- Оценка типов контента
- Управление иерархией контента
- Рассмотрим пользовательский опыт
- Максимизировать технические возможности
- Оптимизация SEO
Бесконечная прокрутка - очень популярный, если не разделительный, выбор дизайна. Выбор, использовать ли бесконечную прокрутку или нет, может повлиять на пользовательский опыт, генерацию потенциальных клиентов и многое другое.
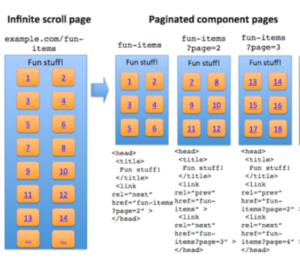
Бесконечная прокрутка это метод, который запрещает полосе прокрутки браузера достигать нижней части страницы. Вместо этого содержимое расширяется по мере того, как пользователь прокручивает страницу вниз. Бесконечная прокрутка может быть непрерывной прокруткой или может быть сокращена с помощью опции «Загрузить еще», которая позволяет пользователю включить или отключить непрерывную прокрутку.
Недавняя беседа с клиентом о возможности включения бесконечной прокрутки вызвала споры о нашей команде. Мы поделились некоторыми из наших идей о плюсах и минусах бесконечной прокрутки, чтобы помочь оптимизировать пользовательский опыт для организаций любого размера.
Оценка типов контента
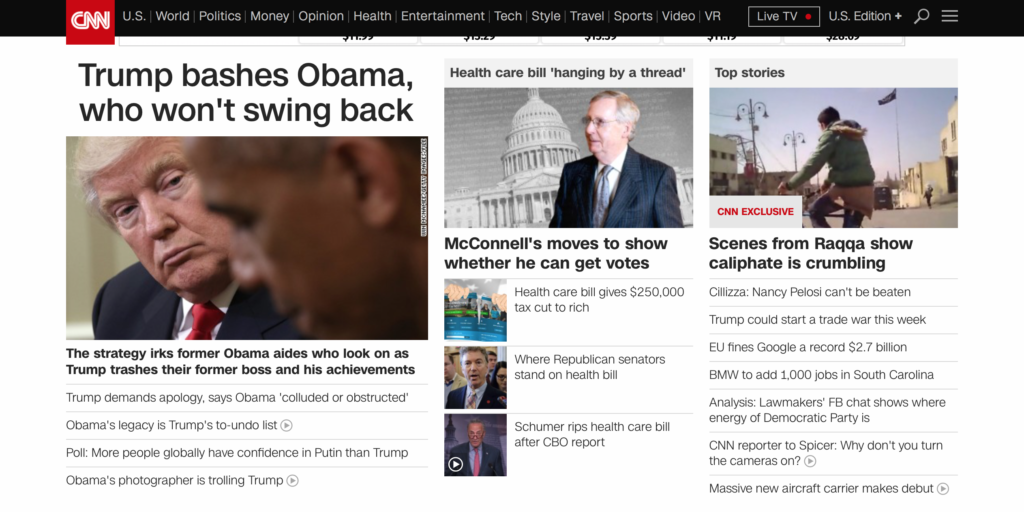
PRO: для определенных типов контента бесконечная прокрутка является лучшим выбором, поскольку она дает пользователю возможность перемещаться по странице, а не полагаться на нумерацию страниц для их руководства. Важные обновления, новостные ленты и постоянно обновляемый контент могут выиграть от бесконечной прокрутки. Например, CNN использует бесконечную прокрутку, чтобы сначала выделить важные новости и входящую информацию, а затем позволяет пользователям загружать старые сообщения.
 CON: бесконечная прокрутка не так полезна, как нумерация страниц для контента, где важен порядок, так как пользователи обычно остаются в верхней части страницы и считают нижний контент более излишним. Для новостного сайта бесконечная прокрутка естественным образом согласуется с контентом, тогда как сайты электронной коммерции лучше обслуживаются нумерацией страниц. Например, на Amazon, администраторы могут контролировать, какие элементы видны первыми, и даже могут создавать определенную организацию на основе таких квалификаций, как цена, размер и доступность.
CON: бесконечная прокрутка не так полезна, как нумерация страниц для контента, где важен порядок, так как пользователи обычно остаются в верхней части страницы и считают нижний контент более излишним. Для новостного сайта бесконечная прокрутка естественным образом согласуется с контентом, тогда как сайты электронной коммерции лучше обслуживаются нумерацией страниц. Например, на Amazon, администраторы могут контролировать, какие элементы видны первыми, и даже могут создавать определенную организацию на основе таких квалификаций, как цена, размер и доступность.
