- 1. Одностраничный сайт
- 2. Мобильный Оптимизируйте свой сайт немедленно
- 3. Де-беспорядок вашего сайта
- 4. Ускорьте свой сайт
- 5. Избавьтесь от немедленного согласия
- 6. Выберите шаблоны сайтов с бесконечной прокруткой
- 7. Дизайн плитки
- 8. Контент-маркетинг
- 9. Откажитесь от Ползунка Баннера
- 10. Примите плоский дизайн схемы
- 11. Используйте видео в качестве фона
- 12. Приоритет ваших вариантов
- Заключение

Тенденции веб-дизайна похожи на снег, они приходят и уходят каждый год. Некоторые из них длятся дольше, а некоторые нет. Но какими бы крутыми они ни были, они со временем исчезнут.
Что касается тенденций веб-дизайна, то они обычно не так хороши для вашего SEO. Видите ли, разработка веб-сайта - это работа дизайнера, и, как правило, дизайнеры не заботятся о SEO. И вы не можете винить их, потому что им платят за то, чтобы веб-сайт выглядел круто и красиво, а не платят за то, чтобы веб-сайт имел хороший рейтинг. Это то, за что люди платят SEO-агентствам.
Это объясняет, почему большинство тенденций в дизайне не являются SEO-дружественными. Чтобы помочь вам определить, какие из этих тенденций полезны для SEO вашего сайта, а какие - вредные, мы составили приведенный ниже список тенденций веб-дизайна и проанализировали их.
1. Одностраничный сайт
Одностраничный веб-сайт был одной из самых больших тенденций в последние годы, и нетрудно понять, почему. Они просты в навигации и просты для пользователей. Кроме того, он позволяет вам сосредоточиться на оптимизации всего лишь нескольких ключевых слов. Однако сегодня Google резко повысил важность профилей внутренних ссылок.
Дело в том, что когда у вас есть только одна страница, невозможно внутренние ссылки - так что вы упускаете один из важных факторов хорошего веб-дизайна.
Кроме того, Google оценивает важность веб-сайта по количеству проиндексированных страниц. Пока ваши страницы не являются спамом, чем больше из них вы проиндексировали, тем лучше. Очевидно, что одностраничный веб-сайт не может справиться с этим показателем.
Наконец, наличие одностраничного веб-сайта также означает, что ваши читатели должны загружать весь доступный контент каждый раз, когда открывают ваш веб-сайт, что значительно увеличивает время загрузки страницы. А долгое время загрузки страницы вредно для вашего SEO и увеличивает скорость выхода вашего сайта.
Вердикт? Веб-сайт на одну страницу может быть модным и классным, но им не место в SEO.
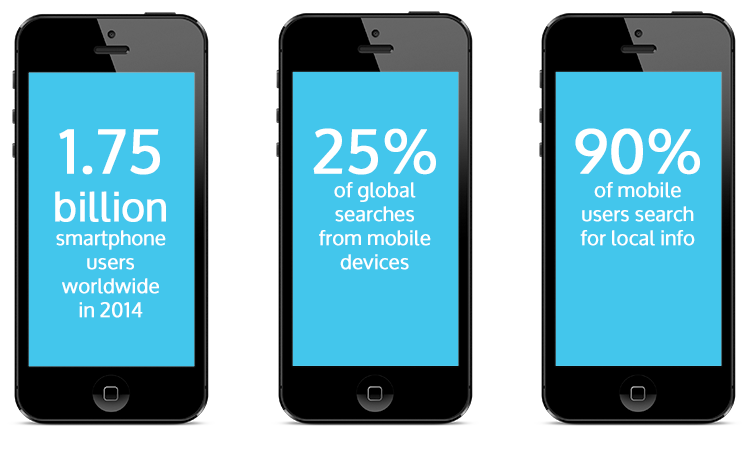
2. Мобильный Оптимизируйте свой сайт немедленно

Вы знали о важности мобильная оптимизация уже несколько лет. Что ж, 2016 год - это год, когда вы должны сделать свой сайт мобильным. Статистика показывает, что больше людей используют свои смартфоны и планшеты для поиска в Google, чем настольные компьютеры.

Первое, что вы должны сделать, это убедиться, что тема вашего сайта адаптивна, так что шаблон меняет свой размер по мере уменьшения экрана. Люди отойдут от вашей страницы, если им придется много прокручивать, и вы потеряете бизнес.
3. Де-беспорядок вашего сайта
Одна из лучших вещей, которую вы можете сделать, чтобы увеличить свои метрики на месте, это принять минималистский дизайн . Лучшие сайты начали делать это всего несколько лет назад, и с тех пор рекламировали преимущества, которые она имеет для SEO.
Люди хотят быстро получить полезный контент; когда у вас слишком много всего происходит, это отвлекает их от цели. Так же, как и при покупке отличного контента, наличие простой в навигации страницы будет полезно для SEO в течение длительного времени.
