- Dwa typy znaczników tabelarycznych
- Jest kluczowa różnica
- Dynamiczne wyrównanie środka w pionie
- Dynamiczne centrowanie poziome
- Układ adaptacyjny
- Dynamiczne przyklejanie piwnicy
- Markup „Święty Graal”
- Żartujesz? Flexbox rozwiąże wszystko!
- Wniosek
Odzyskiwanie nadszarpniętej reputacji tabeli CSS Antihero
- jeden z głównych bohaterów filmu, książki lub gry, nie posiadający zwykłych cech heroicznych.
Używanie tabel w znacznikach jest drażliwym tematem. Dla wielu twórców stron układ tabelaryczny jest tematem tabu. Chociaż jest ich wiele argumenty przeciwko niemu , większość programistów nie może jasno wyjaśnić, dlaczego nie można użyć znaczników tabelarycznych, z wyjątkiem tego, że „tabele są złe”.
Impuls z długotrwałego ruchu przeciwko używaniu tabel HTML był silny. Wpływał na wiele pokoleń programistów, zmuszając ich do myślenia, że każde użycie tabel jest złe.
Muszę przyznać, że jestem jednym z tych programistów, którzy unikają układu tabelarycznego, nawet w przypadku prezentacji danych tabelarycznych. Co więcej, nawet wyrzekłem się kolegom, kiedy używali wyświetlania: tabeli oznaczeń kolumn (lub „ Święty Graal „).
Patrząc wstecz, rozumiem, że z uporem godnym lepszego wykorzystania spędziłem dużo czasu, próbując wyostrzyć CSS dla potrzebnego mi zadania.
Dwa typy znaczników tabelarycznych
Istnieją dwa sposoby używania tabel w układzie: jest to tabela HTML i tabela CSS .
Tabela HTML jest wtedy, gdy natywny znacznik HTML <table> jest używany do utworzenia tabeli, a tabela CSS jest imitacją tego samego zachowania, ale za pomocą właściwości CSS.
Jest kluczowa różnica
Podobnie jak ci, którzy się uczyli ” CSS Zen Garden „Jestem zdegustowany układem tabel w HTML. Nie zdając sobie z tego sprawy, pozwoliłem, by zwodnicze uprzedzenia oszukały się, przesadzając w relacji między tabelami HTML i CSS.
Jeśli coś wygląda, działa i zachowuje się jak stół, to czy powinien to być stół? Źle!
W rzeczywistości tabele CSS mają jedną kluczową różnicę w stosunku do tabel HTML : mogą przestać być tabelami, wystarczy zmienić ich właściwości CSS. A tabele HTML nie są do tego zdolne. Otwiera to nam możliwości selektywnego korzystania z niezbędnych funkcji tabeli w układzie.
Poniżej znajdziesz przykłady użycia display: table:
Dynamiczne wyrównanie środka w pionie
Kliknij przycisk, aby dodać linie.
Jest to prawdopodobnie najczęstszy sposób użycia display: table. Dzięki niemu możesz uzyskać prawdziwe pionowe wyrównanie elementów o dynamicznej wysokości.
Istnieje również inna, krótsza metoda wyrównania w pionie, która może Cię zainteresować:
Dynamiczne centrowanie poziome
Aby poziomo wyśrodkować element dynamiczny, można go zablokować (wyświetlacz: blok śródliniowy). Następnie zewnętrzny kontener tego elementu musi być ustawiony na właściwość text-align: center. Wadą tej metody jest „efekt uboczny” wyrównania tekstu w środku. Wszystkie elementy potomne wewnątrz kontenera odziedziczą właściwość text-align: center, która może zastąpić istniejące właściwości.
Dzięki @mojtabaseyedi Znalazłem nowy sposób wyrównywania elementów dynamicznych w poziomie bez efektów ubocznych. Musisz zastosować się do dynamicznego wyświetlania elementów: tabeli i marginesu: auto.
Układ adaptacyjny
Zmniejsz okno do <480px, aby zobaczyć zdolność adaptacji w akcji.
Jak już wspomniałem, tabela CSS może nie zachowywać się jak tabela w razie potrzeby. Przełączając właściwość wyświetlania z elementu z komórki tabeli na blok, możemy rozmieścić elementy w stosie.
Sekwencja zmienia się z 1-2-3 na 2-3-1
Możesz nawet zmienić kolejność elementów bloku. Więcej informacji na temat tej techniki może być przeczytaj tutaj .
