- Насколько ограничено управление сайтом Squarespace? Рейтинг - 8/10
- Какая часть моего контента принадлежит Squarespace? Рейтинг - 3/10
- Насколько недружелюбен SEO-дизайн Squarespace? Рейтинг - 7/10
- Как легко я могу интегрировать сторонние инструменты? Рейтинг - 8/10
- Какие уникальные элементы я найду в Squarespace? Общая корректировка рейтинга: +,5 балла
- Общий рейтинг - 7/10
 Решение одной проблемы проложил путь, чтобы решить миллионы. Сегодня в нашей серии оценок WYSIWYG мы подробно рассмотрим одно из самых узнаваемых имен в отрасли. Squarespace - это американская компания, основанная одним студентом университета в 2003 году, которая выросла из скромных начинаний для размещения миллионов веб-сайтов для людей по всему миру.
Решение одной проблемы проложил путь, чтобы решить миллионы. Сегодня в нашей серии оценок WYSIWYG мы подробно рассмотрим одно из самых узнаваемых имен в отрасли. Squarespace - это американская компания, основанная одним студентом университета в 2003 году, которая выросла из скромных начинаний для размещения миллионов веб-сайтов для людей по всему миру. Они также предлагают только платные планы для людей, которые хотят создать сайт через них. Несмотря на то, что это немного отличается от традиционной модели freemium, Squarespace стремится предоставить лучшее из обоих миров, позволяя вам протестировать их среду в течение двух недель без каких-либо дополнительных затрат, прежде чем приступить к фиксации.
На мой взгляд, это идеальная настройка для WYSIWYG, поскольку она предполагает уровень качества, который нравится поставщикам Wix а также Weebly просто не приносите к столу прямо сейчас. В результате наша главная надежда состоит в том, что общие недостатки WYSIWYGs обычно присутствуют будет гораздо менее заметным, чем обычно.
Чтобы проверить, считаете ли вы эту инвестицию разумной, мы запустили пробную версию на squarespace.com и использовали наш опыт для ранжирования среды Squarespace по шкале от 0 до 10. Как и в случае с любым из наших отзывы Платформа, получившая 0, делает ее совершенно бесполезной для бизнес-сайтов, а 10 ставит ее на равных с WordPress.
Чтобы определить этот балл, мы начали с 5 вопросов, которые используют ту же шкалу, что и общий рейтинг. Вот переподготовка о том, что они из себя представляют:
- Насколько ограничена наша способность контролировать веб-сайт?
- Как легко мы можем получить доступ к нашей хостинговой платформе?
- Владеем ли мы исключительно нашим контентом?
- Есть ли у нас все необходимое для SEO?
- Как легко я могу интегрировать сторонние дополнения?
После того, как их результаты были усреднены, мы рассмотрели уникальные плюсы и минусы, которые действительно не вписывались в общие критерии, а затем добавили или вычли из среднего значения соответственно. Готовы посмотреть, соответствуют ли наши ожидания реальности?
Насколько ограничено управление сайтом Squarespace? Рейтинг - 8/10
Когда вы регистрируетесь для создания нового сайта Squarespace, вы начинаете с выбора шаблона. Параметры вашего шаблона разбиты на отраслевые категории, но многие из них отображаются не только в категориях, поэтому создается впечатление, что вариантов больше, чем на самом деле. Есть только 90 активных шаблонов по состоянию на октябрь 2018 года.
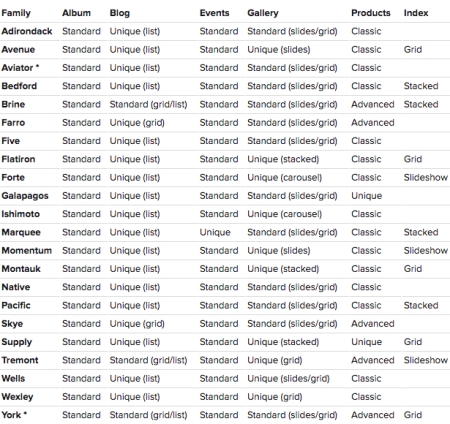
 Хотя это выглядит как множество вариантов на бумаге, вы можете фактически разбить выбор Squarespace примерно до 21 выбора между шаблон семьи а также руководства по функциям Это означает, что у вас действительно не так много всего, чтобы разобраться. Честно говоря, я бы хотел, чтобы они с самого начала давали их вам, чтобы уменьшить путаницу и показать, что вы на самом деле получите с каждой темой.