4. Ускорьте свой сайт
Есть несколько способов сделать это, и большинство из них включают хороший дизайн. Например, Search Engine Watch утверждает, что использование метода размытия по Гауссу может ускорить загрузку вашей страницы почти на треть. Это было впервые обнаружено программистами Facebook и включает в себя загрузку ваших фоновых изображений шаг за шагом.
Итак, когда кто-то попадает на вашу страницу, передний план загружается быстро, а фон загружается пошагово. Это крутой визуальный эффект, который также помогает визуализировать контент намного быстрее.
5. Избавьтесь от немедленного согласия
Просто подумайте о том, что вас раздражает, когда вы посещаете чужой сайт. Вы только начинаете читать, и вместо текста появляется всплывающее окно, в котором вас просят ввести свой адрес электронной почты, прежде чем вы даже узнаете, стоит ли читать содержимое страницы. Я не знаю о вас, но я сразу ухожу с таких страниц.
Урок здесь заключается в том, что не надо, чтобы люди подписывались, не предлагая им конкретной причины. Пусть они сначала прочтут страницу, чтобы узнать, действительно ли вы предоставили полезный контент, а затем добавьте в конце форму для подписки.
По крайней мере, запрограммируйте свою страницу так, чтобы всплывающее окно появлялось через минуту или две - достаточно времени, чтобы ваши читатели могли проверить большую часть вашего контента. Непосредственное согласие пустило корни в прошлом году; в 2016 году пришло время оставить такие практики позади.
6. Выберите шаблоны сайтов с бесконечной прокруткой
Вы видели эту функцию - Pinterest, Tumblr, Facebook и практически на всех других сайтах социальных сетей. Вместо того, чтобы отдельные страницы заканчивались и начинались, бесконечная прокрутка экономит время читателей, размещая большое количество контента на одной очень длинной странице. Социальные сети огромны и постоянно растут; имеет смысл включить одну из их наиболее успешных функций.
Кроме того, мобильная среда включает в себя прокрутку страниц почти исключительно. Поскольку в наши дни большинство людей проводят поиск с помощью своих мобильных устройств, для вашего веб-сайта имеет смысл легко ориентироваться. Прокрутка страниц выглядит лучше - если все сделано правильно - и позволяет пользователю сосредоточиться на контенте, который вы хотите, чтобы он увидел.
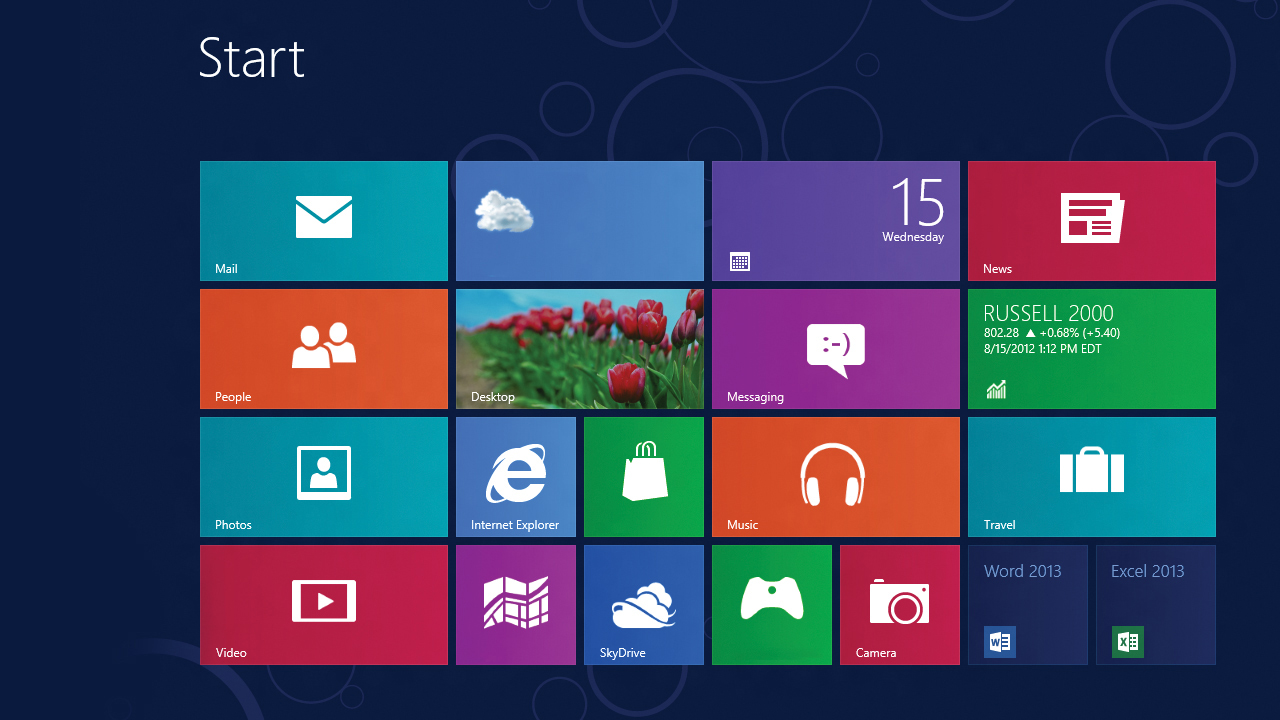
7. Дизайн плитки
Дизайн плитки - один из самых популярных в наши дни, вы увидите его почти везде. Microsoft разработала дизайн плитки, когда представила Windows 8.

