- Попередні правила щодо вікна пошуку
- Прийняття ікони
- Результати наших останніх досліджень
- Тільки збільшувальне скло значно ускладнює пошук.
- Користувачі розуміють, що іконка достатньо, щоб у відповідних стилях викладати слово "Пошук" як етикетку,...
- Коли пошук відбувається в несподіваному місці, людям потрібна додаткова допомога, щоб її знайти.
- Пошук значків лише збільшує значення вартість взаємодії .
- Більшість інших піктограм все ще вимагають нанесення ярликів для ясності.
- Рекомендації для проектування за допомогою піктограми збільшувального скла
- Мета - допомогти людям швидко знайти та виконати пошук
Проводячи дослідження для оновлення нашого курсу Нові моделі веб-дизайну , ми більш уважно подивилися, що відбувається з вікнами пошуку. Багато проектів міняють традиційну кнопку з позначкою "Пошук" за допомогою значка зі збільшувальним склом без будь-якої мітки. Деякі навіть повністю відкидають текстове поле, залишаючи лише значок. Яку версію сьогодні найкорисніше?
Попередні правила щодо вікна пошуку
Наші рекомендації навколо поля пошуку залишилися незмінними протягом багатьох років. (Див. Повний список 62 рекомендації щодо проектування ). Що стосується презентації, то основними принципами є:
- Наведіть у правому верхньому куті сторінки поле для пошуку, що легко ідентифікувати, з відкритим текстовим полем, яке супроводжується кнопкою пошуку .
- Поле пошуку не потребує мітки. Кнопка пошуку поруч із полем визначає пошук користувача і повідомляє, як виконувати пошук.
І все-таки деякі моделі, що виникають сьогодні, порушують ці фундаментальні принципи. Значок збільшувального скла заощаджує місце, тому його використовує більше веб-сайтів. Зрозуміло бути гнучким з попередніми правилами, якщо ми визнаємо, що потреби користувачів залишаються незмінними. Люди не дбають про те, як виглядає область пошуку: вони просто хочуть, щоб вони швидко перейшли на введення пошукового запиту. Якщо зміни у конфігураціях дизайну, але все ж дозволяють користувачам легко досягти цієї мети, не сповільнюючи їх, то не повинно бути проблем. Як ми побачимо з наших висновків, пошук тільки для піктограм має ряд істотних недоліків.
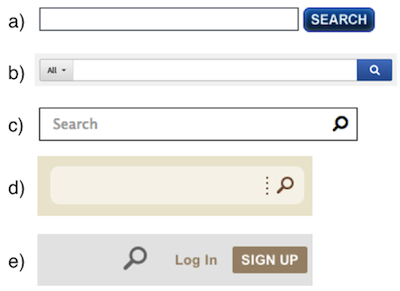
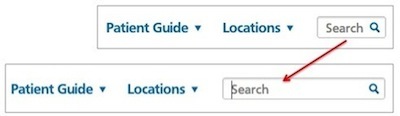
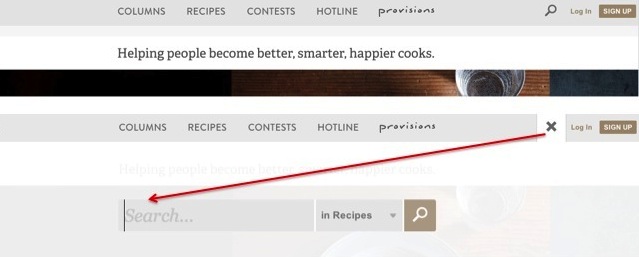
 (a): традиційне вікно пошуку зкнопкою
(a): традиційне вікно пошуку зкнопкою
пошуку ; (b, c, d): Нові шаблони вікна пошуку з піктограмою збільшувального скла; (e): Структура пошуку, пов'язана з мобільним телефоном, без пошуку відкритого текстового поля. (Ми рекомендуємо не використовувати цей останній дизайн.)
Прийняття ікони
Збільшувальне скло асоціюється з пошуком частково тому, що стільки різних веб-сайтів, додатків і операційних систем використовують його як засіб пошуку інформації.
З такою послідовною реалізацією люди навчилися швидше розпізнавати цю іконку. Особливо популярною стала поява піктограми тільки з появою адаптивного дизайну (хоча хороші відгуки сайтів показувати вікно пошуку з піктограмою під час переходу на великі екрани).
