інтэрактыўнае, асобная кнопка з надпісам «Пошукам» не з'яўляецца неабходным. Паколькі многія карыстальнікі да гэтага часу маюць звычку пстрыкаць кнопку пошуку , каб адправіць запыт, гэта неабходна , каб націснуўшы на лупу адправіць запыт. У якасці дадатковага перавагі для сайтаў з міжнародныя версіі , Няма неабходнасці пераводзіць «Пошук» пры выкарыстанні яго ў патрэбным месцы кнопкі. (Тым не менш, для даступнасць прычыны, не забудзьцеся ўключыць слова «пошук» або яго пераклад у якасці тэксту ALT для любой графічных толькі для кнопкі.)
Калі пошук знаходзіцца ў нечаканым месцы, людзі маюць патрэбу ў дадатковай дапамогі, каб знайсці яго.
Людзі спачатку паглядзець у правым верхнім куце для пошуку. Калі яны не знаходзяць яго там, яны пачынаюць сканаванне верхняй частцы старонкі. Сярод сайтаў, якія маюць значок пошуку злева, тыя, якія выкарыстоўвалі вялікае, пустое адкрыты тэкставае поле павезлі лепш за ўсё з нашымі карыстальнікамі. Хоць людзі ў рэшце рэшт знайшлі акно пошуку, яны не павінны былі прачасалі старонку для яго ў першую чаргу.
Icon-толькі пошук павялічвае Кошт ўзаемадзеяння ,
Недахоп да наяўнасці толькі значок для пошуку азначае, што карыстальнік павінен чакаць акно пошуку, знайсці, дзе пачаць друкаваць, а часам і націсніце яшчэ раз, каб засяродзіцца на поле ўводу. Гэтыя дадатковыя крокі падоўжыць працэс пошуку, дзе ён быў бы значна хутчэй проста націсніце на тэкставае поле і адразу ж пачаць друкаваць.
Большасць іншых абразкоў па-ранейшаму патрабуюць этыкетак для яснасці.
Абразок этыкеткі дапамагаюць людзям прымаць рашэнні хутчэй: яны даюць добрае інфармацыя водар пра тое, што будзе далей. Этыкеткі па-ранейшаму павінны быць выкарыстаны для новых абразкоў, такіх як значок тры радкі меню (гамбургер) , Значок карты-маркер іншы значок з яшчэ пахмурным сэнсам і непаслядоўным выкарыстаннем. Часам гэта азначае, што бягучае месцазнаходжанне або іншае канкрэтнае месца або месца ў цэлым, або бліжэйшыя месцы.
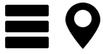
 Людзі па
Людзі па
- ранейшаму ў значнай ступені знаёмыя з новымі абразкамі, у тым ліку значка меню тры радкі (злева) і значок карты габарытнага (справа).
Карыстальнікі ўсё яшчэ вывучаюць, што азначаюць гэтыя значкі, і як яны паводзяць сябе, так што лепш выкарыстоўваць этыкетку. Акрамя таго, ёсць досыць месцы на працоўным стале экрана, дык чаму б не зрабіць гэта прасцей і хутчэй для людзей, каб знайсці тое, што яны шукаюць?
Рэкамендацыі па праектаванні з павелічальным шклом Icon
- Перш за ўсё, захаваць адкрытае поле ўводу тэксту побач са значком у настольнай версіі вэб - сайта. Гэта таксама лепш, каб захаваць тэкставае поле таблеткі , Калі сайт для прагляду на невялікіх экранах (такіх як смартфоны і smartwatches), тэкставае поле можа быць схаваная да таго часу, пакуль карыстач не закране значок павелічальнага шкла. І ў кожным з гэтых выпадкаў няма неабходнасці ўключаць пазнаку ў межах акна пошуку.
- Выкарыстоўвайце схематычны абразок, найпросты варыянт павелічальнага шкла. Меншая колькасць графічных дэталяў паскорыць прызнанне.
 замест
замест 
- Выкарыстоўвайце вялікі значок з вялікай колькасцю запаўнення. Вялікая актыўная вобласць робіць яго лягчэй выявіць і націснуць кнопку.
 замест
замест 
- Выкарыстоўвайце шмат кантрасту так, каб значок вылучаецца з фону і ад навакольных элементаў.
- Змесціце інструмент пошуку ў верхнім правым куце, які да гэтага часу першае месца людзі чакаюць знайсці пошук.
- Хай карыстальнікі адпраўляюць пошук , выкарыстоўваючы клавішу ўводу і націснуўшы на абразок. Я казаў пра гэта вышэй, але гэта варта паўтарыць: многія людзі да гэтага часу маюць звычку пстрыкаць фактычную кнопку, каб пачаць пошук.
- Разгледзіце магчымасць выкарыстання расце акна пошуку, якое пашырае поле ўводу тэксту па пстрычцы. Гэта эканоміць месца на экране ў той жа час падаючы карыстачу дастатковую колькасць візуальных падказак, каб хутка знайсці і выканаць пошук. Калі акно мае фіксаваны памер, мы рэкамендуем зрабіць вобласць уводу тэксту, па меншай меры 27 знакаў у шырыню , Так што людзі могуць лёгка бачыць іх запыты і правільнае напісанне без неабходнасці пракруткі тэксту ў акне.
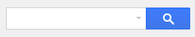
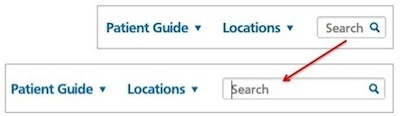
 Уверсе: Пошук перад націскам на тэкставае поле. Унізе: Пасля пстрычкі, акно пошуку пашыраецца.
Уверсе: Пошук перад націскам на тэкставае поле. Унізе: Пасля пстрычкі, акно пошуку пашыраецца.
Рэкамендацыі 8-11 прымяняюцца , калі вы карыстаецеся значок без поля ўводу тэксту:
- Ня тоўпяцца навакольную прастору з іншымі значкамі , якія маглі б адцягнуць ад яго. Дайце пошук прыярытэт, якога ён заслугоўвае.