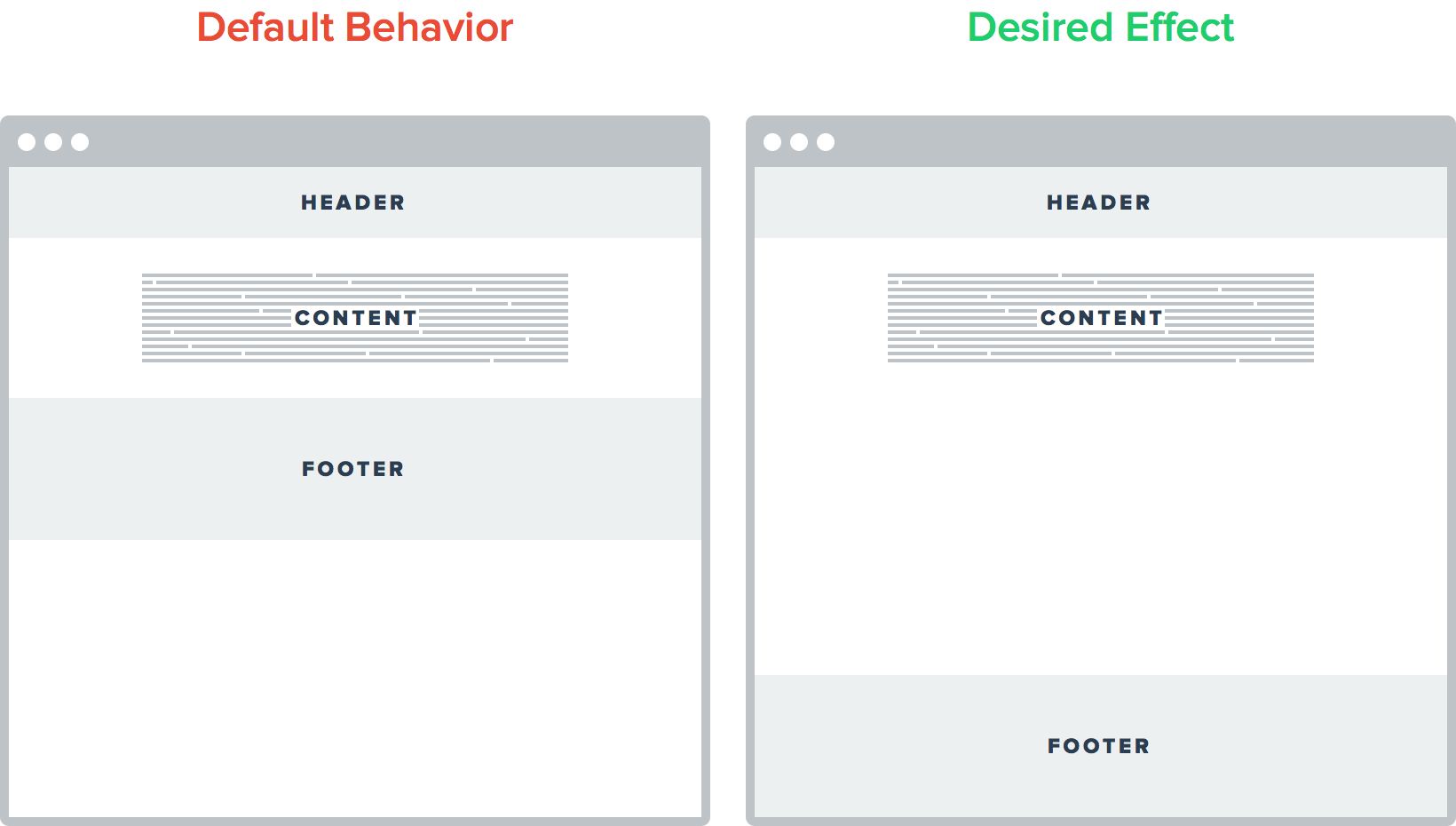
Dynamiczne przyklejanie piwnicy

Dynamiczne przyklejanie piwnicy
Przyklejona piwnica musi spełniać dwa wymagania:
- Piwnica powinna przyklejać się do dołu strony, gdy główna zawartość jest zbyt mała, aby wypełnić całą stronę wysokością.
- Stopka powinna podążać za strumieniem jak zwykle, jeśli zawartość przekracza wysokość strony.
Jeśli kiedykolwiek szukałeś rozwiązania tego problemu, być może natknąłeś się na te przydatne opcje Chris Coyier i Ryan Fait .
