- Види посадкових сторінок
- односторінковий сайт
- багатосторінковий сайт
- Сторінка на основному сайті
- Лендо-сайт
- Сервіси для створення посадочних сторінок
- Внутрішні засоби CMS
- HTML-редактори
- Онлайн-конструктори
- Що потрібно врахувати при створенні Лендінгем
- А: Особа - зображення на вашій цільовій сторінці
- В: Посмішка - УТП вашої посадкової сторінки
- З: вказується рука - Заклик до дії на вашій сторінці
- D: Тіло - «додаткова інформація» на вашій посадкової сторінці
- E: Ноги - відгуки покупців на вашій цільовій сторінці
- Кілька реальних прикладів того, як це працює:
- це сторінка, головна мета якої - залучити відвідувачів вашого сайту в конверсійний процес (здійснити цільове дію: покупку, реєстрацію, підписку, замовлення і т. Д.).
Види посадкових сторінок
Можна виділити 4 ключових виду посадочних сторінок:
1. Односторінковий сайт
2. Багатосторінковий сайт
3. Сторінка на основному сайті
4. Лендо-сайт.
односторінковий сайт
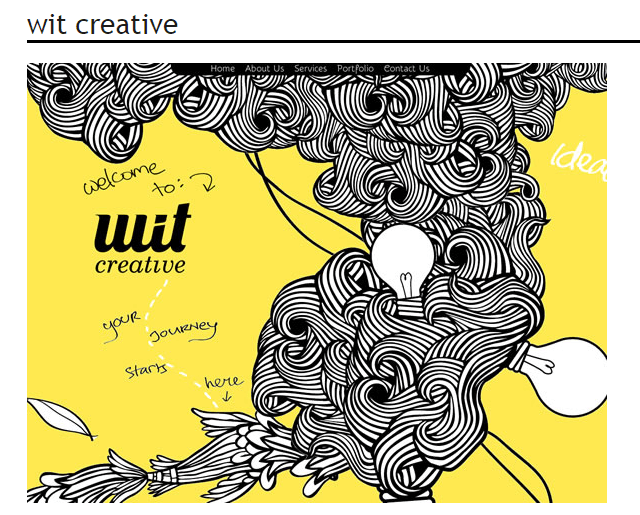
CTR landing page - це найпопулярніший вид посадочних сторінок, яка найчастіше прив'язується до платного трафіку з розсилок або з контекстної реклами. По суті, така Лендінгем Пейдж - це лише однієї сторінки сайт, який представляє собою докладний і часто інтерактивне рекламне пропозицію. Нерідко дизайн таких сторінок робиться якомога більше мінімалістичним, щоб не відволікати увагу відвідувача від ключових елементів: описів пропозиції і конверсійних елементів (кнопок, форм).
Приклад односторінкового сайту: http://www.witcreative.info/

багатосторінковий сайт
У тому випадку, якщо послуга або продукт досить складні або конкурують із занадто великою кількістю аналогів, в якості цільової сторінки може виступати сайт, який складається з 3-5 сторінок, рідко більше. Завдання такого Лендінгем сайту - це надання користувачу максимуму інформації таким чином, щоб не перевантажувати при цьому кожну окрему сторінку. При цьому конверсійної сторінкою є яка-небудь одна, а решта грають допоміжну роль. Трафік на такі сайти найчастіше теж йде з платних каналів.

Сторінка на основному сайті
Цільовий сторінкою може бути і окрема сторінка основного сайту. Хоча це і накладає певні обмеження - зокрема, на її дизайн - проте такий вибір дає можливість приводити на неї дешевий трафік з пошукових систем. Негативна боку такої сторінки - деякий вимушене кількість не мають до неї відношення елементів, який відволікають на себе увагу відвідувача (меню, посилання і т. П.).