- Рэверс папярэдняга арыентыру: не ізаляваць пошук, які можа зрабіць гэта так жа цяжка знайсці , як выцясняючы яго.

- Калі карыстальнік націскае на значок пошуку, адлюстравання поля ўводу тэксту побач з гэтым абразом. Размяшчэнне яго далёка падаражае ўзаемадзеяння для карыстальніка, прымушаючы іх знайсці акно, перш чым яны могуць пачаць друкаваць. Ён таксама ідзе супраць Гештальт закон блізкасці каб паказаць роднасныя дэталі далёка адзін ад аднаго.

- Не прымушайце людзей націсніце двойчы , калі адзін раз (ці ўвогуле не) будзе рабіць. У некаторых выпадках, карыстальнік павінен спачатку націснуць на значок, каб адкрыць акно пошуку і націсніце кнопку, каб перамясціць фокус уводу ў поле пошуку. Адзін націск на абразок варта змясціць курсор у полі, гатовы да друку. А яшчэ лепш, пашырыць вобласць пошуку па навядзенні з курсорам гатовым для ўводу.
Мэта складаецца ў тым, каб дапамагчы людзям знайсці і выканаць хуткі пошук
Калі ваш вэб-сайт выкарыстоўвае значок павелічальнага шкла замест кнопку пошуку на працоўным стале, рэкамендацыя тут павінна дапамагчы. У NN / г, мы па-ранейшаму з дапамогай кнопкі пошуку на нашым сайце. У нас ёсць прастора, і ў нас няма сумневаў, што людзі могуць запляміць пошук на нашым сайце. Мы таксама будзем трымаць вачэй на іншых якія развіваюцца мадэляў у дачыненні да пошуку, такіх як размяшчэнне на левай, і выкарыстанне галасавых каманд.
Які варыянт найбольш карыснай сёння?Акрамя таго, ёсць досыць месцы на працоўным стале экрана, дык чаму б не зрабіць гэта прасцей і хутчэй для людзей, каб знайсці тое, што яны шукаюць?