Управление иерархией контента
CON: контент легче организовать с нумерацией страниц, а не с бесконечной прокруткой. Разбиение на страницы позволяет администраторам легче контролировать такие элементы, как релевантность, тип и порядок содержимого. Например, для большой страницы со списком сотрудников необходимо легко выполнять поиск по имени, названию и т. Д. Бесконечная прокрутка иногда может стать хранилищем информации, означая, что важные элементы перемещаются в конец страницы, и пользователи могут разочароваться. Разбиение на страницы может быть более целенаправленным решением для организации контента в соответствии с иерархией важности.
PRO: прокрутка позволяет пользователям взаимодействовать с новой информацией в непрерывном цикле. Важно взвесить то, что получено или потеряно при использовании прокрутки по нумерации страниц, поскольку прокрутка позволяет пользователям перемещаться по странице, а не просто переходить от одного к другому. Например, на новостном сайте наиболее релевантная информация постоянно копируется в верхней части страницы, чтобы неоднократно привлекать пользователей к каждому обновлению страницы.

Рассмотрим пользовательский опыт
ПРО: чтобы поддерживать увлеченность зрителей, бесконечная прокрутка создает более навязчивые впечатления от просмотра, чем нумерация страниц. Если держать глаза на экране дольше, информация может быть легко усвоена. Время загрузки страницы одинаково важно при определении соответствующих форматов для оптимизации взаимодействия с пользователем. Администраторы должны учитывать, загружается ли добавленное содержимое на существующую страницу или обновление страницы быстрее. В зависимости от размещения контента бесконечная прокрутка перевешивает нумерацию страниц для ситуации, когда список контента ниже на странице (что означает, что постоянное обновление с нумерацией страниц будет препятствовать плавному UX).
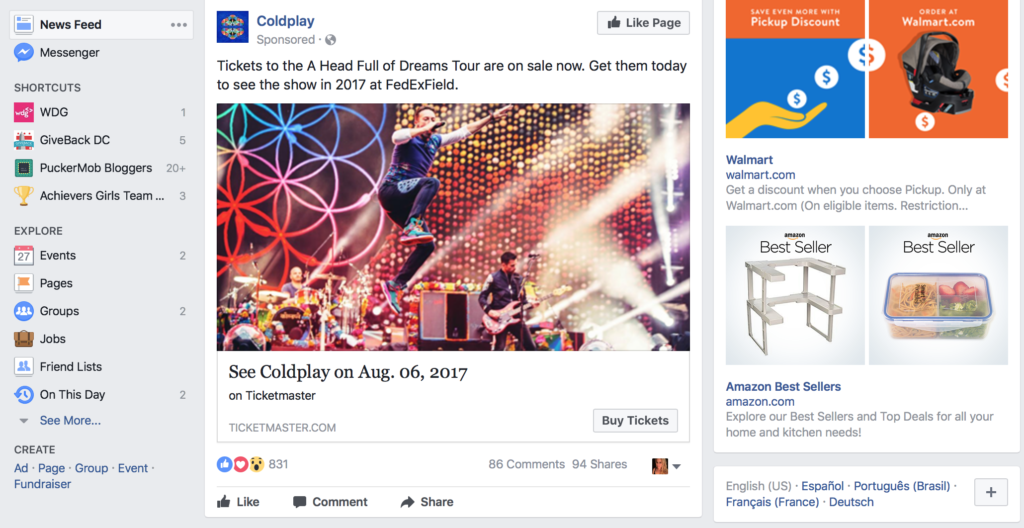
Кроме того, такие компании, как Facebook, Tumblr или Instagram, могут на самом деле монетизировать своих зрителей с более длительным опытом просмотра. Используя алгоритмы, эти организации извлекают рекламу, которая разбросана по всему контенту, не нарушая ритм или поток UX.

CON: конкретная информация может быть более трудной для доступа с бесконечной прокруткой. Например, если пользователь просто хочет узнать адрес компании, но нижний колонтитул трудно достать, он будет разочарован. То же самое верно для контента с определенными обозначениями, такими как статьи с метками времени; гипотетически гораздо проще использовать нумерацию страниц, чтобы направлять пользователей к конкретной статье с июня, чем прокрутку. Например, Показатель отказов Time.com упал на 15% после принятия непрерывного прокрутки. Одновременно с этим разбивка страниц означает большее количество просмотров страниц, что, в свою очередь, может привести к возврату инвестиций, если реклама будет внедрена.
