- Як створити карту сайту для невеликого веб-сайту
- Як створити карту сайту для свого WordPress-сайту
- Передача карти сайту в Google & Bing
Карти сайту допомагають власникам веб-сайтів інформувати пошукові системи про те, які сторінки на їхньому сайті доступні для індексації пошуковими роботами.
Протокол був введений для того, щоб пошукові системи могли обходити ваш сайт більш ефективно і якісно. Вперше він був введений Google в 2005 році. MSN і Yahoo почали підтримувати цей протокол рік по тому. Карти сайту відомі також як протоколи включення URL, оскільки вони рекомендують пошуковим системам то, що потрібно проіндексувати. З іншого боку, файл robots.txt відомий як протокол виключення, бо він вказує пошуковикам, що не потрібно індексувати.
У своєму найпростішому вигляді карта сайту являє собою документ, в якому перераховуються всі URL-адреси вашого сайту (які ви хочете бачити у видачі пошукової системи). У документі деталізується і інша інформація, як то: дата останнього зміни сторінки, як часто сторінка може змінюватися, а також які сторінки мають більш високий пріоритет. Окремі карти сайту можуть бути створені для різних типів контенту. Наприклад, окрема карта сайту для записів блогу, окрема - для відео, і т.д.
Важливість карт сайту не може бути зменшена. Вони допомагають пошуковим системам швидше переходити на вашу сайту, що дозволяє краще індексувати контент. Якщо уявити собі веб-сайт як окрема будівля, то карта сайту - це план, який показує пошуковим системам, де що знаходиться.
Як створити карту сайту для невеликого веб-сайту
Не хвилюйтеся. Вам не потрібно вручну вводити кожен URL-адресу в карту сайту. Карти можуть бути згенеровані в автоматичному режимі.
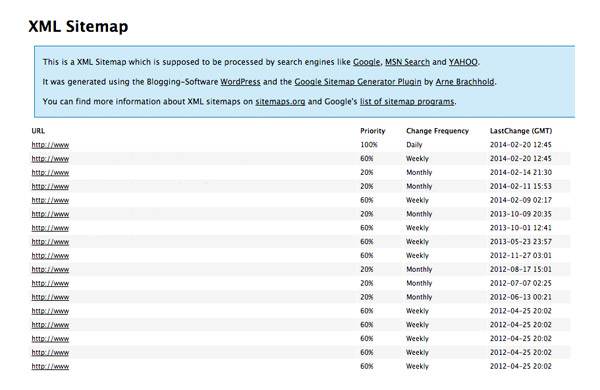
Для невеликого статичного сайту, який оновлюється не дуже часто, я раджу використовувати генератор карти сайту, такий як XML-Sitemaps . З його допомогою ви зможете задати, як часто оновлюються ваші сторінки і яку дату зміни використовувати.

Як тільки генератор створить вашу карту сайту, ви повинні будете завантажити її в корінь вашого домену. Наприклад, за адресою: www.yourwebsite.com/sitemap.xml.
Генератор XML-Sitemaps обмежений у багатьох відношеннях. По-перше, він має лімітом в 500 сторінок. По-друге, він задає одну і ту ж частоту змін для всіх URL. Очевидно, що це не підійде абсолютно всім сайтам, які публікують контент щотижня - адже ви можете побажати, щоб ваша головна сторінка відвідувалася роботами більш часто, ніж інші.
Як створити карту сайту для свого WordPress-сайту
Існує маса плагінів для створення карт сайту, доступних в WordPress. Як варіанти можна назвати XML & Google News Sitemaps , Better WordPress Google XML Sitemaps і Google Sitemap .
Якщо ви використовуєте фантастичний плагін WordPress SEO by Yoast , Я рекомендую вам використовувати генератор карти сайту, вбудований в цей плагін. В іншому випадку я рекомендую вам використовувати Google XML Sitemaps .
WordPress SEO by Yoast - то, що я використовую на своєму блозі. Я застосовую цей плагін для створення карт сайту, тому що: 1. Я вже використовую цей плагін в цілях SEO. 2. Його дуже просто налаштувати.
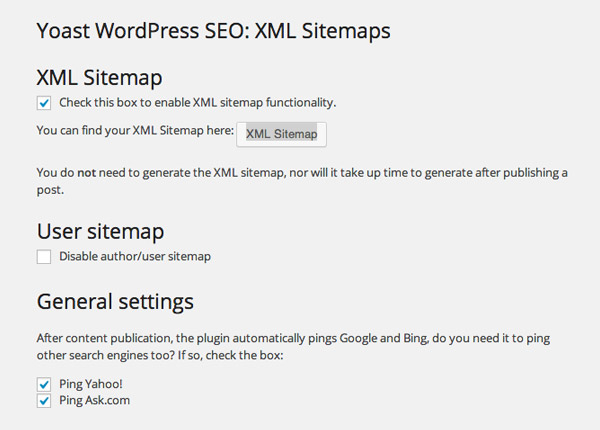
Більшості користувачів не знадобиться міняти будь-які налаштування в розділі налаштувань карти сайту. Такі опції, як карта сайту для користувачів і пінгування Yahoo і Ask.com вже включені, однак їх можна вимкнути, якщо вони не потрібні.