Лендо-сайт
Такі Лендінг Пейдж - це найрідкісніший, але, тим не менш, використовуваний випадок. Багатосторінковий сайт, відмінний від основного сайту компанії, може цілком складатися з посадочних сторінок, між якими користувач може переміщатися. Такий сайт відрізняється досить високим рівнем конверсії, але вимагає величезних трудовитрат і практично непридатний для SEO.
Сервіси для створення посадочних сторінок
Залежно від того, який вид посадковий сторінки ви вирішите вибрати, буде залежати те, за допомогою чого ви будете її створювати.
Внутрішні засоби CMS
Залежно від CMS, яка використовується на вашому сайті, створення Лендінзі може бути як трудомістким справою, що вимагає глибоких знань в веб-розробці (наприклад, у випадку з 1С-Бітрікс), так і досить простим заняттям - правда, з обмеженим різноманітністю варіантів (наприклад, при використанні надбудови Wppage для WordPress).
HTML-редактори
Це програми різного рівня складності, які об'єднує одне: вони не вимагають знань в Сайтобудування. Складність в поводженні з конкретним редактором залежить зазвичай виключно від його інтерфейсу. В якості одного з найпростіших редакторів можна навести WebPageMaker - з ним впорається будь-який користувач Windows. Трохи більш функціональний (але і більш складний) AdobeMuse. Втім, для тих, хто часто користується іншими програмами з пакету Adobe, його освоєння, швидше за все, пройде легко і швидко.
Онлайн-конструктори
Сьогодні представлена величезна кількість сервісів, які позиціонуються як призначені для створення посадочних сторінок. Якщо ви вирішите скористатися одним з них, рекомендуємо вибирати, по-перше, платні сервіси, які більшою мірою стежать за стійкістю роботи і функціоналом. По-друге, майте на увазі, що велика частина цих сервісів пропонує тільки створення окремого сайту-посадкової сторінки, а не Лендінзі всередині вашого ресурсу.
Що потрібно врахувати при створенні Лендінгем
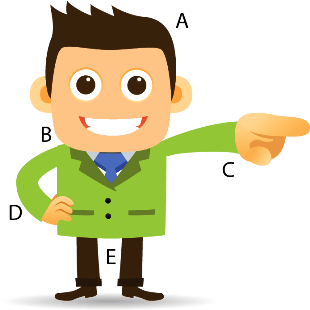
видання Leaderswest.com представило , Що Лендінгем сторінка - це «людський організм», розглядаючи п'ять його важливих складових, які можуть бути покращені.

А: Особа - зображення на вашій цільовій сторінці
Зображення - перше, що бачать люди, переходячи на вашу посадкову сторінку, як і особа, на яку звертають увагу люди, коли ви їх зустрічаєте.
Зображення приваблює відвідувачів і підсвідомо впливає на перше враження.
Ось кілька рекомендацій для Лендінзі, які можна протестувати:
- Ротація трьох фотографій з відповідним УТП (унікальним торговим пропозицією) (див. Нижче). Перевірте час ротації кожного зображення.
- Зображення усміхненої персони (краще використовувати фото реальних людей, а не моделей). Протестуйте такі зображення до УТП сторінки - це може вплинути на збільшення рівня конверсії.
- Усміхнений мультяшний герой або талісман бренду додає вашому бізнесу більше індивідуальності та гумору.
В ідеалі ваше зображення буде гармоніювати з фоном цільової сторінки. Намагайтеся уникати кричуще яскравих зображень різного кольору, що йдуть врозріз з дизайном вашої сторінкою.
Рекомендується провести A / B тестування декількох кращих варіантів і подивитися, як вони впливають на рівень конверсії протягом декількох днів. Існує безліч доступних інструментів для спліт-тестувань (наприклад, Optimizely або Visual Website Optimizer).
В: Посмішка - УТП вашої посадкової сторінки
Якщо зображення - це особа сторінки, то ваше унікальна торгова пропозиція показує, що особа посміхається. Ваше УТП показує, що за рамками привабливої зовнішності ховається цінне пропозицію.
Автори статті рекомендують провести вам мозковий штурм і обговорити п'ять унікальних торгових пропозицій, в ефективності яких ви будете впевнені на 100%.
З: вказується рука - Заклик до дії на вашій сторінці
Візуально приваблива сторінка і привабливу торгова пропозиція на сторінці - тільки півсправи. Без правильної «Прохання» аудиторія на вашій сторінці може не здогадатися, як діяти далі, якщо їх зацікавило вашу пропозицію.
Ваш CTA повинен бути у верхній частині сторінки і відразу видно відвідувачам без додаткового скролінгу сторінки. Не приховуйте свій Заклик серед інших посилань і зробіть його яскравим і привабливим.
Автори статті рекомендують вам використовувати кнопку CTA оранжевого, зеленого або червоного кольору, за умови, що колірна схема вашої цільової сторінки темно-синя, сіра або біла (запам'ятайте ці кольори, що асоціюються з вишуканістю і професіоналізмом).