Миллиарды людей все еще посещают веб-сайты с использованием традиционных компьютеров, и популярность так называемого дизайна досок растет. По сути, ваш сайт выглядит как коллекция карт. Там видное изображение и текст под ним.
Чтобы понять, как это выглядит, посетите практически любой популярный новостной сайт или Pinterest. Это облегчает организацию сайта для вас и удобную навигацию для ваших зрителей. Чтобы получить лучшее из обоих миров, найдите тему WordPress, которая отображает дизайн платы при просмотре на настольном компьютере и переключается на бесконечную прокрутку при просмотре на смартфоне.
8. Контент-маркетинг
Содержание король - всегда. Единственное, что меняется, это то, как вы это предоставляете. В наши дни становится все более и более важно рассказывать своим посетителям, что делать, не теряя времени на длинные извилистые вступления. Если вы можете удовлетворить потребность, то у вас есть отличный шанс для постоянных посетителей.
Один из методов - написать, как будто вы рассказываете историю сидящему рядом с вами человеку. Многие сайты рассказывают о том, что они могут предложить; Можете ли вы передать подобное сообщение в формате рассказывания историй, которое резонирует с вашими читателями?
Подумайте о том, как вы внедрили определенные методы SEO, и, например, передайте результаты аудитории. Если вы продаете товар, объясните, что он делает немедленно и как он им нужен.
9. Откажитесь от Ползунка Баннера
То же самое касается карусели. Зачем? Потому что метрики показывают, что люди просто не читают их. По той или иной причине читатели, как правило, пропускают баннеры в слайд-шоу. Это может показаться вам кратчайшим путем, потому что оно позволяет вам втиснуть больше информации в пространство; но цифры не врут - никто не хочет их прокручивать.
Кроме того, код для каруселей занимает дополнительное время для загрузки, поэтому отказ от них увеличивает время загрузки страницы - что всегда хорошо для SEO.
10. Примите плоский дизайн схемы

Причиной номер один для этого является размер изображения. Плоские изображения являются частью минималистского движения в веб-дизайне SEO, и не без причины. Меньшие изображения означают, что ваш сайт загружается быстрее, например. Во-вторых, плоские картинки гораздо лучше переносятся в мобильную среду. При переходе с рабочего стола на планшет вы хотите, чтобы категории и кнопки масштабировались соответствующим образом - и плоский дизайн объединяет это плавно.
Плоский дизайн также обладает привлекательным упрощенным качеством. Все эти тени и дополнительные элементы дизайна исчезли, что позволяет контенту доминировать. Привлекательное изображение заставляет задуматься, расставляя приоритеты в контенте и убирая лишний код.