Певні типи записів і таксономії також можуть бути виключені з карти сайту. Кількість URL-адрес, вказаних на сторінці карти сайту, може бути також обмежена, щоб на ваш сервер йшло менше навантаження.

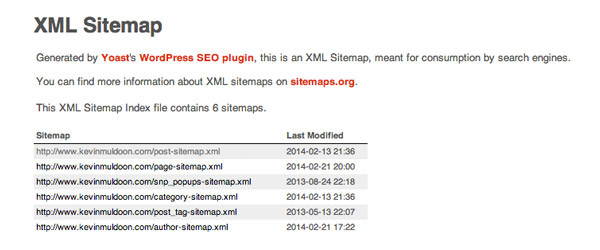
Ваша карта сайту буде згенеровано і опублікована за адресою: http://www.yourwebsite.com/sitemap_index.xml. Головна сторінка карти сайту містить в собі карти сайту для кожного типу записів.

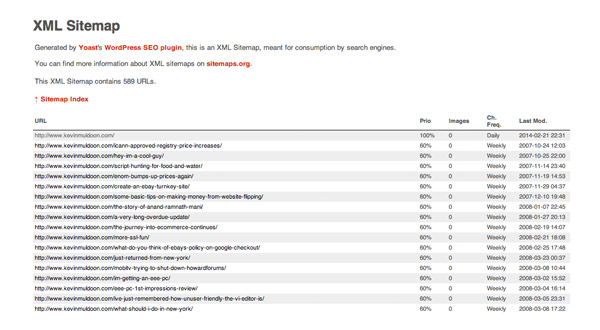
Кожна карта сайту включає в себе список URL-адрес, які повинні бути проіндексовані. На екран виводяться такі дані, як пріоритет, кількість зображень, частоти зміни і дата останньої модифікації. Інформація може виводитися в різному порядку - для цього досить клацнути по одному з заголовків таблиці.

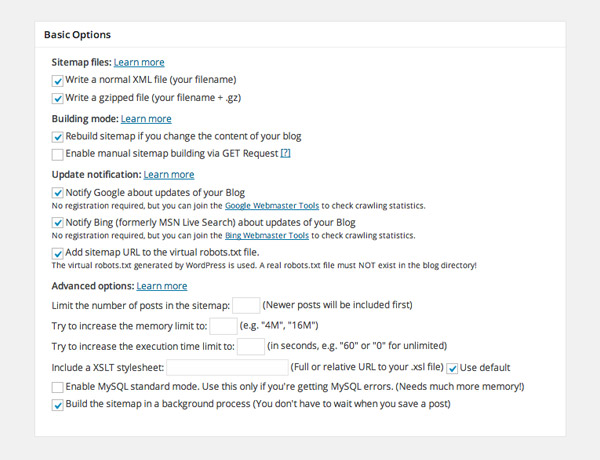
Google XML Sitemaps - більш відповідний вибір в тому випадку, якщо вам потрібно розширений контроль над вашою карткою сайту.
У самому верху сторінки налаштувань плагіна вказано, коли саме в останній раз була згенерована ваша карта сайту. Також зазначено, скільки часу це зайняло, і скільки пам'яті було витрачено на це.

Численні параметри конфігурації можуть бути змінені через основну сторінку налаштувань плагіна. На додаток до обмеження кількості виведених записів ви можете збільшити ліміт пам'яті, а також час виконання для процесу створення карти сайту.

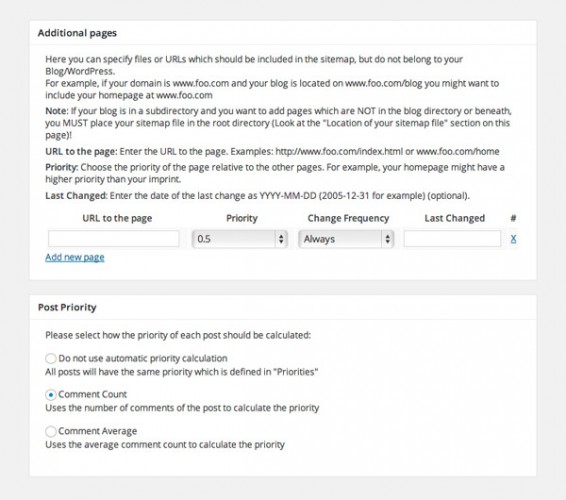
Google XML Sitemaps також дозволяє вам визначати сторінки, які знаходяться не на вашому сайті WordPress. Є також опція для визначення пріоритету записів на базі числа коментарів.