Хотя это выглядит как множество вариантов на бумаге, вы можете фактически разбить выбор Squarespace примерно до 21 выбора между шаблон семьи а также руководства по функциям Это означает, что у вас действительно не так много всего, чтобы разобраться. Честно говоря, я бы хотел, чтобы они с самого начала давали их вам, чтобы уменьшить путаницу и показать, что вы на самом деле получите с каждой темой.
После просмотра различных опций и сортировки доступных функций я начал свое путешествие с шаблоном York. Мне потребовался всего один клик, чтобы найти свой первый платный экран, поэтому я подумал, что меня ждет тяжелое время. К счастью, всплывающее окно, которое я получил, просто предупредило меня о том, что коммерция является премиальной функцией, так что я все еще был в состоянии поиграть с различными инструментами и настройками.
Довольно улучшение от моего Weebly опыт.
Торговые инструменты Squarespace представляют собой идеальную установку для вашего бизнеса по созданию интернет-магазина. Меню хорошо организовано, что позволяет вам настраивать продукты и их варианты, создавать надежные описания для них, управлять существующими клиентами, предлагать скидки, отслеживать заказы и подключать платформы социальных сетей.
Подключив платежный процессор, вы также можете настроить валюту своего магазина. Хотя это подходит для небольших локальных рынков, более крупные рынки, охватывающие несколько стран, также ограничены выбранной вами единой валютой. Это может стать серьезным препятствием при рассмотрении вопроса о возможной путанице с клиентом и плате за конверсию, поэтому вы должны рассмотреть текущее положение вашей компании и будущие цели, прежде чем начинать вводить свои продукты.
 Правильные блоки могут создать фантастический сайт или упасть, как ряд домино. Позаботьтесь о тех, кого вы выберете.
Правильные блоки могут создать фантастический сайт или упасть, как ряд домино. Позаботьтесь о тех, кого вы выберете. Электронная коммерция не только процветает на продуктах все же; Вам также нужно создать функциональный сайт рядом с ними. Инструменты проектирования Squarespace используют обычно удушающую блочную систему, которой славятся WYSIWYG, но они реализуют эту идею намного эффективнее, предоставляя вам два ключевых компонента: опции и гибкость.
Параметры вашего блока разбиты на несколько категорий, чтобы упростить их навигацию, включая такие основы, как текст, изображения и видео, макеты изображений, галереи, диаграммы, социальные сети и многое другое. Есть также некоторые премиальные кнопки для таких вещей, как меню ресторана, онлайн-планирование и размещение продуктов Amazon. Как и в области торговли, большинство этих премиум-функций на самом деле работают во время пробного периода, поэтому вы можете оценить их полезность, прежде чем платить Squarespace столько, сколько копейки.
Наилучшим сюрпризом было то, насколько дружественные к дизайну блоки сравниваются с окружением Weebly , Я знаю, похоже, что я выбираю их в этом разделе, но когда вы сравниваете ухудшающий интерфейс Weebly со способностями Squarespace изменять размеры блоков, легко размещайте их там, куда вы хотите, и перемещайте их, если хотите попробовать их в другом точь-в-точь, это все равно, что увидеть все мои пожелания из этого обзора платформы.
К сожалению, эта гибкость не распространяется на мобильные и планшетные ПК. Я бы предпочел отдельный редактор для мобильных устройств, как те, с которыми вы найдете Wix или же Дуда Поручать автоматическую мобильную настройку сродни русской рулетке с вашим макетом, но между их передовые мобильные стили большинство шаблонов и исчерпывающее руководство по сохранению вашего сайта для мобильных устройств Компания Squarespace приложила серьезные усилия, чтобы помочь вам минимизировать риски.
Если вам не хватает исходного шаблона, потратив некоторое время с ним в редакторе дизайна, вы будете рады узнать, что смена шаблонов полностью возможна в среде Squarespace. Я не рекомендую пытаться обойти это без этого шпаргалка хотя - процесс не особенно интуитивно понятен, если вы намерены сохранять свой контент между шаблонами.
