- Что такое навигация по крошке?
- Преимущества навигации Breadcrumb - Как навигация Breadcrumb влияет на SEO сайта?
- Влияет ли наличие навигационных крошек на рейтинг в поиске Google?
- Несколько панировочных сухарей на одной странице?
- Навигационные хлебные крошки могут не отображаться в результатах поиска Google
- Лучшие практики с навигацией по крошке
Google и другие поисковые системы любят сайты, на которых легко ориентироваться.
Если пользователям приходится тратить много времени и усилий на поиск контента, когда они находятся на вашем веб-сайте, это не является правильным опытом для пользователей. Хотя поисковые системы могут находить контент, сканируя ссылки из других источников или просматривая ваш файл карты сайта - обычные пользователи не могут найти весь контент вашего веб-сайта, если на нем сложно ориентироваться.
Следовательно, это хорошая идея, чтобы обеспечить простоту навигации по вашему сайту, и один из лучших способов сделать это - поддерживать навигацию по сайту.
Что такое навигация по крошке?
Проще говоря, «Breadcrumb» - это вторичная навигация, которая показывает, где пользователь находится на данном веб-сайте, и позволяет пользователю легко перемещаться назад и вперед, нажимая ссылки, размещенные в навигации Breadcrumb. Навигация по «хлебной крошке» - это «путь» к определенной странице с домашней страницы, и пользователь может следовать по пути, чтобы перейти к разделу «вверх» и найти свой сайт по дополнительному контенту или найти информацию, которая в противном случае могла бы быть полезной.
Как правило, крупные веб-сайты с большим количеством разделов, контента, страниц товаров и элементов категорий используют навигацию навигации, чтобы четко классифицировать все страницы контента, все страницы товаров и все другие страницы вместе, чтобы пользователь мог легко перейти из одного раздела. другому и не заблудиться, пытаясь найти свой путь внутри сайта.

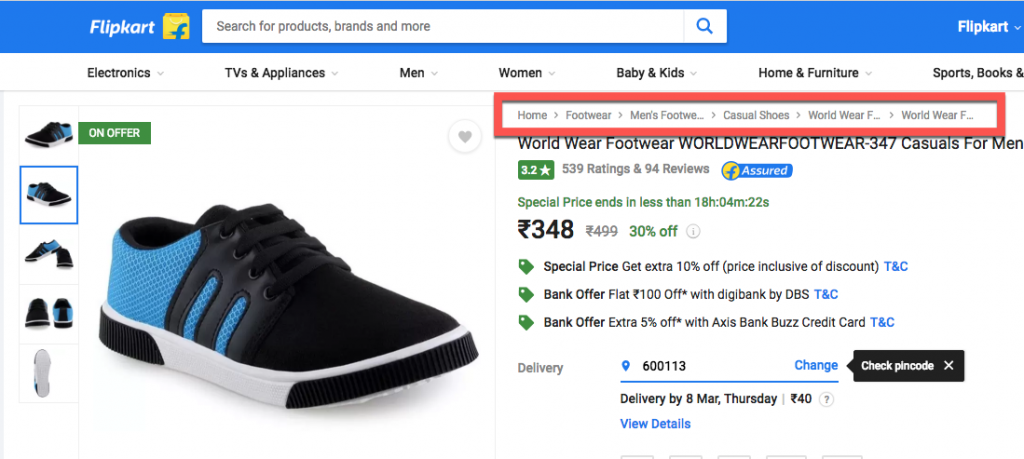
В приведенном выше примере выделенный элемент навигации является прекрасным примером навигации по хлебным крошкам для магазина электронной коммерции.
Давайте посмотрим, как эта навигация в виде хлебных крошек помогает пользователю ориентироваться и почему эта навигация в виде хлебных крошек размещается, хотя в верхней части веб-сайта расположена основная навигационная панель, которая разделяет товары по категориям «Мужчины», «Женщины», «Дом и мебель».
Однако, поскольку веб-сайт достаточно большой и содержит тысячи продуктов, на самом деле неэффективно иметь только одну навигацию для каждой страницы сайта. Это сделает навигацию действительно загроможденной, громоздкой и сложной в использовании.
Это когда навигационные хлебные крошки действительно полезны и обогащают пользовательский опыт данной страницы, в зависимости от продукта или контента, который в данный момент просматривает пользователь.
Основная навигация перечисляет основные разделы веб-сайта, в то время как навигация в виде хлебных крошек предоставляет ориентированный путь к пользователю в этой конкретной категории или продукте, который он просматривает в настоящее время. Это помогает пользователю переходить на другие страницы веб-сайта, на которых могут быть похожие продукты, и не обязательно использовать основную навигацию для перехода на одну страницу верхнего уровня.
Поэтому, если я просматриваю «Обувь» на веб-сайте и интересуюсь только «Обувь» и ничего более, я нахожу навигационные хлебные крошки чрезвычайно полезными, поскольку это помогает мне переходить на те страницы веб-сайта, на которых мой интерес лежит, и игнорировать все остальные страницы перечислены в главной навигации. Это хороший пользовательский опыт, экономит время пользователей, пользователь может найти контент всего за несколько кликов, а также побуждает пользователя просматривать несколько страниц, прежде чем принять решение о покупке.