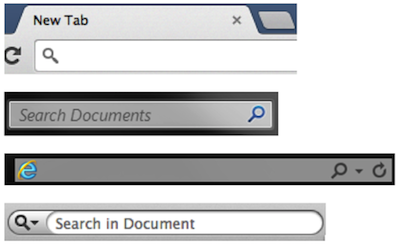
 Значок збільшувального скла, який використовується для пошуку в різних додатках і операційних системах, сприяв знайомству користувача та його очікуванням щодо піктограми.Згори донизу: Google Chrome, Windows Explorer, Internet Explorer і Microsoft Word для Mac.
Значок збільшувального скла, який використовується для пошуку в різних додатках і операційних системах, сприяв знайомству користувача та його очікуванням щодо піктограми.Згори донизу: Google Chrome, Windows Explorer, Internet Explorer і Microsoft Word для Mac.Результати наших останніх досліджень
Наші нещодавні результати досліджень користувачів показують, що перехід на піктограму пошуку не настільки гладкий і без небезпек, як можуть захоті дизайнери. Ось деякі труднощі, з якими люди стикаються з цим новим шаблоном піктограм пошуку.
Тільки збільшувальне скло значно ускладнює пошук.
При використанні без відкритого текстового поля, значок займає менше місця. Візуально він менш помітний і, отже, менш помітний. Ми не рекомендуємо використовувати лише піктограму для веб-сайтів на робочому столі. Пошук на основі піктограм має сенс на мобільних пристроях, оскільки на екрані менше екрану й менше значків і міток загалом. Але на робочому столі ще можна подивитися, і, таким чином, простіше для самостійної піктограми пошуку загубитися в натовпі.
Користувачі розуміють, що іконка достатньо, щоб у відповідних стилях викладати слово "Пошук" як етикетку, більше не потрібно.
Більшість людей в наших недавніх дослідженнях визнають і розуміють функцію лупи. Вони помічають це і пов'язують його з пошуком. Якщо піктограма очевидна і має достатньо сильні можливості, що можна натискати, окрема кнопка з позначкою «Пошук» не потрібна. Оскільки багато користувачів все ще мають звичку натискати кнопку " Пошук", щоб надіслати запит, дуже важливо, щоб після натискання лупи надійшов запит . Як додаткову користь для сайтів з міжнародні версії , немає потреби перекладати "Пошук" при використанні піктограми замість кнопки. (Однак для доступність не забудьте включити слово "пошук" або його переклад як текст ALT для будь-якої кнопки з графікою.)
Коли пошук відбувається в несподіваному місці, людям потрібна додаткова допомога, щоб її знайти.
Люди спочатку шукають у верхньому правому куті для пошуку. Якщо вони не знайдуть його там, вони починають сканувати у верхній частині сторінки. Серед сайтів, які мали значок пошуку ліворуч, ті, що використовували велике, порожнє поле відкритого тексту, були найкращі з нашими користувачами. Незважаючи на те, що люди зрештою знайшли вікно пошуку, їм не треба було на першому місці обшукувати його.
Пошук значків лише збільшує значення вартість взаємодії .
Недоліком того, що ви маєте лише іконку для пошуку, є те, що користувачеві доводиться чекати, коли з'явиться вікно пошуку, знайти місце для початку введення тексту, а іноді натиснути ще раз, щоб зосередитися на полі введення. Ці додаткові кроки подовжують процес пошуку, де було б набагато швидше просто натиснути на текстове поле і негайно почати друкувати.
Більшість інших піктограм все ще вимагають нанесення ярликів для ясності.
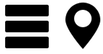
Етикетки допомагають людям приймати рішення швидше: вони дають хороші результати інформаційний аромат про те, що буде далі. Етикетки все ще повинні використовуватися для нових піктограм, наприклад три рядки меню (гамбургер) значок . Піктограма карти-маркер - це інша піктограма, що має ще хмарне значення та непослідовне використання. Іноді це означає поточне місцезнаходження, або інше певне місце розташування, або місцеположення загалом, або місця поблизу.
 Люди все ще в значній мірі незнайомі з новими іконками, включаючи піктограму меню з трьох рядків (ліворуч) та значок маркера карти (праворуч).