К счастью, вам также не нужно заходить в новый слепой шаблон. Вы можете увидеть, как ваш контент будет переходить до подтверждения изменений, что гарантирует, что вам не придется попадать в беду, для устранения которой потребуется больше времени, чем просто начинать с нуля.
Нашим последним замечанием здесь является платформа для блогов, которая была смоделирована после WordPress. Категории, теги, возможность сохранять черновики и возможность иметь несколько участников были приятными сюрпризами. Моей любимой особенностью должна быть возможность использовать блочную систему Squarespace для постов. Все, что вам нужно для создания и организации высококачественных постов, присутствует в нем, снижая уровень обучения и делая опыт приятным как для новых, так и для опытных блоггеров.
Squarespace также создала небольшую серию учебных пособий, показывающих, как создать интернет-магазин с помощью их платформы. Вы можете проверить первый в их серии 4 эпизодов ниже.
SSH недоступен, а SFTP отключен для обычного пользователя. Тем не менее, разработчикам, которые стремятся к большей гибкости в плане бизнеса или коммерции, повезло, поскольку Squarespace создала для этого опцию в форме режима разработчика. Хотя это открывает доступ к SFTP, есть еще несколько плюсов и минусов, которые вы захотите взвесить, прежде чем углубляться в настройку кода своего сайта.
Во-первых, вы хотите знать, что вы получаете с Режим разработчика , По сути, он открывает доступ к HTML, CSS и JavaScript вашего шаблона, так что вы можете изменить практически любой аспект вашего шаблона. Эта свобода не распространяется на блоки Squarespace или другие проприетарные инструменты редактирования, но лучше, чем ничего. Вы также можете использовать Гит рядом или вместо SFTP для работы с вашим сайтом.
Режим разработчика также дает вам доступ к API чья основная функция заключается в том, чтобы помочь вам автоматизировать определенные элементы вашего сайта. Хотя большинство примеров, приведенных в Squarespace, в большей степени применимы к коммерческим веб-сайтам, это может значительно сэкономить время благодаря правильному ноу-хау и применению.
Помните, что Squarespace также оставляет за собой право изменять свой собственный код, который может иногда создавать трения, которые вам понадобятся для исправления в любой момент. Они также сохраняют права собственности к их шаблонам, так что вы не сможете использовать их для использования в других местах. Абсолютно имеет смысл, но всегда есть кто-то, кто попробует, если это не прописано в условиях использования.
 Хранение данных, возможно, сильно изменилось с начала 2000-х годов, но важность резервного копирования данных не изменилась. Отсутствие внутренней системы резервного копирования для клиентов имеет такой же смысл, как и тогда.
Хранение данных, возможно, сильно изменилось с начала 2000-х годов, но важность резервного копирования данных не изменилась. Отсутствие внутренней системы резервного копирования для клиентов имеет такой же смысл, как и тогда. Следующее, что нужно иметь в виду, это то, что Developer Mode не заменяет резервное копирование вашего сайта. Squarespace на самом деле не предлагает идеальное решение для удовлетворения этой потребности либо - их рекомендация это в основном сохранить оригинальные файлы и скопировать текст / код в автономном месте. Резервное копирование на месте также не вариант - как только вы сохраните изменения, они останутся. Это особенно важно помнить, если вы когда-нибудь выключите режим разработчика, так как это приведет к удалению любых настроек кода без возможности последующего поиска.
Я нахожу это отсутствие вариантов резервного копирования особенно запутанным, потому что у Squarespace действительно есть ограниченные возможности импорта и экспорта. Вместо того, чтобы быть разработанным для использования с текущей версией их собственных сайтов, Squarespace приложил усилия, чтобы упростить импорт и экспорт третьим сторонам, таким как Shopify, Tumblr, Blogger, Big Cartel и даже WordPress! Экспорт из Squarespace будет в форме файла XML, в то время как при импорте могут использоваться файлы XML или CSV.
Хотя это может быть полезно для перемещения страниц, сообщений в блогах, изображений и видео из Squarespace и может сократить утомительное добавление этих данных и данных о продукте на сайт Squarespace, есть реальный шанс, что вы все равно столкнетесь с икотой неработающие ссылки, недостающие данные и т. д. Несмотря на это, эта функция представляет собой благородное чувство, которое, я надеюсь, будет улучшаться и расширяться Squarespace в будущем.