Багато речей і наші реакції на них обумовлені фізичними та емоційними сигналами. Наприклад, ви бачите людину вперше і без будь-якої причини можете сказати, що він вам не подобається.
Теж саме з вашими посадочними сторінками. Ваш СТА - один з найдрібніших київ, від яких залежать ваші показник конверсії. Замість того, щоб говорити людям, що робити, скажіть їм, що вони отримують. Замість «Купити зараз», спробуйте «Отримати результат». Замість «Замовити зараз» спробуйте «Отримати Ліди зараз».
Ці невеликі зміни можуть вплинути на тон всій вашої сторінки. Також рекомендується використовувати слово «ви» і «ми» якомога частіше, щоб налагодити спілкування і створити доброзичливу атмосферу. Саме ці маленькі деталі можуть вплинути на конверсію сторінки, підвищивши її, наприклад, з 8% до 11% (можливо, на перший погляд може здатися, що це незначна різниця, але на практиці вона може означати тисячі доларів доходу).
D: Тіло - «додаткова інформація» на вашій посадкової сторінці
Додаткова інформація є «тілом» вашої посадкової сторінки. Якщо зображення і УТП - це елементи, які залучають і інтригують, то «додаткова інформація» допомагає в кінцевому підсумку прийняти рішення. Додаткова інформація підтримує ваше УТП.
Є два варіанти показати переваги вашого товару / послуги в додатковому описі:
- 3-4 пункту про те, що пропонує ваш сервіс або продукт.
- 3-4 пункту про те, який результат ваш продукт або послуга може принести користувачеві.
Все залежить від вашого бажання, або можливо, ваше А / В тестування покаже, який з двох варіантів додаткового опису вам вибрати.
Ось приклад, як міг би виглядати список додаткової інформації для комерційного сайту, що продає зимові куртки:
- Фірмова технологія AcmeWinter пропонує максимальний захист навіть при температурі -40 градусів.
- Стандартна гарантія терміном в 10 років свідчить про те, що ми подбаємо про будь-якому дефекті без зайвих питань.
- Ми входимо до першої трійки рейтингу морозостійких пуховиків з 1982 року.
Ось ще один приклад додаткової інформації для сайту програмного забезпечення Saas в стилі «як ми це робимо»:
- Наша команда, удостоєна безліччю нагород з обслуговування клієнтів, має індивідуальних підхід до кожного клієнта. Ми доступні 24 години 7 днів на тиждень.
- Професійні куратори контенту і редактори відточують ваш контент, щоб генерувати потенційну потрібну цільову аудиторію, забезпечуючи найкращу якість ROI.
- Складна аналітика покаже вам, які частини контенту найбільш ефективні для вашого бізнесу, на яких ринках, а наші експерти розкажуть вам чому.
Знову ж таки, рекомендується визначити і перевірити кожну стратегію для себе. Чи потрібна вашої потенційної аудиторії про те, як ви працюєте і що ви робите? Або вони більше реагують на інформацію про збільшення свого прибутку?
E: Ноги - відгуки покупців на вашій цільовій сторінці
Відгуки клієнтів - це те, що робить інформацію на вашій сторінці правдоподібною. На цих ногах ви стоїте і без них можете перекинутися.
Давайте будемо чесними з самими собою. Ви не найнадійніший джерело достовірної інформації про вашому бізнесі. Ви, безумовно, завжди зацікавлені представити свій бізнес в кращому світлі. Ваша цільова аудиторія теж знає про це.
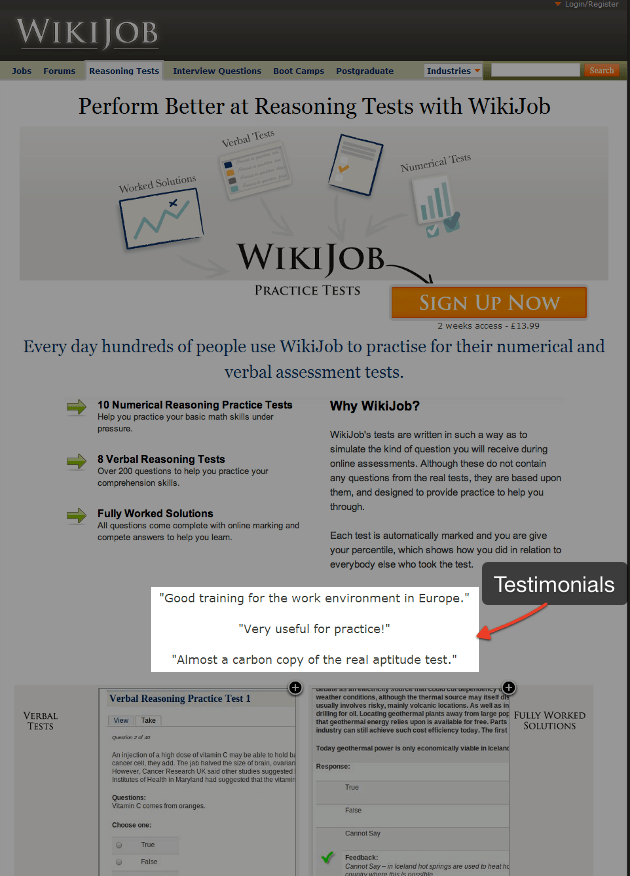
Але, теоретично, ваші попередні клієнти не так упереджені. Наприклад, у Великій Британії найбільший сайт з вакансіями для випускників WikiJob увлічіл конверсію на 34% завдяки простому додаванню відгуків клієнтів.
Соціальне доказ є невід'ємною частиною будь-якої цільової сторінки, яка просуває товари або послуги.
Люди хочуть знати, що: а) хто-то колись уже купив у вас товар і не був обманутим; б) хтось мав успішний досвід користування послугою / товаром, і ваші переваги обгрунтовані.
Клієнтські відгуків на посадкової сторінці підвищує довіру до вас.
Три варіанти для тестування:
1. Оформіть відгуки як цитати. Це збільшує надійність відкликання в очах користувачів.
2. Спробуйте винести найкраще з клієнтських відгуків в свою УТП.
3. Протестуйте кілька суперечливих (на перший погляд) відгуків клієнтів, наприклад, «Спочатку я був налаштований скептично, але був приємно здивований, коли виявив, що наші очікування були перевищені на 50%!» Або «Через кілька безрезультативних тижнів роботи з AcmeAccounting все вийшло! ». Це збільшить правдоподібність ваших відгуків.
Кілька реальних прикладів того, як це працює:
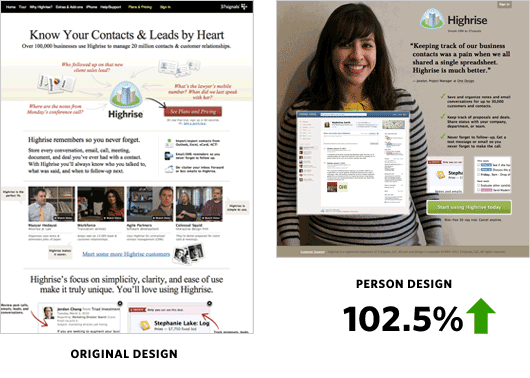
Особа: Highrise Marketing після додавання зображення усміхненої дівчини на цільовій сторінці, збільшили платні реєстрації на 102,5%.

