- Что такое тэг alt?
- Название, описание и подпись: три аспекта, которые нельзя недооценивать
- Где найти изображения для блога?
- Акцент на формат
- Оптимизируйте свое изображение для Интернета
- SEO и изображения: все понятно?
Даже глаз хочет своей части . Да, я начинаю с мудрости этого старого популярного изречения познакомить вас с непростой и часто недооцененной темой во время оптимизации веб-страницы для поисковых систем: SEO-оптимизация изображений .
Короче говоря, если вы имеете дело с SEO или просто хотите увеличить посещаемость своего блога, в этой статье вы найдете всю информацию, необходимую для просмотра изображений с другой точки зрения. Точка зрения, направленная на повышение видимости вашего контента.
Однако, прежде чем вступить в дискуссию, я бы хотел, чтобы вы подумали об одном аспекте. Когда вы ищете что-то в Google , сколько раз вы быстро переходите на вкладку изображений ? Для многих видов услуг и продуктов, вы делаете это. И мы все это делаем. Меня включили.
Если я, например, ищу рубашку без рукавов или даже рыбный ресторан, я часто оказываюсь среди изображений, которые предлагает мне Google. Если мой взгляд - и здесь мы возвращаемся к пословице - что-то привлекает, возможности, которые я выкладываю на веб-странице, резко возрастают.
И именно по этой причине вы должны также сосредоточиться на SEO оптимизации изображений . Если вы хотите понять, что такое тег alt, как переименовать изображение наилучшим образом и какими должны быть параметры выбора изображения, читайте дальше.
Что такое тэг alt?

Тег alt - это HTML-элемент, который помогает поисковой системе идентифицировать и каталогизировать изображение благодаря наличию одного или нескольких ключевых слов.
Хорошо, сказал, так что может показаться неясным. Я пытаюсь объяснить это на примере.
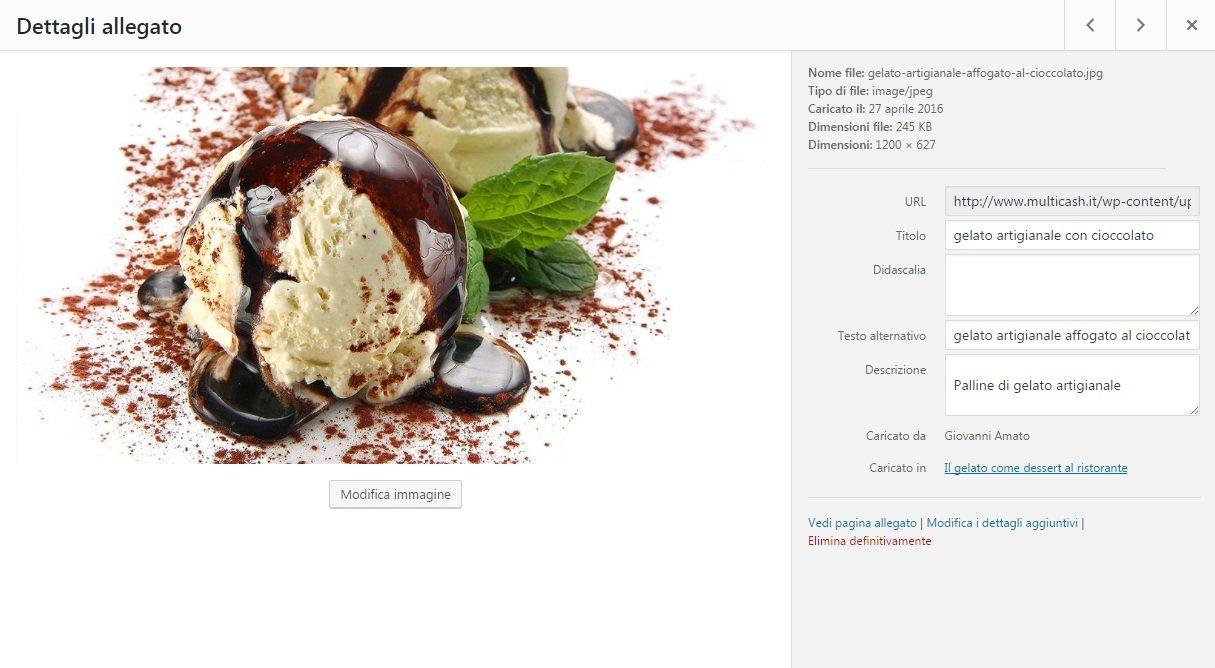
Представьте, что вы только что написали статью о ремесленнике мороженое. Вы нашли неплохие снимки и вставили их в свое сообщение. Теперь, кроме имени файла, с помощью cms (системы управления контентом), такой как Wordpress, например, вам нужно заполнить четыре записи:
- название
- описание
- подпись
- альтернативный текст (или альтернативный тег)
Для первых трех, вам нужно снова набраться терпения для абзаца. Что касается тега alt, вот что я бы написал, чтобы описать изображение вкусного мороженого: « человек, который ест домашнее мороженое в баре ».