Последний момент, который стоит отметить, это то, что Squarespace прямо говорится что они запускают свой основной сайт на тех же серверах, что и вы. Это довольно большая степень доверия к их оборудованию, поэтому, хотя у вас нет доступа к настройкам вашего сервера, я готов дать Squarespace преимущество в том, что касается управления трафиком и оптимизации производительности.
Я понизил этот показатель с 5/10 до 4/10 во время моего повторного посещения в октябре из-за полной неспособности Squarespace интегрировать любые функции резервного копирования, которые работают с версией 7 их платформы.
Какая часть моего контента принадлежит Squarespace? Рейтинг - 3/10
Смотри, Squarespace. Я полностью согласен с вами, используя ваши Условия использования разработчика защищать то, что твое. Никому не должно быть позволено перепроектировать работу, которую вы выполняете, чтобы получить то, где вы находитесь, с целью продвижения своих собственных выгод в другом месте. Так почему же, скажите на милость, вы не оказываете ту же любезность своим клиентам?
Вы не можете просто ожидать, что я просто приму вас за чистую монету в разделе 2.1 вашего Условия эксплуатации , который говорит мне обо всем, что я размещаю в Squarespace, включая текст, картинки, видео и код, но не ограничиваюсь ими, а затем немедленно изменяю свою мелодию в разделе 2.2, предоставляя вам свободу действий по своему усмотрению в отношении моего контента в название предоставления, продвижения, защиты и улучшения ваших услуг.
Это единственное слово - моя основная проблема с вашими условиями, потому что оно дает вам силу, на которую вы не имеете права, если мне удастся найти способ сделать что-то классное на вашей платформе, которое не зависит от него. Хотя в моем конкретном случае это маловероятно, любой разработчик, использующий режим разработчика, может легко оказаться в этой ситуации. Для обеспечения согласованности в моем октябрьском обзоре я понижаю этот показатель до 3/10 для всех, а не делю его между разработчиками и пользователями.
Насколько недружелюбен SEO-дизайн Squarespace? Рейтинг - 7/10
Я должен отдать должное, где это должно. Когда Squarespace делает что-то хорошо, они действительно преуспевают в этом. SEO не является исключением, благодаря удобному доступу к мета-заголовкам, мета-описаниям, настраиваемым URL-адресам сайта и отдельных страниц, поддержке SSL, адаптивному дизайну, организованному коду и опциям перенаправления.
Вы должны быть в состоянии принять плохое вместе с хорошим, а слепые зоны Squarespace имеют ширину в мили, если смотреть на них обычному пользователю. Несмотря на предоставление доступа к тэгам alt и тэгам заголовков, их простота в использовании практически не соответствует моим ожиданиям относительно WYSIWYG.
Для тех, кто хочет освежиться, alt-теги - это слова, которые работают за кулисами ваших изображений, которые сообщают поисковым системам и людям с ослабленным зрением, что показывают ваши фотографии. Заголовок помечает очень важные заголовки на вашей странице, что может быть полезно для поисковых систем, которые хотят знать, о чем ваши страницы и как их читать. И то, и другое важно для вашего SEO, поэтому среднестатистический пользователь должен иметь доступ к ним с минимальными хлопотами.
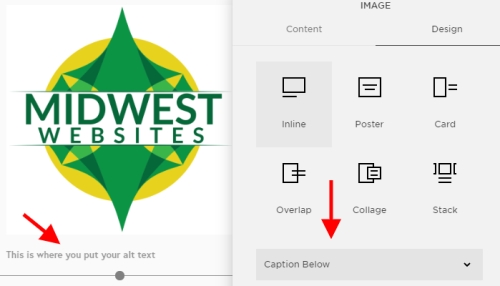
 Стрелка влево показывает, где вы найдете заголовок вашего изображения для ввода альтернативного текста. Справа показано, где можно показать или скрыть подпись.
Стрелка влево показывает, где вы найдете заголовок вашего изображения для ввода альтернативного текста. Справа показано, где можно показать или скрыть подпись. Чтобы управлять вашими alt-тегами, я начну со ссылки на это руководство , который начинается с показа вам, как добавить их в блоки изображений.