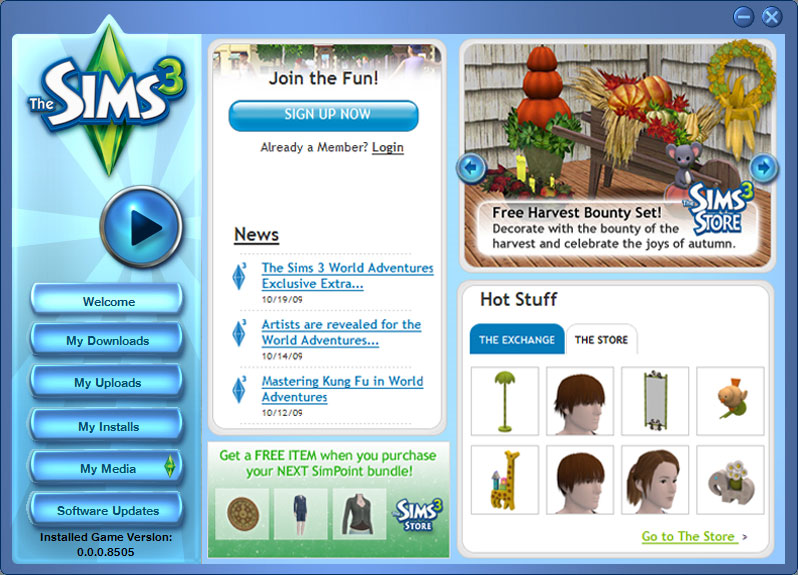
Посмішка (УТП): The Sims 3 виявили, що зробивши своє УТП більш помітним на сторінці, вони збільшили число кліків на 128%.
Версія до поліпшення:

після:

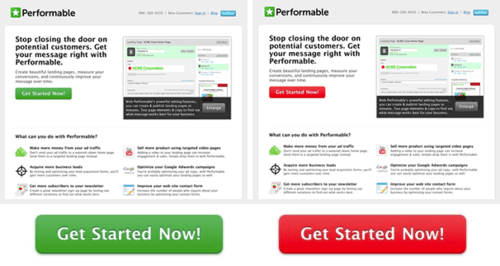
Вказує палець: Компанія з маркетингової автоматизації Performable виявили, що зміна кольору їх кнопки CTA з зеленого на червоний сприяло зростанню кліків на 21%.

тіло: WikiJob скоротили кількість контенту на своїй сторінці, висунувши переваги свого сервісу на перше місце, що призвело до збільшення обсягу продажів на 62%.
ноги: WIkiJob також протестували на своїй сторінці додавання відгуків клієнтів. Конверсія на сайті збільшилася на 34%.

джерело: Seonews
Чи потрібна вашої потенційної аудиторії про те, як ви працюєте і що ви робите?Або вони більше реагують на інформацію про збільшення свого прибутку?