Максимизировать технические возможности
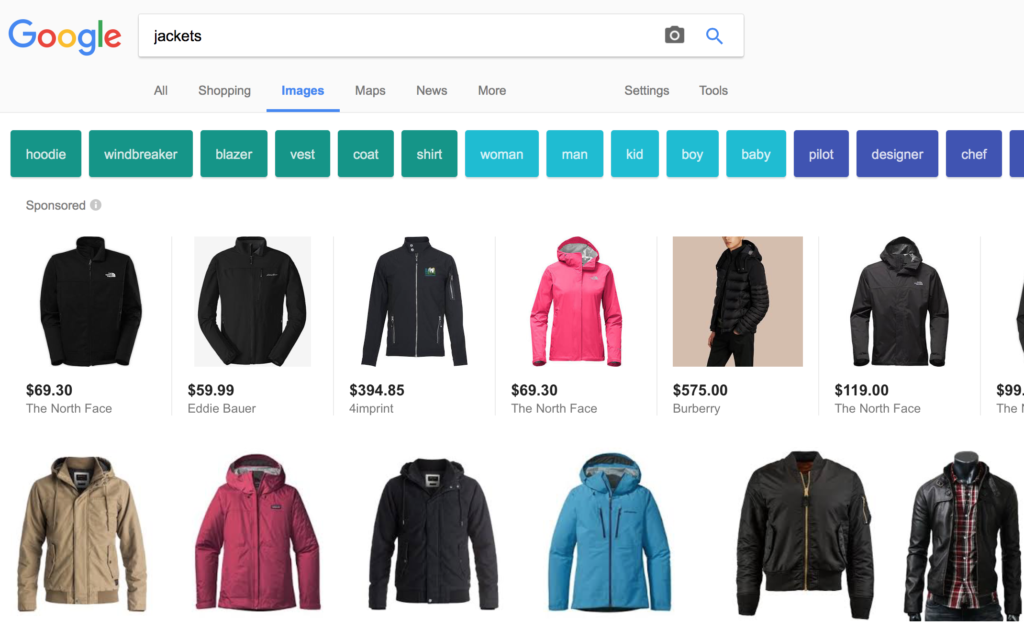
CON: бесконечная прокрутка может занять целую вечность для загрузки и может облагать налогом браузер, особенно если то, что загружается, не имеет приоритета. Пользователям также может быть сложно вернуться к определенной точке прокрутки, что увеличит показатель отказов. Например, Google отдает предпочтение разбивке на страницы над прокруткой, чтобы предоставить пользователю мгновенные и быстрые результаты / информацию.

PRO: бесконечная прокрутка может создать более плавное ощущение для пользователей, особенно на мобильных устройствах. Смахивание - это то, для чего предназначены мобильные устройства. Разбиение на страницы может разрушить исследование в смысле времени загрузки, что является обычной мотивацией для пользователей на планшетах и телефонах. Рекламные места также можно использовать в более подходящих местах, а также на бесконечной прокрутке.
Бесконечная прокрутка является популярным выбором среди веб-дизайнеров по многим причинам, но нумерация страниц также предлагает ряд сильных атрибутов.
Посмотрите на несколько примеров этих отмеченных наградами сайтов с бесконечной прокруткой: Evert_45 , Un Monde , Uber | Куда? , а также Газель № 1 ,
Оптимизация SEO
CON: бесконечная прокрутка печально снижает рейтинг SEO в поиске Google, потому что обрабатывает страницу как единственное содержание, то есть боты Google не загружают больше и, следовательно, пропускают большое количество контента. Это, в свою очередь, снижает SEO-рейтинг, потому что там меньше контента для добавления в рейтинг. Etsy общеизвестно плохо после внедрения бесконечного свитка в 2012 году.
PRO: Есть способы сделать реализацию бесконечной прокрутки более дружественной к вебу, например, использовать постраничную серию для сопровождения бесконечной прокрутки. Другие рекомендации могут помочь гарантировать, что использование бесконечной прокрутки помогает, а не мешает вашему ранжированию в SEO. Это невероятно полезное руководство от Google Webmaster Trends Analyst Джон Мюллер - отличный инструмент для помощи.

Выбор, который делает дизайнер, во многом зависит от организации контента, желаемого пользовательского опыта и технологических потребностей. Какой бы вариант вы ни выбрали для своей организации, взвесив все за и против бесконечной прокрутки, вы сможете сделать лучший выбор дизайна.
Какой метод вы предпочитаете: бесконечная прокрутка или нумерация страниц? Дайте нам знать в [электронная почта защищена] !
Какой метод вы предпочитаете: бесконечная прокрутка или нумерация страниц?