Да, вы правильно прочитали и / или услышали их руководство. Вы должны переключиться с вашего текущего макета на встроенный макет, чтобы добавить alt-теги в каждый блок изображения. Я знаю, что вы, вероятно, думаете: «Это безумие. Никто бы не подумал сделать это, не найдя своего руководства, не говоря уже о том, что эта функция никоим образом не представляет полезного или интуитивного дизайна ». И вы были бы правы.
Галереи и изображения продуктов управляются немного лучше, просто требуется изменить название изображения, чтобы обновить альтернативный текст. Почему бы не назвать вещи своими именами и просто сказать, что это поле, куда идет альтернативный текст? Вы справились с этим на своих титульных страницах, но не могли сделать его прозрачным везде? Дай мне перерыв!
Теги заголовка - тоже смешанная сумка. Для текстовых блоков их исполнение просто отлично, предоставляя вам доступ к тегам h1, h2 и h3 в ваших опциях редактирования текста. Такие области, как баннеры вашей страницы (большие блоки текста в верхней части каждой из ваших страниц, которые не используют систему блоков), не обладают такой гибкостью и фактически содержат настройки для изменения автоматически сгенерированного тега h1, созданного Squarespace для вас. ,
По умолчанию это будет соответствовать названию вашей страницы, что не идеально подходит для вашего SEO. Эта проблема усугубляется тем, что этот тег находится в своем собственном разделе, который не отображается в виде текста на вашей странице, что может быть истолковано поисковыми системами, как Google, как черная шляпа SEO тактика. Как будто это не так уж плохо, вы не можете на самом деле избавиться от этого автоматически сгенерированного тега, не входя в режим разработчика.
Хотя вы можете технически преодолеть эти проблемы, для Squarespace неразумно и безответственно предполагать, что обычный пользователь может использовать свои текущие методы для этого. Я изменил рейтинг с 6/10 до 7/10 во время моего повторного посещения в октябре, но это только ради согласованности с другими моими отзывами. Установите значение 6/10, если вы используете автоматически сгенерированный URL-адрес Squarespace вместо собственного домена.
Как легко я могу интегрировать сторонние инструменты? Рейтинг - 8/10
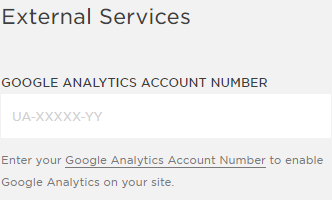
 Расширенные настройки Squarespace упрощают подключение некоторых сторонних инструментов.
Расширенные настройки Squarespace упрощают подключение некоторых сторонних инструментов. Режим разработчика станет одним из ваших основных инструментов для реализации улучшений HTML, CSS и JavaScript для вашей темы, но мы довольно подробно обсудили это и его API в предыдущем разделе, поэтому мы сосредоточимся на том, что вы можете сделать вне режима разработчика.
К счастью, еще есть о чем поговорить, даже с таким ограничением! Ваши настройки упрощают интеграцию с Google Analytics и программой Amazon Associates, предоставляя вам простые поля в разделе «Внешние услуги» ваших расширенных настроек. В этом разделе также размещена еще одна важная функция для любого сайта, использующего контактные формы - Google Recaptcha. Его использование поможет отсеять спам-ботов, требуя от пользователей ввода кода, прежде чем они смогут отправить вам свою форму.
 Неплохая выборка сторонних вариантов. Он обслуживает различные интересы, не будучи навязчивым или трудным для просмотра.
Неплохая выборка сторонних вариантов. Он обслуживает различные интересы, не будучи навязчивым или трудным для просмотра. Не видите, что вам нужно? Есть больше вариантов, кроме изображенных здесь.
Код также можно добавлять в верхние и нижние колонтитулы, а также в определенные блоки, когда режим разработчика отключен в планах Business и Commerce, открывая возможности для пользователей, которым требуется только одна или две расширенные функции. Говоря о блоках, есть также несколько встроенных сторонних инструментов, в том числе опции социальных сетей, отраслевые инструменты, такие как Opentable и Bandsintown, и общие инструменты, такие как планирование Acuity и свадебные реестры Zola.