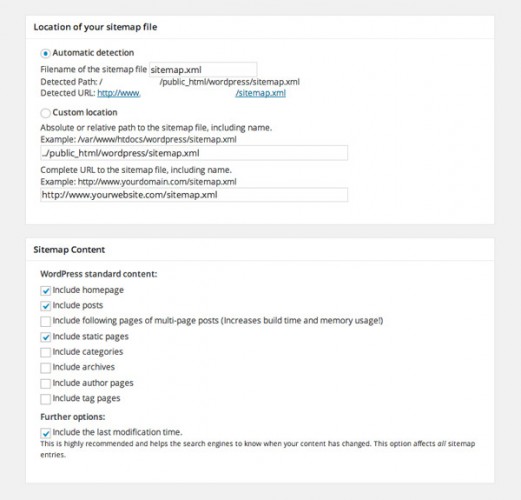
Ваша карта сайту буде автоматично згенеровано і опублікована за адресою: http://www.yourwebsite.com/sitemap.xml; однак це розташування може бути змінено в налаштуваннях.
Google XML Sitemaps дозволяє вам визначати, які області вашого сайту будуть включені в карту сайту.

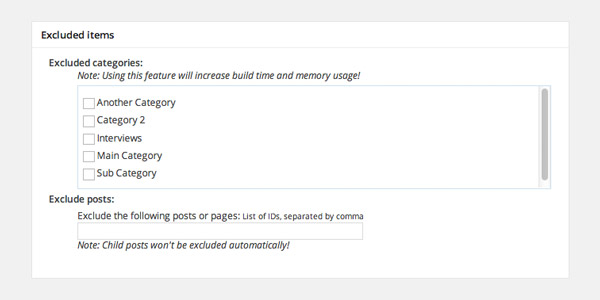
Певні запису, сторінки і рубрики можуть бути виключені. Для цього вам просто досить ввести ID записи або сторінки.

Частота змін і пріоритет можуть бути налаштовані для восьми різних областей сайту, включаючи головну сторінку, записи і архіви. На мою думку, стандартна конфігурація плагіна дуже зручна, хоча ви завжди можете змінити її для певних розділів вашого сайту.

На відміну від WordPress SEO by Yoast, плагін не створює окремі карти сайту для кожного типу записів. Кількість зображень на кожній сторінці також не вказується.

Передача карти сайту в Google & Bing
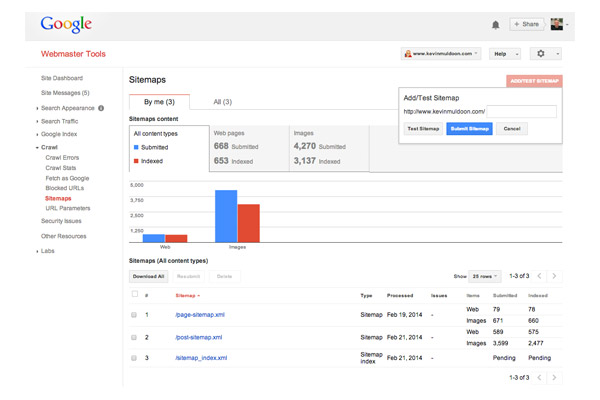
Як тільки ваша карта сайту буде згенеровано, ви повинні відправити її в Google і Bing. Зробити це можна через Google Webmaster Tools і Bing Webmaster Tools .
Пошукові системи здатні автоматично виявляти карти сайту, які розташовані в корені вашого домену. Однак передача карт сайту безпосередньо в Google і Bing володіє однією перевагою - можливістю вивчення аналітики.
Інструменти веб-майстра дозволяють вам бачити, скільки сторінок і зображень було передано і проіндексовано. Також можна дізнатися, які помилки були виявлені.

Якщо ви поки ще не створювали карту сайту для свого ресурсу, я раджу вам це зробити. Це позитивно позначиться на ваших показниках ресурсу, а пошукові роботи зможуть швидше переміщатися по вашому сайту і індексувати ваш контент.
Джерело: www.elegantthemes.com/blog