Вместо мягкого и слишком общего: « домашнее мороженое ».
Конечно, вам не нужно ничего придумывать , это было бы неправильно. Вместо этого вы должны сообщить поисковой системе и читателю изображение, которое вы выбрали для обогащения вашего контента.
При чем тут читатель? Альт-тег был рожден (также), чтобы дать слепым людям возможность прочитать фотографию с помощью программ чтения с экрана. Короче говоря, если вы не хотите делать это для Google, сделайте это для них.
Если вы хотите решение по коду , то здесь вы удовлетворены:
<img src = "https://sonounample.it/uploads/gelato-artigianale.jpg">
Это код любого изображения, загруженного в ваш блог. Как видите, присутствует только имя файла (мороженое) и формат (jpg).
Чтобы вставить тег alt и оптимизировать изображение, вы должны написать это :
<img src = "https://sonounample.it/uploads/gelato-artigianale.jpg" alt = "человек, который ест домашнее мороженое в баре">
Название, описание и подпись: три аспекта, которые нельзя недооценивать
Три менее важных фактора, которые нельзя игнорировать, - это название, описание и подпись.
Для заголовка вы можете очень хорошо использовать имя файла , то есть имя, которое вы дали своему изображению. Чтобы использовать тот же пример, что и в предыдущем абзаце, хорошим заголовком может быть: « домашнее мороженое ». Или, что еще лучше, вариант « домашнее мороженое ».
Не каждый ищет мастерства; почему бы не попытаться перехватить похожие запросы, в которых используются разные термины? Даже в этом случае правило не писать ложь. Поисковые системы могут быть обойдены, это правда, но они не глупы.
Вы также можете использовать заголовок, чтобы дать указание читателю. Вы загрузили карту лондонского метро? Вы хотите, чтобы он был нажат, для полноэкранного просмотра?
Используйте в качестве заголовка: « нажмите, чтобы увидеть карту лондонского метро ».
Заголовок - это текст, который появляется, если на несколько секунд оставить указатель мыши на изображении . Вот почему, если вы хотите пригласить на акцию, это может быть весьма полезным.
Однако как фактор индексации он ОЧЕНЬ менее актуален, чем тег alt . Немного похоже на описание - которое вы можете спокойно пропустить.
Если вы перфекционист и хотите заполнить каждое поле, не стесняйтесь «перерабатывать» тег alt для описания.
Для подписи, однако, речь немного меняется. Здесь речь не идет об индексации вообще. Здесь мы говорим о пользовательском опыте.
Надпись - это инструмент, помогающий читателю лучше понять изображение . Например, если вы только что завершили статью с рецептом, возможно, было бы целесообразно добавить подпись с выделенным отрывком к каждому изображению:
- добавить соль и перец
- перемешать до получения однородной смеси
- тарелка, украшающая цветами гибискуса
Или вы можете использовать подпись, чтобы процитировать автора (включая авторские права или зарегистрированный товарный знак) изображения или фотографии, которые вы хотите использовать.
Где найти изображения для блога?

Теперь, когда вы знаете, какие параметры оптимизировать изображение, вам также необходимо понять, где можно найти фотографии, иллюстрации и векторные файлы, чтобы сделать вашу статью или веб-страницу более наглядной. Да, в заголовке этого абзаца я написал «для блога», но сайты, которые я собираюсь перечислить для вас, являются золотым прииском изображений для любого веб-контента.
