Как разработчик, в какой-то момент вам, возможно, придется выбирать между старомодной нумерацией страниц и модным новым бесконечным свитком, используя новейшие технологии, вдохновленные такими интернет-гигантами, как Facebook и Pinterest. Это зависит от ваших требований, но также может зависеть от вашего (или вашего клиента) личного выбора.
Infinite может быть эффективным способом просмотра содержимого пользователями, но это имеет много недостатков и может быть неправильный выбор на определенных типах сайтов.
Одной из основных проблем бесконечной прокрутки является тот факт, что она, в ее самой простой форме, не оптимизирована для SEO. При реализации бесконечной прокрутки новый контент загружается через Ajax. Если только ты не принять конкретные меры это делает контент невидимым для поисковых систем. Итак, как же тогда сделать бесконечный свиток SEO дружественным? Давайте обсудим несколько способов, которыми мы можем сделать это, в том числе обсуждаемый Google в блоге для веб-мастеров.
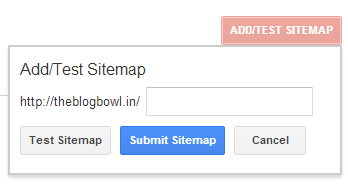
Включить карту сайта
Если контент, который вы загружаете с помощью бесконечной прокрутки, разделен на различные отдельные страницы или блоки, которые имеют свои собственные URL-адреса, поисковые роботы, такие как Googlebot, могут не найти этот контент, если он не связан где-то в доступном месте на одной из ваших страниц. уже проиндексированные страницы.
Карта сайта это один из способов, с помощью которого поисковый сканер может найти каждую страницу, включая содержимое, загруженное с помощью функции бесконечной прокрутки. Карта сайта - это список страниц на сайте, обычно в формате XML. Если часть вашего веб-сайта недоступна для сканеров, вы можете предоставить карту сайта, чтобы проинформировать сканер о полном списке страниц. Для получения дополнительной информации о файлах сайта и о том, как их создать, вы можете обратиться к этот урок на Tuts + ,

Если у вас есть учетная запись в Инструментах Google для веб-мастеров, вы можете использовать эту службу для тестирования и отправки своей карты сайта, чтобы убедиться, что сканер не пропустит ваш сайт из-за ошибок в вашей карте сайта или других факторов.
Этот метод, как упоминалось ранее, Google обсуждает в недавнем сообщении в блоге. Интересно, что это предполагает предоставление альтернативы бесконечной прокрутке на одной странице! Давайте посмотрим на детали.
Использование HTML5 History API
Когда вы загружаете новый контент, Google рекомендует вам использовать API истории HTML5 изменить URL-адрес страницы для размещения номера страницы, когда пользователь прокручивает, чтобы инициировать загрузку нового нового содержимого. Например, при загрузке страницы 3 текущий URL-адрес изменится на http://myexample.com/?page=3 , Аналогично, при прокрутке вверх для просмотра предыдущего контента, URL изменится на http://myexample.com/?page=2 ,
В дополнение к изменению URL-адреса при прокрутке содержимого Google предлагает вам предоставить свой список страниц внизу, которые представляют собой ссылки на те же страницы с номерами страниц в URL-адресе (например, http://myexample.com/?page=3 ). Точно так же, как в традиционной нумерации страниц, когда кто-то нажимает на страницу, страница обновляется, и отображается содержимое страницы 3. На этом этапе функция бесконечной прокрутки все еще будет работать вместе с изменениями API истории HTML5, описанными выше. Поэтому, если пользователь прокручивает вверх или вниз, отображается новый контент и номер страницы изменяется в URL.
Выгоды
Так что это значит для поисковых роботов? Хорошо, когда сканер посещает ваш сайт, содержание первой страницы показывается с номерами страниц внизу. Поскольку сканер не может запустить бесконечную прокрутку, новый контент загружаться не будет. Тем не менее, поскольку на странице по-прежнему имеется раздел нумерации страниц, программа-обходчик может получить доступ ко всему содержимому. Это также гарантирует, что при поиске, когда кто-то ищет определенный элемент на странице 3, он попадает непосредственно в контент, а не где-то еще.
Этот метод обладает дополнительным бонусом, заключающимся в упрощении глубоких ссылок на контент с бесконечной прокруткой. Поэтому, если я хочу поделиться определенным элементом на 4-й странице с кем-то, я могу просто скопировать URL-адрес (который будет на странице 4 в то время), и когда кто-то перейдет по этому URL-адресу, он сможет увидеть именно то, что я хочу, чтобы они увидели.
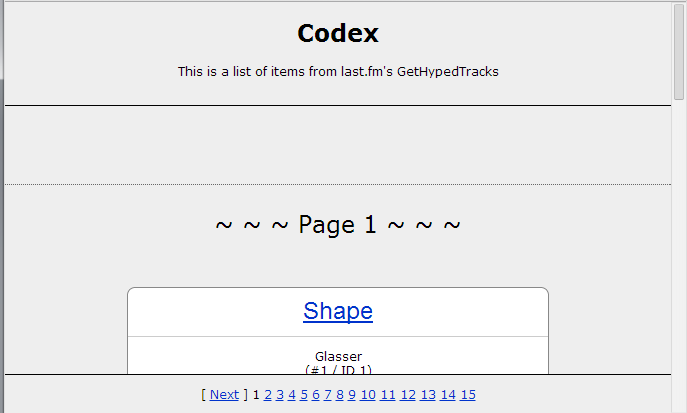
Демо Джона Мюллера
Живая демонстрация реализации этой идеи бесконечного свитка с нумерацией страниц предоставлен аналитиком веб-мастеров Trends John Mueller.

И, как уже упоминалось, вы можете прочитать полное описание демо Джона в центральном блоге Google для веб-мастеров ,
Заключение
В одной из моих недавних статей, обсуждающих реализацию бесконечной прокрутки с помощью jQuery, кто-то прокомментировал что чем больше сайтов начнут использовать эту технику, тем лучше для тех, кто этого не делает. Это вполне может быть правдой.
Собственные предложения Google, наряду с тем, что я здесь обсуждал, должны стимулировать тех, кто хочет использовать эту технику, но не страдает от ограничений SEO.
Если вы просматривали предложения Google или сталкивались с этим на одном из своих веб-сайтов или приложений, сообщите нам об этом в комментариях.
Шаумик - оптимист, но тот, кто носит зонтик. Он учится в Индийском технологическом институте Рурки и является одним из основателей The Blog Bowl, он любит писать, когда он не занят, поддерживая высокий синий флаг.
Итак, как же тогда сделать бесконечный свиток SEO дружественным?Com/?
Com/?
Com/?