В общем, это красиво созданный пакет, разработанный для того, чтобы дать хороший опыт как обычным пользователям, так и разработчикам. Поиск платформы, которая пытается это сделать, сам по себе является редкостью, и Squarespace достигает одного из лучших показателей, которые я видел на текущем рынке WYSIWYG. Мой совет - уделить немного времени, чтобы увидеть, что все, что вы можете сделать, прежде чем начинать пытаться отследить какой-либо код - есть много функций, которые нужно распаковать, как только вы научитесь переключаться между вашими блоками и настройками своего сайта.
Основным недостатком, с которым вы, скорее всего, столкнетесь, является ограничение самой платформы Squarespace. Код может пройти долгий путь , но если вы столкнулись с необходимостью, ваши блоки или настройки вашего сайта не могут быть решены, нет магазина приложений или другой функции, которая могла бы покрыть его отсутствие. Не большое дело в грандиозной схеме WYSIWYG, но определенно область, где WordPress имеет преимущество над Squarespace.
Какие уникальные элементы я найду в Squarespace? Общая корректировка рейтинга: +,5 балла
 Каждая из этих вкладок открывает множество настроек, многие из которых мы еще не успели затронуть в этом обзоре!
Каждая из этих вкладок открывает множество настроек, многие из которых мы еще не успели затронуть в этом обзоре! Значение, которое Squarespace привносит в таблицу, неоспоримо и является ключом к их текущему успеху.
Среда Squarespace просто переполнена функциями. Хотя я сделал все возможное, чтобы указать на все основные моменты, есть еще много, что просто не было затронуто. Маркетинг по электронной почте, аналитика на месте, инструменты учета и страницы, защищенные паролем, - это лишь небольшая часть тех функций, которые я пропустил, поэтому они должны прояснить суть того, что вы получаете, подписавшись на них.
Многие из партнерств Squarespace также, кажется, имеют менее популярные третьи стороны. Это не обязательно плохо, но это означает, что вам может потребоваться дополнительная работа, если вы хотите интегрировать виджеты или другие инструменты от таких компаний, как почтовый маркетинг Constant Contact, инструменты планирования Office 365 и т. Д.
Создание сайта Squarespace также будет больше инвестиций чем с такими провайдерами, как Wix , Weebly , а также GoDaddy , Я определенно думаю, что вы получите ценность своих денег, если вам нужно все, что Squarespace приносит на стол, но если вам нужно больше, вам будет лучше нанять WordPress разработчик и если вам нужно меньше, вам, вероятно, будет лучше потратить меньше в обмен на функции, которые вы не будете использовать.
И последнее, на что стоит обратить внимание, это то, как превосходно Squarespace справочные статьи являются. У меня никогда не было проблем с поиском ответа на вопрос, который возник во время работы на их платформе, и у них есть круглосуточная поддержка по телефону в сочетании с этим. Хотя я думаю, что у разработчиков есть много причин, по которым следует держаться подальше, средний пользователь определенно сможет создать здесь красивый сайт. В результате я изменил этот рейтинг с -.1 до +.5 во время моего октябрьского пересмотра.
Общий рейтинг - 7/10
То, что вы помещаете на сайт, определенно влияет на то, что вы получаете от него. Несмотря на то, что это лучшая среда на основе шаблонов, которую мы рассматривали на сегодняшний день, она не идеальна и, конечно же, не является заменой хорошо сконструированному веб-сайту WordPress. Качаем наши хранить чтобы увидеть сами, или позвоните нам по 319-229-5225 сегодня наши дизайнеры создают первоклассный сайт, которого заслуживает ваш бизнес!
Брэйден является одним из основателей Midwest Websites и профессионально занимается написанием и разработкой сайтов более 7 лет. Его посты в блоге часто берут уроки из его жизни и демонстрируют уроки, которые помогут вам максимизировать присутствие в Интернете для вашего бизнеса.
Насколько ограничено управление сайтом Squarespace?Как легко мы можем получить доступ к нашей хостинговой платформе?
Владеем ли мы исключительно нашим контентом?
Есть ли у нас все необходимое для SEO?
Как легко я могу интегрировать сторонние дополнения?
Готовы посмотреть, соответствуют ли наши ожидания реальности?
Насколько ограничено управление сайтом Squarespace?
Какая часть моего контента принадлежит Squarespace?
Так почему же, скажите на милость, вы не оказываете ту же любезность своим клиентам?
Насколько недружелюбен SEO-дизайн Squarespace?