Начните с классики: Flickr.com
Flickr - это сообщество, а не база данных. Здесь вы можете найти много картинок и, что более важно, отфильтровать результаты поиска по вашей лицензии. Короче говоря, если вы хотите найти изображения, которые вы можете использовать свободно, flickr - один из лучших порталов.
Но это не единственный. Ниже представлены 4 сайта, которые я предлагаю вам добавить в избранное:
- Визуальная Охота : впечатляющая библиотека изображений
- Unsplash : 10 снимков с высоким разрешением каждые 10 дней
- LibreStock : 47 баз данных будут прочесаны за один поиск
- pngtree : олимп пнг и вектор
Акцент на формат
PNG или JPG? Я решил, я заполняю свою статью GIF ... Они используются как зверь!
Это сомнение преследует многих блогеров. Тем не менее, решение действительно простое. В принципе, не стоит обременять ваш контент десятками изображений. Но если хорошо оптимизировать - а я не говорю о SEO - вы можете обогатить текст без (почти) проблем с загрузкой.
Тем временем попробуйте сохранить ваши изображения в формате JPG : это легкий формат, универсальный и совместимый с 99% устройств.
PNG - в равной степени действительный формат , будь он понятен, но он немного тяжелее. Это может сделать представление недействительным и вернуть текстовую строку (тэг изображения alt), где должен быть наводящий на размышления закат над Соррентоским заливом.
В равной степени верно, что если вам нужны иллюстрации и векторные файлы (или если вы работаете в основном со скриншотами), единственный способ - это PNG. Просто постарайтесь не злоупотреблять этим. А также не поддавайтесь искушению заполнить ваш контент GIF.
Оптимизируйте свое изображение для Интернета

Нет, я больше не говорю о тегах. Я говорю скорее о размерах. Вы не можете загружать изображения, которые слишком тяжелые или плохо определены. Короче говоря, вы должны найти хороший компромисс.
Но технологии на вашей стороне. Такие программы, как Adobe Photoshop или Gimp - последняя полностью бесплатна - позволяют сохранить изображение в веб-формате .
Этот шаг очень важен для уменьшения веса изображения, не слишком жертвуя качеством. Но это не единственное, что вы можете сделать.
Есть несколько онлайн-инструментов сжатия, таких как TinyPNG или JPEGmini , которые были предназначены именно для этого. Операция очень проста: просто загрузите изображение, а остальное позаботится веб-приложение.
За исключением того, что переименуйте файл. Вы должны подумать об этом.
SEO и изображения: все понятно?
SEO - это рецепт создания привлекательного контента для Google и пользователей. И, как и все рецепты, у него разные ингредиенты. Один из них представлен изображениями.
Вот почему вы должны обращать внимание на визуальные элементы ваших веб-страниц (блоги, страницы продуктов, страницы организаций и т. Д.).
Я предоставил вам небольшой справочник, руководство по выполнению первых шагов. Теперь все, что вам нужно сделать, это освободить свое творчество. Каждый заголовок, каждый тег и каждый заголовок должны быть тщательно выбраны. Но вы уже поняли это. ;)
Прежде чем покинуть вас, вот 6 шагов по оптимизации изображения для SEO:
- найти изображение, которое можно использовать повторно (Creative Commons)
- оптимизировать размер и изменить размер изображения (1280x628 для социального обмена страхом)
- выберите правильный формат (JPG для фотографий и изображений, PNG для иллюстраций и скриншотов)
- назначьте описательное имя файла вашему изображению (да, gelato-artigianale.jpg, нет gelato-2364.jpg)
- загрузить свое изображение в cms (или использовать HTML-код)
- написать alt тег , заголовок , описание и подпись
Для любого сомнения или вопроса, я жду вас на Ниндзя Маркетинг Facebook страницу !
Продолжайте оптимизировать и будьте ниндзя!
Что такое тэг alt?Что такое тэг alt?
При чем тут читатель?
Не каждый ищет мастерства; почему бы не попытаться перехватить похожие запросы, в которых используются разные термины?
Вы загрузили карту лондонского метро?
Вы хотите, чтобы он был нажат, для полноэкранного просмотра?
Где найти изображения для блога?
SEO и изображения: все понятно?