Преимущества навигации Breadcrumb - Как навигация Breadcrumb влияет на SEO сайта?
Теперь вы можете задаться вопросом, каковы преимущества SEO в реализации навигации Breadcrumb на веб-сайте.
Хотя прямой навигации SEO на вашем веб-сайте не существует, есть некоторые косвенные преимущества, которые помогают улучшить общее восприятие пользователем веб-сайта, если на нем много страниц, разделов и пользователю трудно перемещаться по всему контенту. из главного меню навигации.
Ниже приведены некоторые преимущества реализации навигации Breadcrumb на вашем веб-сайте.
- Хороший пользовательский опыт и удобство использования: навигационные хлебные крошки повышают удобство использования и улучшают пользовательский опыт веб-сайта. Он побуждает пользователя нажимать на эти ссылки, чтобы узнать больше контента, похожего на тот, который он сейчас читает. Это помогает сделать пользователя «больше» на вашем сайте, «Узнайте больше» и не покидает ваш сайт только после просмотра одной страницы.
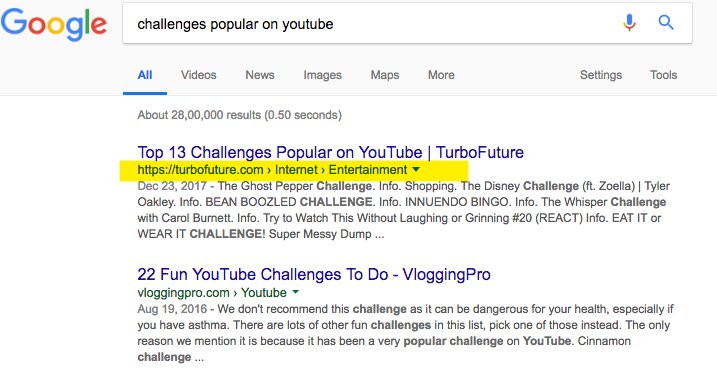
- Лучшая структура поисковой выдачи Правильное внедрение хлебных крошек иногда приводит к хлебным крошкам в результатах поиска, что приводит к увеличению числа кликов и повышению рейтинга кликов.

Влияет ли наличие навигационных крошек на рейтинг в поиске Google?
Придает ли навигация по Breadcrumb вашему сайту повышение рейтинга? Ответ - НЕТ, это не дает вам повышение рейтинга.
Наличие навигационных хлебных крошек на веб-сайте не означает, что он будет автоматически ранжироваться выше или лучше, чем его конкуренты. Тем не менее, это распространенное наблюдение, что веб-сайты, которые имеют навигационные хлебные крошки, имеют тенденцию работать лучше в долгосрочной перспективе, так как пользовательский опыт пользователей лучше и дольше, по сравнению с сайтом, который не поддерживает навигационные хлебные крошки.
Тем не менее, если на вашем сайте нет навигационных хлебных крошек, и вы не хотите включать его на своем сайте, это совершенно нормально. Google и другие поисковые системы понимают, что не каждый владелец веб-сайта захочет показывать пользователям навигационные хлебные крошки по их собственным причинам, и отсутствие навигационных хлебных крошек на вашем веб-сайте не повредит SEO вашего веб-сайта или понизить рейтинг в любом случае. Это не эксклюзив, и с вами все в порядке, если вы не хотите, чтобы это было на вашем сайте.
Несколько панировочных сухарей на одной странице?
Есть случаи, когда вы можете захотеть включить несколько элементов навигации навигации на данной странице. Вполне возможно, что конкретный продукт в вашем интернет-магазине относится к двум разным категориям, и вы хотите, чтобы пользователь мог выбрать, какую хлебную крошку он хочет использовать. Могут быть и другие типичные угловые случаи использования нескольких панировочных сухарей на данной странице, особенно для больших сайтов с большим количеством страниц.
Google предполагает, что лучше всего иметь на странице только один элемент навигации, так как он, скорее всего, выберет первый и проигнорирует остальные.
Однако существуют ситуации, когда Google может узнать больше о сайте с помощью нескольких хлебных крошек, размещенных на странице. Большинству людей не нужно использовать несколько навигационных хлебных крошек на данной странице. Тем не менее, это не повредит, если вы будете использовать несколько панировочных сухарей, если вы делаете это правильно, не загромождая всю страницу только панировочными сухарями, не выстраивая 20 различных навигационных хлебных крошек в верхней части страницы, что затрудняет пользователям читать фактическое содержание страницы.
Навигационные хлебные крошки могут не отображаться в результатах поиска Google
Бывают ситуации, когда вы правильно внедрили схему Breadcrumbs на своем веб-сайте, но они не отображаются в результатах поиска Google. Итак, что вы можете сделать, чтобы Google показывал сухари в результатах поиска для вашего веб-сайта или магазина электронной коммерции?