Rozwiązania te działają dobrze, ale mają jedną wadę: piwnica musi mieć stałą wysokość. Ten problem można obejść za pomocą JavaScript, ale nadal wolę używać do tego CSS. Z wyświetlaczem: stół, możesz stworzyć lepką piwnicę o dynamicznej wysokości.
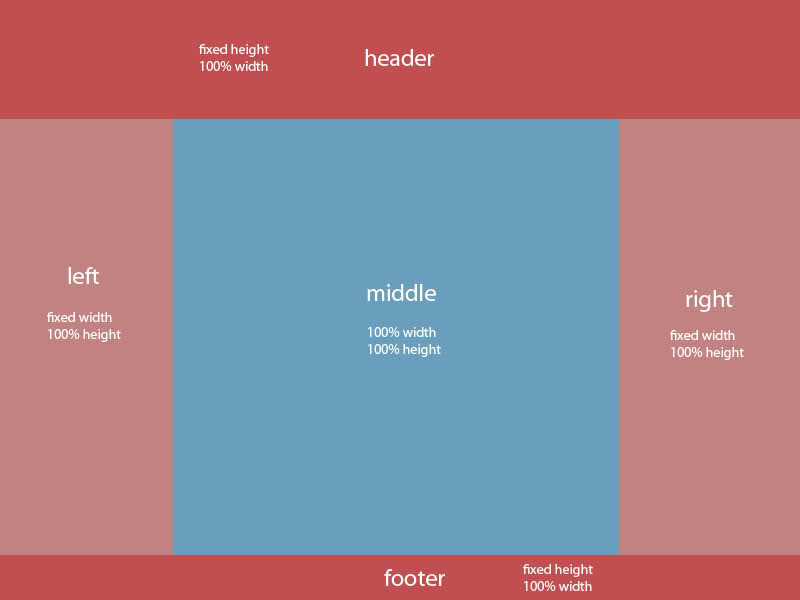
Markup „Święty Graal”
Znaczniki „Świętego Graala” (z Lista osobno ) - jest to wariant układu strony z nagłówkiem, trzema kolumnami o jednakowej wysokości (dwie stałe kolumny boczne i środek rozciągający) oraz lepką piwnicą.

Markup „Święty Graal”
O ile to możliwe, takie znaczniki powinny spełniać następujące wymagania:
- Środkowa kolumna powinna się rozciągać, a bok powinien mieć stałą szerokość.
- Kolumna centralna może być pierwsza w znaczniku.
- Każda kolumna może być większa niż reszta.
Znacznik „Świętego Graala” z wyświetlaczem: tabela
Powyższy przykład pokazuje znaczniki „Świętego Graala”. Możesz zmienić rozmiar okna, tak aby środkowa kolumna rozciągała się na całej szerokości; Możesz także dodać zawartość, aby zobaczyć, jak działa lepka piwnica. Jedynym wymaganiem, aby ten znacznik nie spełniał, jest punkt 2: „Kolumna centralna może najpierw przejść do znaczników”.
Być może jest to konieczne do optymalizacji pod kątem wyszukiwarek. Oznacza to, że jeśli względy SEO nie są dla ciebie najważniejsze, to użycie display: table sprawia, że stosunkowo łatwo jest zrobić znacznik „Holy Grail”.
Żartujesz? Flexbox rozwiąże wszystko!
Tak naprawdę jest. Sprawdź, na przykład, rozwiązywanie powyższych problemów z Flexbox Phillip Walton. Jednak nie spieszyłbym się z nim korzystać. IE8 i IE9 nadal mają 32% rynku przeglądarek stacjonarnych - i to jest zbyt wielu użytkowników, aby odmówić ich dla przyjemności korzystania z Flexbox. Jeśli Twoja strona nie jest w całości przeznaczona do ruchu mobilnego - co mocno wątpię - wybierz display: table.
Wyjaśnienie: Pracuję w firmie konsultingowej, więc jestem zainteresowany obsługą komputerów stacjonarnych. Ale jeśli potrzebujesz jedynie obsługi przeglądarek mobilnych, skorzystaj z Flexbox.
Wniosek
Mam nadzieję, że dzięki powyższym przykładom udało mi się wykazać użyteczne właściwości niesprawiedliwie zaniedbanego wyświetlacza: tabeli. Muszę jednak podkreślić, że tabele CSS nie są panaceum na marżę. Używaj ich odpowiednio, pozwoli ci to uniknąć długich nocy edycji kodu CSS.
To tłumaczenie artykułu Colina Tocha - „ Anti-Hero of CSS Layout - „display: table” „
Jeśli coś wygląda, działa i zachowuje się jak stół, to czy powinien to być stół?Żartujesz?


