Początkowo praca nad grą „Mushroom” była szybka i postępowa. Byłem bardzo zadowolony z technologii Flash ze względu na łatwość obsługi i był pełen optymizmu. Ale później byłem przerażony, gdy zobaczyłem, że Flash prawie nie wytwarza odpowiedniej liczby klatek, gdy jest więcej niż sto obiektów.
W grze powinna znajdować się mapa o rozmiarach 20x20 komórek, a nawet kilka warstw. Oznacza to, że obiekty na mapie tylko w jednej warstwie mogą z łatwością wynosić do 300 sztuk. Niektóre obiekty mają również animację, co jest jeszcze gorsze dla wydajności, ponieważ animacja, taka jak Motion i Shape Tween, jest oprogramowaniem. A to oznacza, że każda ramka nie jest po prostu renderowana, ale także wiele obliczeń jest wykonywanych poza moim kodem, aby obliczyć klatki pośrednie w MovieClip `s. A nawet sprytne renderowanie w programie Flash, które przerysowuje tylko zaktualizowane sekcje ekranu - nie ratuje sytuacji.
To tutaj mój optymizm trochę osłabł. Byłem zdenerwowany. Czy taka wspaniała technologia jak Flash nadaje się tylko do banerów i prymitywnych gier!
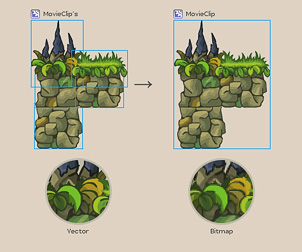
Sama grafika wektorowa jest bardzo złożona. Każdy, kto jest przynajmniej w jakiś sposób zaznajomiony z grafiką wektorową, powinien być doskonale świadomy, że wszystkie krzywe są obliczane przez złożone formuły matematyczne. A jeśli chodzi o animację, istnieje potrzeba nie tylko wyświetlenia tablicy punktów i skonstruowania krzywych między nimi, ale także wyszukiwania pośrednich pozycji krzywych między klatkami kluczowymi. Takie obliczenia powinny być wykonywane co najmniej 25 razy na sekundę w grze. Oznacza to, że koszt obliczeń jest maksymalny, a wynik jest bardzo przeciętny.
Jest na pewno wyjście - porzucić grafikę wektorową, tłumacząc wszystko na grafikę rastrową. W przypadku grafiki rastrowej zdecydowanie łatwiej jest komputerowi wykonywać obliczenia i renderować, ponieważ jest to tylko zbiór pikseli z najprostszą informacją. Przyłapałem się na tej myśli, przez chwilę byłem przerażony: „dlatego odszedłem, a ostatecznie przyszedłem”. Zacząłem sobie wyobrażać, jak wyeksportować to wszystko do rastra, a następnie ręcznie zebrać klipy MovieClip z obrazami bitmapowymi. To tutaj wszystkie główne zalety grafiki wektorowej: jakość w dowolnym rozmiarze i minimalna przestrzeń do przechowywania danych - zaczynają zanikać. Ale zdecydowanie powinno być rozwiązanie.
Flash ma specjalną opcję „cache as bitmap”, którą można ustawić dla poszczególnych klipów - oznacza to, że klip jest przechowywany gdzieś w pamięci jako bitmapa i nie jest już liczony jako obraz wektorowy. Moje eksperymenty pokazały, że daje to wzrost wydajności, ale dla pełnego szczęścia nie wystarczy. Najbardziej prawdopodobne jest to, że od czasu do czasu te „zbuforowane” klipy są ponownie aktualizowane ze względu na to, jakie hamulce mogą wystąpić. Tak, a liczba obiektów nadal pozostaje taka sama, co nadal powoduje problemy z wydajnością.