Есть две вещи, которые вы должны проверить на своей стороне
- У тебя есть правильная разметка для хлебных крошек реализовано на вашем сайте?
- Проверьте исходные коды других сайтов, у которых есть хлебные крошки, показанные в результатах поиска Google для их фрагментов. Видите ли вы разницу в их исходном коде и вашем?
Это все, что вы можете сделать на своей стороне. Роботу Google требуется время, чтобы понять навигацию и структуру Breadcrumb на вашем сайте, поэтому он может не отображаться некоторое время, пока Google полностью не поймет навигацию Breadcrumb на вашем сайте.
Еще одна причина, по которой хлебные крошки не отображаются в результатах поиска Google, заключается в том, что Google имеет меньше доверия к вашему веб-сайту, и они не рассматривают ваш веб-сайт как авторитетный сайт , Вы должны сосредоточиться на создании качественный контент , получая хорошие обратные ссылки, удаление некачественный тонкий контент и сначала создайте очень полезный веб-сайт, чтобы в первую очередь Google и другие поисковые системы пользовались большим доверием к вашему веб-сайту. Как только это произойдет, хлебные крошки появятся в результатах поиска, если вы все сделали правильно.
Если вы все еще не видите «хлебные крошки» в результатах поиска, это действительно хорошая идея обратиться за помощью в Справочные форумы Google для веб-мастеров и посмотрите, что другие люди могут ошибаться на вашем сайте. Иногда сотрудники Google подбирают конкретные варианты использования, и они предлагают очень полезные советы в каждом конкретном случае.
Лучшие практики с навигацией по крошке
Вот несколько советов, как указывать хлебные крошки на сайте
- Хлебные крошки навигации должны быть короткими, простыми и понятными. Не добавляйте слишком много URL-адресов с бесконечной иерархией, что создает плохой пользовательский опыт. Помните, что цель Breadcrumb - улучшить пользовательский интерфейс, а не создавать отрицательную проблему UX.
- Держите навигационные хлебные крошки рядом с содержимым, чуть выше основного заголовка страницы.
- Убедитесь, что легко щелкнуть ссылку Breadcrumb, и размер шрифта не слишком мал. Не делайте размер шрифта настолько малым, чтобы по ссылке стало трудно нажимать, особенно на мобильном устройстве с небольшим экраном.
- Не прячьте хлебные крошки с помощью кода CSS. Иногда люди сохраняют в исходном коде хлебную крошку, но скрывают ее от реального взгляда, полагая, что поисковые системы увидят код хлебной крошки, а пользователи - нет. Это не хорошо, и его следует избегать.
- Начните крошку со ссылки на главную страницу вашего сайта, затем следуйте всем разделам следа и завершите его текущей страницей.
- Навигация в виде крошки не должна быть единственной навигацией на странице. Это должен быть аксессуар, и он имеет смысл только после того, как у вас есть основная навигация на сайте, которая сначала поддерживает навигацию по сайту.
- Не размещайте рекламу рядом с сухарями и поощряйте пользователей нажимать на объявления.
- Не кладите панировочные сухари в всплывающие окна.
- Не кладите панировочные сухари в конце статьи. Навигационная ссылка Breadcrumb должна быть размещена над сгибом в хорошо видимой области, которую каждый может увидеть сразу после загрузки страницы.
- Не делайте nofollow ссылки в сухарях. Поисковые системы должны иметь возможность переходить по ссылкам в виде хлебных крошек, чтобы находить страницы категорий и другой контент, поэтому следите за этим.
- Не используйте хлебные крошки на основе изображений. Сохраняйте текст и избегайте использования необычных предметов вокруг панировочных сухарей, нескольких разделителей, странного стиля шрифта или цвета, чтобы привлечь ненужное внимание. Сделайте так, чтобы он выглядел как обычная навигационная ссылка, и вы должны быть в хорошей форме.
Лично я не использую навигацию Breadcrumb на этом сайте, потому что это контент-сайт с менее чем 500 страницами. После того, как у меня будет более 500 страниц, я буду реализовывать навигацию Breadcrumb, чтобы люди, приходящие читать контент на сайте, могли использовать эту навигацию для поиска других страниц, представляющих интерес.
Однако, если ваш веб-сайт довольно большой и содержит более 500 страниц, я настоятельно рекомендую вам использовать навигационные хлебные крошки и улучшить общее восприятие каждой целевой страницы вашего веб-сайта.
Что такое навигация по крошке?Преимущества навигации Breadcrumb - Как навигация Breadcrumb влияет на SEO сайта?
Влияет ли наличие навигационных крошек на рейтинг в поиске Google?
Несколько панировочных сухарей на одной странице?
Что такое навигация по крошке?
Преимущества навигации Breadcrumb - Как навигация Breadcrumb влияет на SEO сайта?
Влияет ли наличие навигационных крошек на рейтинг в поиске Google?
Придает ли навигация по Breadcrumb вашему сайту повышение рейтинга?
Несколько панировочных сухарей на одной странице?
Итак, что вы можете сделать, чтобы Google показывал сухари в результатах поиска для вашего веб-сайта или магазина электронной коммерции?