Люди все ще в значній мірі незнайомі з новими іконками, включаючи піктограму меню з трьох рядків (ліворуч) та значок маркера карти (праворуч).
Користувачі все ще вивчають, що означають ці піктограми та як вони поводяться, тому краще використовувати ярлик. Крім того, є достатньо місця для екранів настільних комп'ютерів, то чому б не зробити так, щоб люди знаходили те, що шукають?
Рекомендації для проектування за допомогою піктограми збільшувального скла
- Перш за все збережіть відкрите поле введення тексту поруч із піктограмою у версії веб-сайту для настільних ПК. Найкраще зберегти текстове поле таблетки . Коли сайт переглядається на невеликих екранах (наприклад, смартфонів і смарт-годинників), текстове поле може бути приховано, доки користувач не торкнеться піктограми збільшувального скла. І в кожному з цих випадків не потрібно включати мітку в поле пошуку.
- Використовуйте піктограму схеми , найпростішу версію збільшувального скла. Менше графічних деталей прискорює розпізнавання.
 замість
замість 
- Використовуйте велику піктограму з великою кількістю оббивки. Більш велика область клацання полегшує виявлення та натискання.
 замість
замість 
- Скористайтеся великою кількістю контрасту, щоб іконка виділялася на тлі і від оточуючих елементів.
- Помістіть інструмент пошуку у верхній правий кут , який все ще залишається першим місцем, де люди очікують знайти пошук.
- Дозволяє користувачам здійснювати пошук за допомогою клавіші Enter і натисканням піктограми. Я згадав про це вище, але варто повторити: багато людей все ще мають звичку натискати фактичну кнопку для подання пошуку.
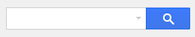
- Розгляньте можливість використання розширюваного вікна пошуку , яке розширює поле введення тексту за кліком. Це заощаджує простір на екрані, надаючи користувачеві достатньо візуальних підказок для швидкого пошуку та виконання пошуку. Якщо вікно є фіксованим розміром, Рекомендуємо зробити область введення тексту не менше 27 символів , щоб люди могли легко побачити свої запити і виправити орфографію без прокручування тексту у вікні.
 Вгорі: вікно пошуку перед натисканням на текстове поле. Внизу: Після натискання, вікно пошуку розширюється.
Вгорі: вікно пошуку перед натисканням на текстове поле. Внизу: Після натискання, вікно пошуку розширюється.
Рекомендації 8-11 застосовуються, якщо ви використовуєте піктограму без поля введення тексту:
- Не переповнюйте навколишні області іншими іконами, які можуть відволікати від нього. Дайте пошуку пріоритет, який він заслуговує.

- Реверс попереднього орієнтира: не ізолюйте пошук, який може зробити так само важко знайти, як його витіснити.

- Коли користувач натискає на значок пошуку, відображає поле введення тексту поблизу цієї піктограми. Віддалене розміщення збільшує вартість взаємодії для користувача, змушуючи їх знайти поле, перш ніж вони можуть почати друкувати. Це також йде проти Гештальт закон про близькість щоб показати пов'язані елементи далеко один від одного.

- Не змушуйте людей натискати двічі, коли одноразово (або взагалі не буде). У деяких випадках користувач повинен спочатку натиснути піктограму, щоб відкрити вікно пошуку, а потім натиснути, щоб перемістити фокус введення у поле пошуку. Один клік на піктограмі повинен поставити курсор у поле, готовий до набору тексту. А ще краще розширити поле пошуку на наведенні курсору , коли курсор готовий до введення.
Мета - допомогти людям швидко знайти та виконати пошук
Якщо на вашому веб-сайті використовується значок збільшувального скла замість кнопки пошуку на робочому столі, рекомендації тут повинні допомогти. У NN / g ми все ще використовуємо кнопку пошуку на нашому веб-сайті. У нас є простір, і ми не сумніваємося, що люди можуть відшукати пошук на нашому сайті. Ми також будемо стежити за іншими новими схемами пошуку, наприклад, розташування ліворуч і використанням голосових команд.
Яку версію сьогодні найкорисніше?Крім того, є достатньо місця для екранів настільних комп'ютерів, то чому б не зробити так, щоб люди знаходили те, що шукають?