Szczerze mówiąc, praktycznie nie jestem zaznajomiony z wewnętrznym urządzeniem Flash, ale w trakcie praktycznych eksperymentów okazało się, że w przypadku aplikacji Flash szybsze jest przetwarzanie jednego dużego obrazu niż wielu małych klipów. Myślę, że tak jest, ale nie będę tego opisywał, ponieważ będzie to nudne i nudne, a może całkowicie pomylę się z domysłami. Tylko taki duży obraz nie powinien składać się z masy zagnieżdżonych klipów, ale z jednej dużej bitmapy. Mówiąc najprościej, jeśli w grze planowanych jest wiele różnych obiektów (klipów), to powinny one zostać podzielone na grupy (pierwszy plan, tło, obiekty dynamiczne itp.), A następnie po ich „renderowaniu” w jedną dużą bitmapę, która następnie używany jako tło, a wszystkie oryginalne obiekty usunięte.

Tworzenie mapy bitowej masy klipów jest proste. Wykonujemy wszystkie klipy w kolejności i kolejności według potrzeb, a następnie, podobnie jak w przypadku aparatu fotograficznego, robimy zdjęcie z nich w mapie bitowej, którą następnie wykorzystujemy jako podłoże w postaci poziomu gry. Szczegóły, jak to zrobić, są bardzo dobrze wyjaśnione w przykładowa lekcja z chytrego .
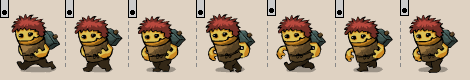
Wszystko to jest oczywiście wspaniałe, a mój nastrój już się poprawił, ponieważ wydajność w tak niezręczny sposób została podniesiona niemal dwukrotnie. Problem nie został jednak w pełni rozwiązany, ponieważ „animacja wektorowa” wciąż zjada lwią część produktywności. Zaczynam myśleć o tym, co w przybliżeniu, ale w postaci tablicy obrazów rastrowych do zapisywania pojedynczych klatek z MovieClip `s, a następnie, jak w dawnych dobrych czasach, wyświetlać je we właściwym miejscu za pomocą prawej ramki. I nie miałem nawet czasu na przetrawienie tej myśli, ponieważ dowiedziałem się, że ten „rower” został już wcześniej wymyślony, wystarczy tylko dopasować „pedały” i „kolega z siedzenia”.

Mówiąc prościej, znajduję kilka klas, które całkowicie rozwiązują problem animacji wektorowej, przekształcając każdą klatkę określonego klipu w tablicę obrazów rastrowych. Co więcej, wszystko jest zaimplementowane w taki sposób, że w końcu dostajemy potomka MovieClip i pracujemy z nim tak jak ze zwykłym MovieClipem, tylko jego zawartość jest całkowicie rastrowa.
Zajmując się cudzą klasą, nieznacznie dostosowując ją dla siebie, a nawet poprawiając błędy autora (a może były to funkcje) - otrzymałem plik .swf ze wszystkimi grafikami gier o rozmiarze 460 kb. i z dobrą wydajnością. Wąskie gardło tego podejścia polega na tym, że po załadowaniu dysku flash konwersja wszystkich grafik wektorowych na raster zajmuje trochę czasu. Ale to nie jest przerażające, średnio trwa 5-10 sekund. Jeśli proces konwersji zostanie sformatowany jako ładowanie dysku flash, użytkownik niczego nie zauważy :)
A teraz myślę, że rozumiem, dlaczego tak mało jest dobrych platformówek Flash i innych dynamicznych gier z kartami na więcej niż jednym ekranie. Nie każdy programista ostrożnie podchodzi do procesu optymalizacji i zazwyczaj korzysta z najprostszego rozwiązania - dzieli grę na ekrany lub próbuje użyć minimum obiektów. Wygląda na to, że twórcy gier społecznościowych również nie zdają sobie z tego sprawy, ponieważ ich gry są zazwyczaj bardzo powolne nawet na dobrych komputerach, dlatego autorzy mogą stracić publiczność.
Powiązane linki:
- Od wektora do rastra
- Całkowita rasteryzacja
Wskaźniki: Skrypt akcji 3 , Lekcje
Permalink