11. Используйте видео в качестве фона

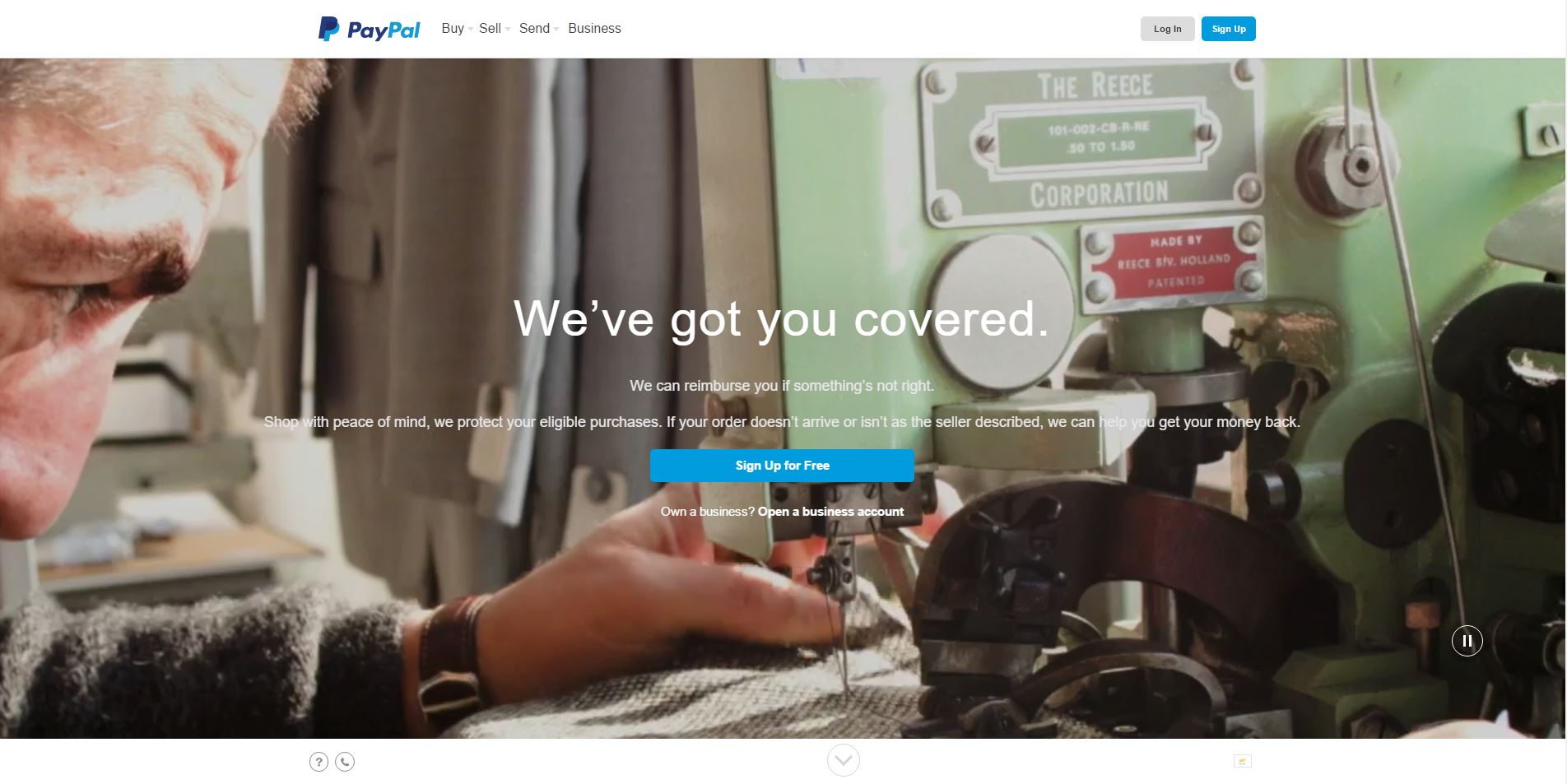
В качестве доказательства того, что это работает, просто проверьте PayPal.com. Вы заметили видео на заднем плане сайта, и как оно привлекает ваше внимание, верно? Эта тактика работает в любой отрасли, когда она имеет отношение к предоставляемым вами услугам. С точки зрения SEO, он удерживает людей на сайте в течение более длительных периодов времени. Факт есть; люди скорее смотрят что-то, чем читают - просто посмотрите на популярность YouTube.
12. Приоритет ваших вариантов
Эта последняя тенденция SEO дизайна связана с контент-маркетингом и человеческой психологией. Даже если у вас есть много вещей, которые вы хотите, чтобы ваши посетители делали, крайне важно, чтобы вы представили им как можно меньше вариантов.
Шина Айенгар из Колумбийской школы бизнеса выступила на TED с докладом о важности сглаживания процесса принятия решений для потребителей. Помогите им сузить доступные варианты , и вы увидите, как повышаются ваши показатели кликов по наиболее важным услугам.
Во-вторых, последнее обновление Google, по-видимому, понижает рейтинг сайтов со слишком большим количеством подкатегорий. Это ответ на взаимодействие людей с поисковой системой, поэтому имеет смысл начать предоставлять им то, что они хотят. Решите, что является наиболее важным, и уменьшите количество действий, необходимых для его достижения.
Заключение
В заключение, всегда сначала думайте о своих читателях и применяйте веб-дизайн SEO, который оптимизирует ваш сайт для них. Будьте в курсе вашей аналитики, чтобы вы могли видеть, что работает, а что нет. Хотя SEO является динамичным, одно никогда не изменится: Google будет вознаграждать сайты, которые производят контент, с которым взаимодействует аудитория.
Ссылки по теме:
Чжи Юань - входящий маркетолог, имеющий опыт в SEO и контент-маркетинге. Он находится в бесконечном поиске, чтобы понять тайны мира поисковых систем, а иногда и по пути в кафе-мороженое.
Вердикт?Многие сайты рассказывают о том, что они могут предложить; Можете ли вы передать подобное сообщение в формате рассказывания историй, которое резонирует с вашими читателями?
Зачем?
Вы заметили видео на заднем плане сайта, и как оно привлекает ваше внимание, верно?


